最近想尝试下Qt Creator中的自定义控件,将自定义控件以插件的形式嵌入到主工程中,总结如下:
1、创建Qt4设计师自定义控件工程

2、给自定义控件起一个漂亮的名字

3、选择环境

4、在自定义控件列表中输入类名,下一步,点击完成

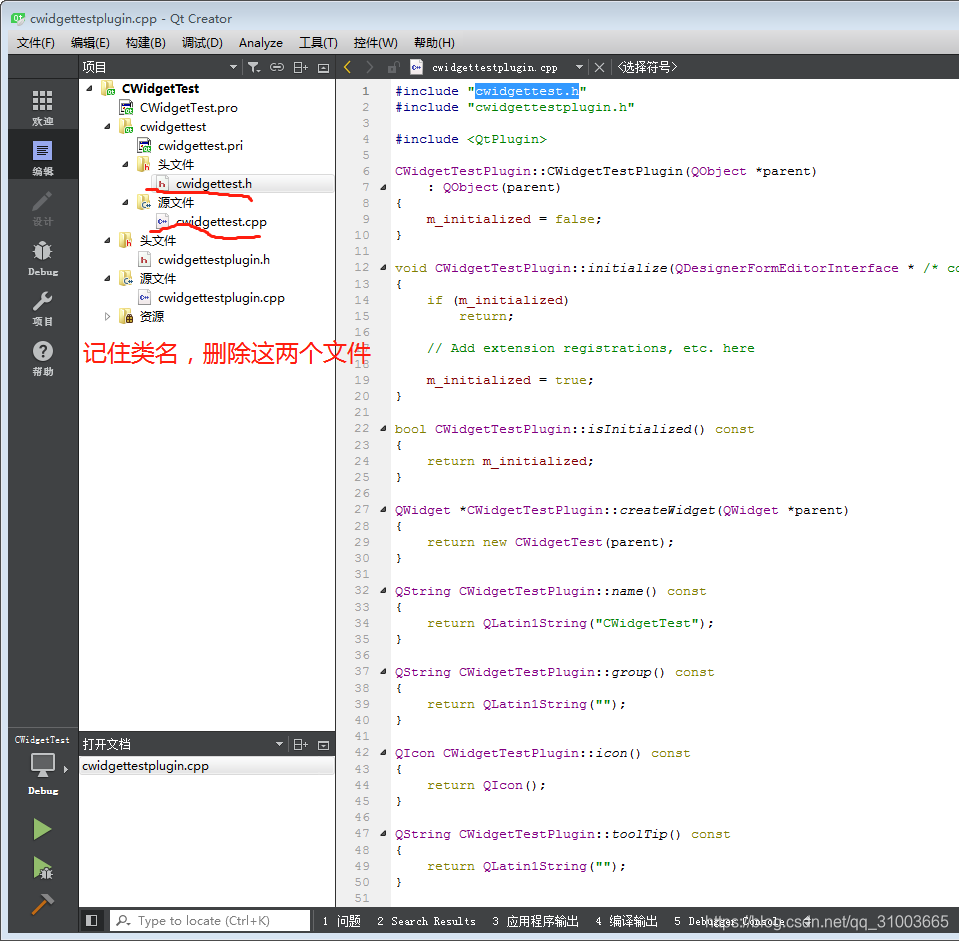
5、我需要用到UI界面,所以先彻底删掉cwidgettest下的cwidgettest.h与cwidgettest.cpp文件(记住类名CWidgetTest)

6、在cwidgettest中添加新文件,选择Widget,类名为CWidgetTest,点击完成

在cwidgettest.h文件中加入
#include <QtUiPlugin/QDesignerExportWidget>
同时修改文件
class QDESIGNER_WIDGET_EXPORT CWidgetTest : public QWidget
这一步很重要
7、选择release模式
8、在cwidgettest文件中拖动控件,做需要做的事情
我在工程中添加了一个QLabel,一个QPushButton。QLabel放置了一个背景图片,按钮控制QLabel的显示与隐藏。

为实现编译后的控件能够自适应大小拖动,我参考了网上的办法,https://blog.csdn.net/woshiwangxin0/article/details/78659209
Qt CreatorUI界面中工具->formEditor->打破布局再栅格布局,搞定

9、执行qmake,构建项目,生成对应文件
10、将编译生成的DLL与LIB文件拷贝到C:\Qt\Qt5.6.3\5.6.3\msvc2015_64\plugins\designer中,打开程序C:\Qt\Qt5.6.3\5.6.3\msvc2015_64\bin\designer.exe即可看到左下方出现了自己定义的控件,拖动可以看到效果。
![]()























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








