uniapp开发h5
创建项目 参考uniapp官网 点此直达
引入echarts
需要引入uniapp插件市场的插件 echarts-renderjs
- 仅支持 app-vue、h5 端
- 要求 uni-app 2.5.5+ 以上版本
- APP端要求使用v3编译器
- 本例使用的echarts版本为4.2.1;经测试,4.7及以下的版本均会导致h5移动端不能与图形交互
- 如等到renderjs可与业务层方便的通信时,请自行优化
效果

下钻

使用
1.项目中引入echarts.min.js

2.创建echarts公共组件

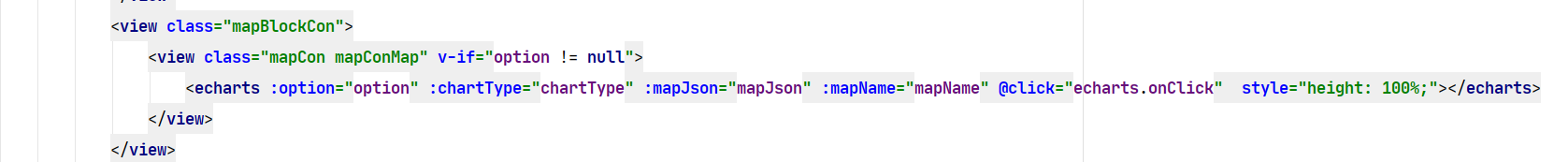
3.页面中使用组件-地图

注: 这里传入了mapName, chartType,mapJson等参数
mapName: 初始化地图使用
chartType: 区分地图和其他图表
mapJson: 使用的是geoJson的方式初始化地图
@click="echarts.onClick" 可以在后面根据此事件 实现地图下钻功能
vue部分:
只需要按照按照标准的map option对象, mapJson数据 给option \ mapJson赋值即可。
mapJson

map option
注: 下面option中添加了myData自定义对象,后面下钻会用到

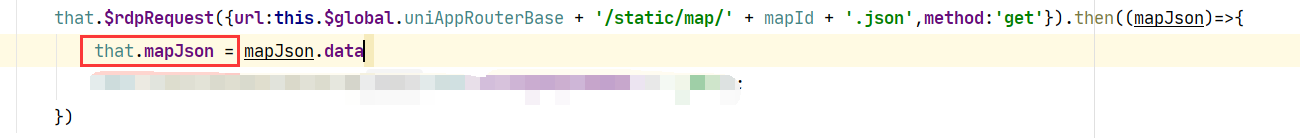
echarts.vue组件中
红框代码将数据传出组件

当点击事件触发, option数据改变. 在地图展示页面 watch option变量
根据option内myData对象传递的参数, 重新绘制地图. 实现下钻功能

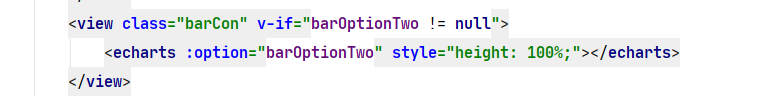
4.页面中使用组件-柱状图
柱状图比较简单, 只需要传入标准的option对象即可

5.存在的问题
由于是第一次使用uniapp, 在本次开发过程中发现 一个页面里同时存在地图和其他echarts图表时, 地图和其他图加载时异步且不固定的.
当一个页面里地图先加载时,后面图表会影响地图的加载. 出现地图白屏的现象
所以, 通过v-if命令 手动的控制了下图表的加载顺序. 使地图最后加载
至此,问题才勉强解决
大家有好的方法可以在评论留言
6.资源
修改后的echarts.vue 和 应用示例会整理发布出来
资源链接 点此直达





















 1028
1028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








