CSS 轮廓(outline)
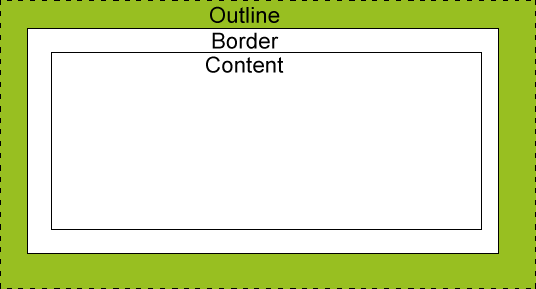
- 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,起突出元素作用;
- 轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。
p {
border:1px solid red;
outline:green dotted thick;
}p {border:1px solid red;}
p.dotted {outline-style:dotted;}
p.dashed {outline-style:dashed;}
p.solid {outline-style:solid;}
p.double {outline-style:double;}
p.groove {outline-style:groove;}
p.ridge {outline-style:ridge;}
p.inset {outline-style:inset;}
p.outset {outline-style:outset;}p {
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}
p.one {
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two {
border:1px solid red;
outline-style:dotted;
outline-width:3px;
}
1.outline是不占空间的,既不会增加额外的width或者height(这样不会导致浏览器渲染时出现reflow或是repaint)
2.outline有可能是非矩形的(火狐浏览器下)
margin
- margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
- margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

可能的值
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |
 Margin可以使用负值,重叠的内容。
Margin可以使用负值,重叠的内容。
CSS中,它可以指定不同的侧面不同的边距,margin-top: 100px;
Margin - 简写属性
margin属性可以有一到四个值。/p>
- margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
- margin:25px 50px 75px;
- 上边距为25px
- 左右边距为50px
- 下边距为75px
- margin:25px 50px;
- 上下边距为25px
- 左右边距为50px
- margin:25px;
- 所有的4个边距都是25px
p.ex1 {margin-top:2cm;}
p.bottommargin {margin-bottom:25%;}CSS padding(填充)是一个简写属性,元素边框与元素内容之间的空间,即上下左右的内边距;
padding(填充)
- 当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
- 单独使用 padding 属性可以改变上下左右的填充。
可能的值
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
在CSS中,它可以指定不同的侧面不同的填充:padding-top: 20px;
填充 - 简写属性
- 为了缩短代码,它可以在一个属性中指定的所有填充属性。
- 这就是所谓的简写属性。所有的填充属性的简写属性是 padding ;























 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










