前言
本文详细介绍在Windows 10和Ubuntu 14.04系统下,使用Qt Creator 4.9.0创建自定义控件的过程,并在项目中使用
1 Windows
1.1 说明
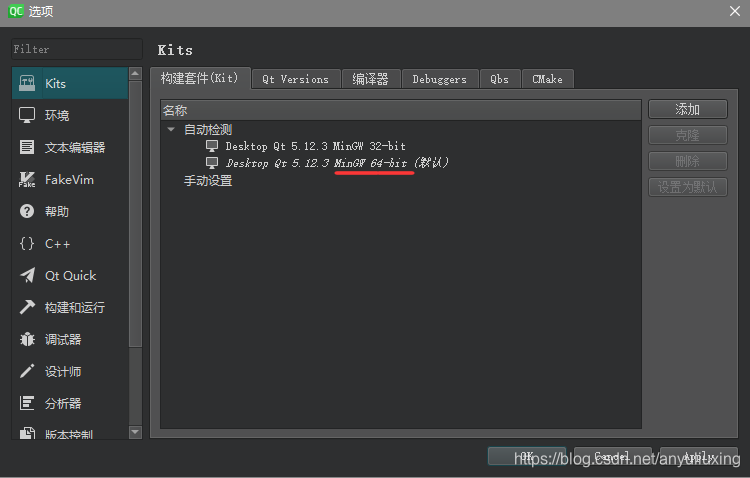
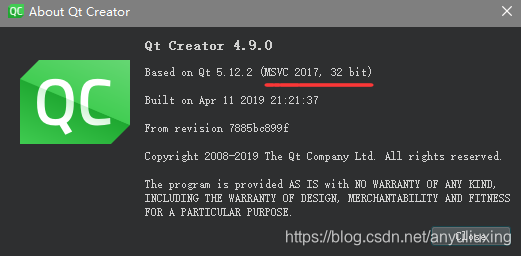
Qt Creator中编译项目使用的是MinGW/g++编译器,而Qt提供的Qt Creator本身是由MSVC2017编译的,所以Qt Creator中编译的插件无法在Qt Creator中使用,下面是我安装的Qt Creator


为了在Qt Creator中使用自定义插件,有两种方法,一种是也使用和Qt Creator版本相同的MSVC编译器编译插件,另一种就是使用MinGW重新编译Qt Creator
我选择安装MSVC编译器,需要下载安装Visual Studio 2017
1.2 安装MSVC
首先下载Visual Studio 2017,我下载的是社区版

下载好之后,按照提示安装即可








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2524
2524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








