- MainActivity 代码
public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener {
private ViewPager vp;
private ViewPagerAdapter vpAdapter;
private List<View> views;
// 底部小点图片
private ImageView[] dots;
// 记录当前选中位置
private int currentIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
// 初始化底部小点
initDots();
}
private void initViews() {
LayoutInflater inflater = LayoutInflater.from(this);
views = new ArrayList<View>();
// 初始化引导图片列表
views.add(inflater.inflate(R.layout.what_new_one, null));
views.add(inflater.inflate(R.layout.what_new_two, null));
views.add(inflater.inflate(R.layout.what_new_three, null));
views.add(inflater.inflate(R.layout.what_new_four, null));
// 初始化Adapter
vpAdapter = new ViewPagerAdapter(views, this);
vp = (ViewPager) findViewById(R.id.viewpager);
vp.setAdapter(vpAdapter);
// 绑定回调
vp.setOnPageChangeListener(MainActivity.this);
}
private void initDots() {
LinearLayout ll = (LinearLayout) findViewById(R.id.ll);
dots = new ImageView[views.size()];
// 循环取得小点图片
for (int i = 0; i < views.size(); i++) {
dots[i] = (ImageView) ll.getChildAt(i);
dots[i].setEnabled(true);// 都设为灰色
}
currentIndex = 0;
dots[currentIndex].setEnabled(false);// 设置为白色,即选中状态
}
// 当滑动状态改变时调用
@Override
public void onPageScrollStateChanged(int arg0) {
}
private void setCurrentDot(int position) {
if (position < 0 || position > views.size() - 1
|| currentIndex == position) {
return;
}
dots[position].setEnabled(false);
dots[currentIndex].setEnabled(true);
currentIndex = position;
}
// 当当前页面被滑动时调用
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
// 当新的页面被选中时调用
@Override
public void onPageSelected(int arg0) {
// 设置底部小点选中状态
setCurrentDot(arg0);
}
/* public void goStart(View view) {
setGuided();
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
this.finish();
}
private void setGuided() {
SharedPreferences preferences = this.getSharedPreferences(
SHAREDPREFERENCES_NAME, Context.MODE_PRIVATE);
Editor editor = preferences.edit();
// 存入数据
editor.putBoolean("isFirstIn", false);
// 提交修改
editor.commit();
}*/
}
- viewPager 适配器代码
package com.example.animate.guide;
import android.app.Activity;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import java.util.List;
/**
* Created by Administrator on 2016/5/23 0023.
*/
public class ViewPagerAdapter extends PagerAdapter {
private List<View> views;
private Activity activity;
public ViewPagerAdapter(List<View> views, Activity activity) {
this.views = views;
this.activity = activity;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(views.get(arg1));
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
if (views != null) {
return views.size();
}
return 0;
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(views.get(arg1), 0);
return views.get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return (arg0 == arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
- activity_main布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:id="@+id/ll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="24.0dp"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/dot" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/dot" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/dot" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dp"
android:src="@drawable/dot" />
</LinearLayout>
</RelativeLayout>
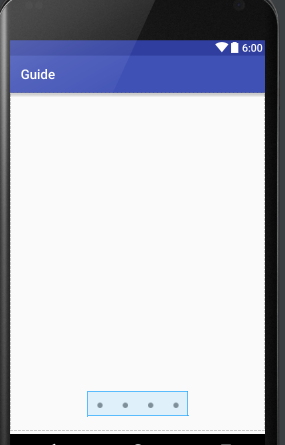
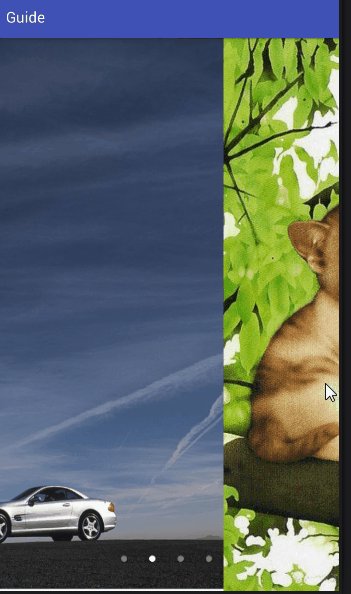
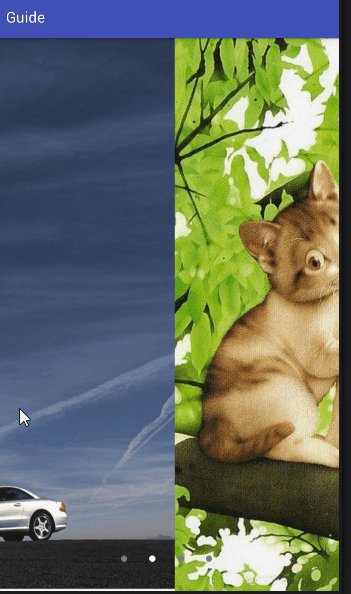
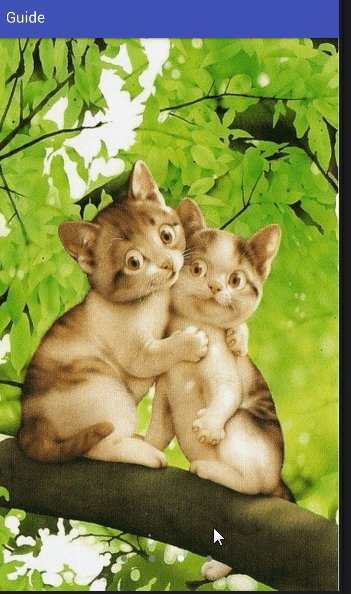
布局效果图
- 在viewpager 里面是直接放了四个view ,四个view的布局都一样就只有一张图片
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:adjustViewBounds="false"
android:background="@drawable/guide_350_04"
android:focusable="true"
android:scaleType="centerCrop" />
</LinearLayout>drawble 中的dot.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/dark_dot" android:state_enabled="true" />
<item android:drawable="@drawable/white_dot" android:state_enabled="false" />
</selector>






















 857
857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








