前言
本文讲解如何使用HBuilder和微信开发者者工具进行联合开发,方便开发者在开发过程中进行调试
一、HBuilder介绍
(一)、HBuilder的特点
- 轻巧 仅10余M的绿色发行包(不含插件)
- 极速 不管是启动速度、大文档打开速度、编码提示,都极速响应 C++的架构性能远超Java或Electron架构
- vue开发强化 HX对vue做了大量优化投入,开发体验远超其他开发工具 详见 小程序支持
国外开发工具没有对中国的小程序开发优化,HX可新建uni-app 小程序等项目,为国人提供更高效工具 - markdown利器 HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器
HX为md强化了众多功能,请务必点击【菜单-帮助-markdown语法示例】,快速掌握md及HX的强化技巧! - 清爽护眼 HX的界面比其他工具更清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
- 强大的语法提示 HX是中国唯一一家拥有自主IDE语法分析引擎的公司,对前端语言提供准确的代码提示和转到定义(Alt+鼠标左键)
- 高效极客工具 更强大的多光标、智能双击…让字处理的效率大幅提升
- 更强的json支持 现代js开发中大量json结构的写法,HX提供了比其他工具更高效的操作 详见 扩展性
- HX支持java插件、nodejs插件,并兼容了很多vscode的插件及代码块。
(二)、HBuilder 下载
HBuilder下载地址: https://www.dcloud.io/hbuilderx.html
二、微信开发者工具介绍
为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK 详情
使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
三、HBuilder联合微信开发功能步骤
根据上面地址进行下载,然后按照步骤安装好HBuilder和微信开发者工具,安装过程此处不再详述
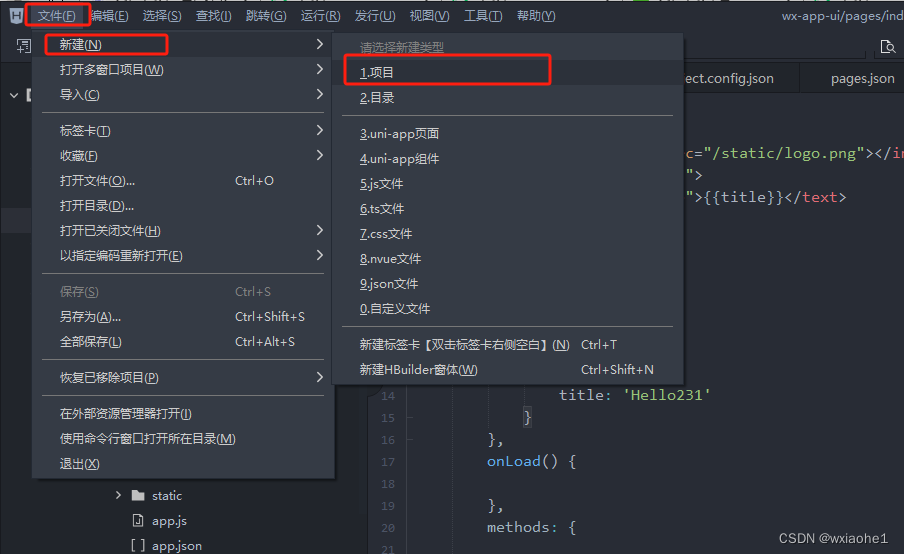
-
新建uniapp项目

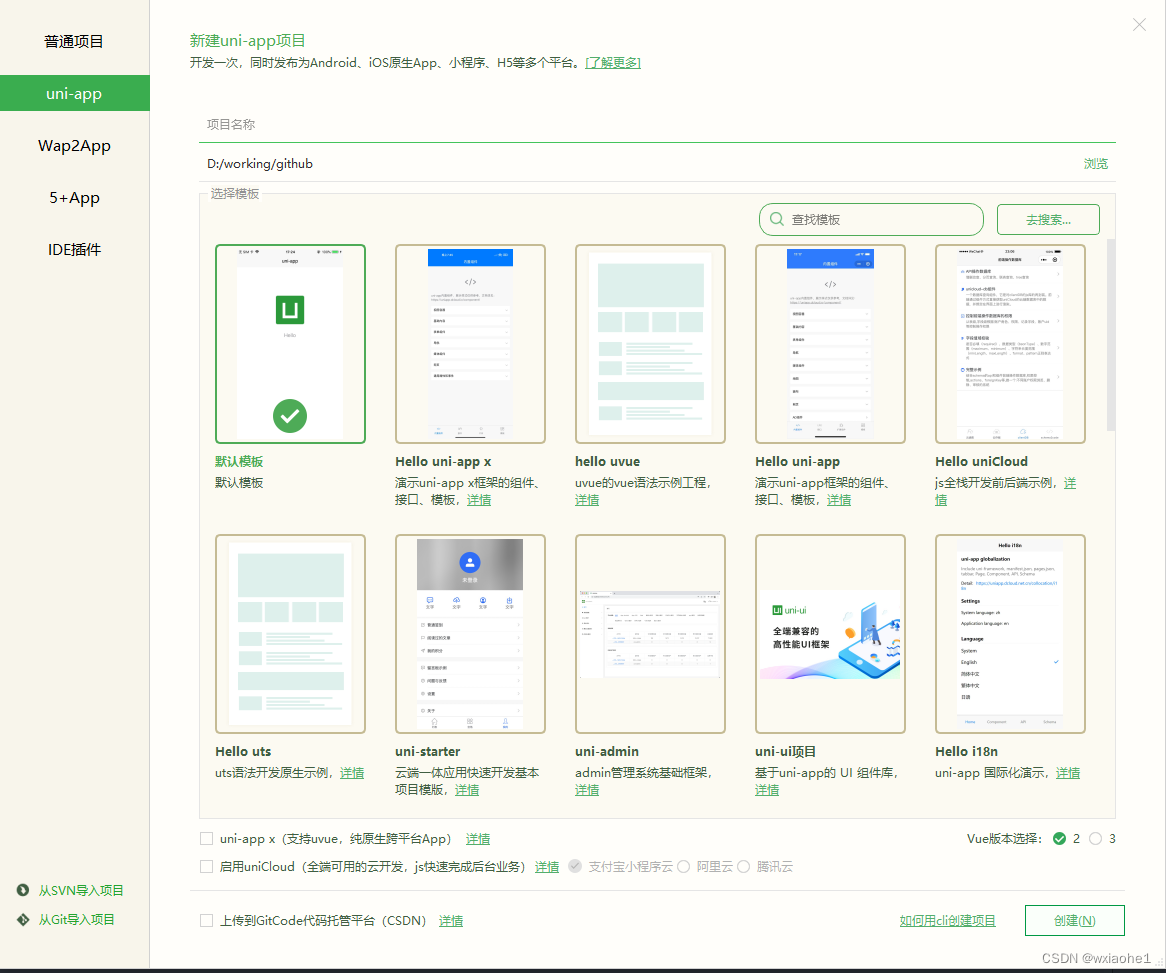
-
选择uni-app点击创建项目,然后便生成了一个简单的项目

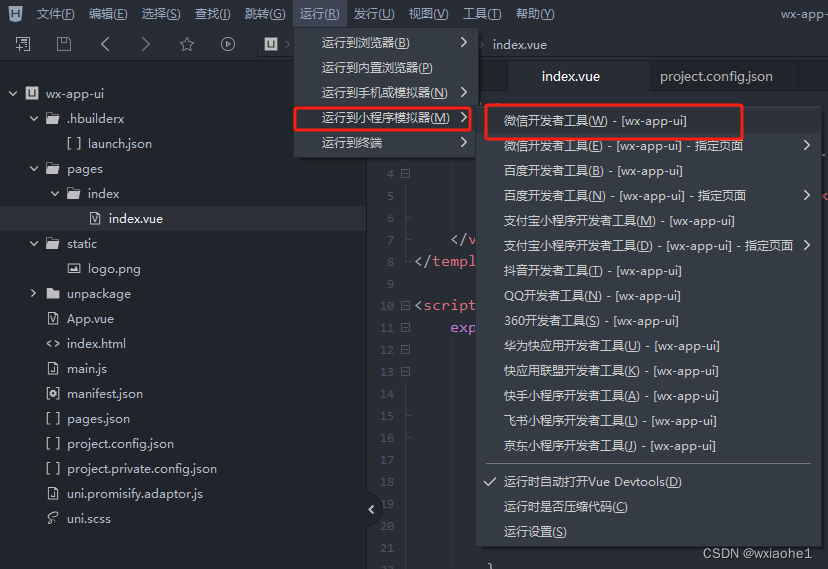
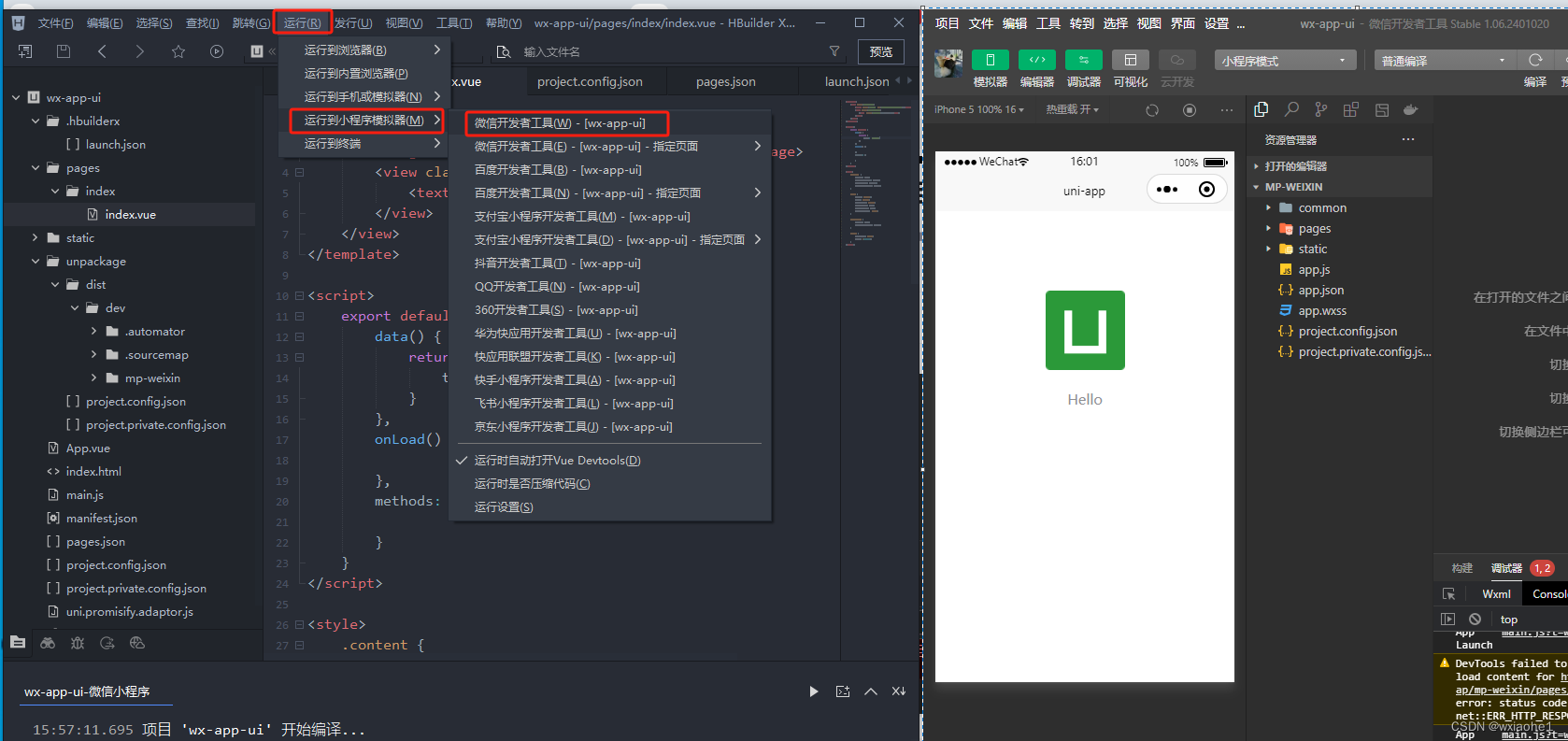
3.选择运行到微信开发者工具,第一次会让你下载相关插件,等待下载完成,完成后会在项目下生成 unpackage文件夹,文件夹存放着编译后的项目微信文件

-
打开微信开发者工具,打开 unpackage目录下的mp-weixin目录

-
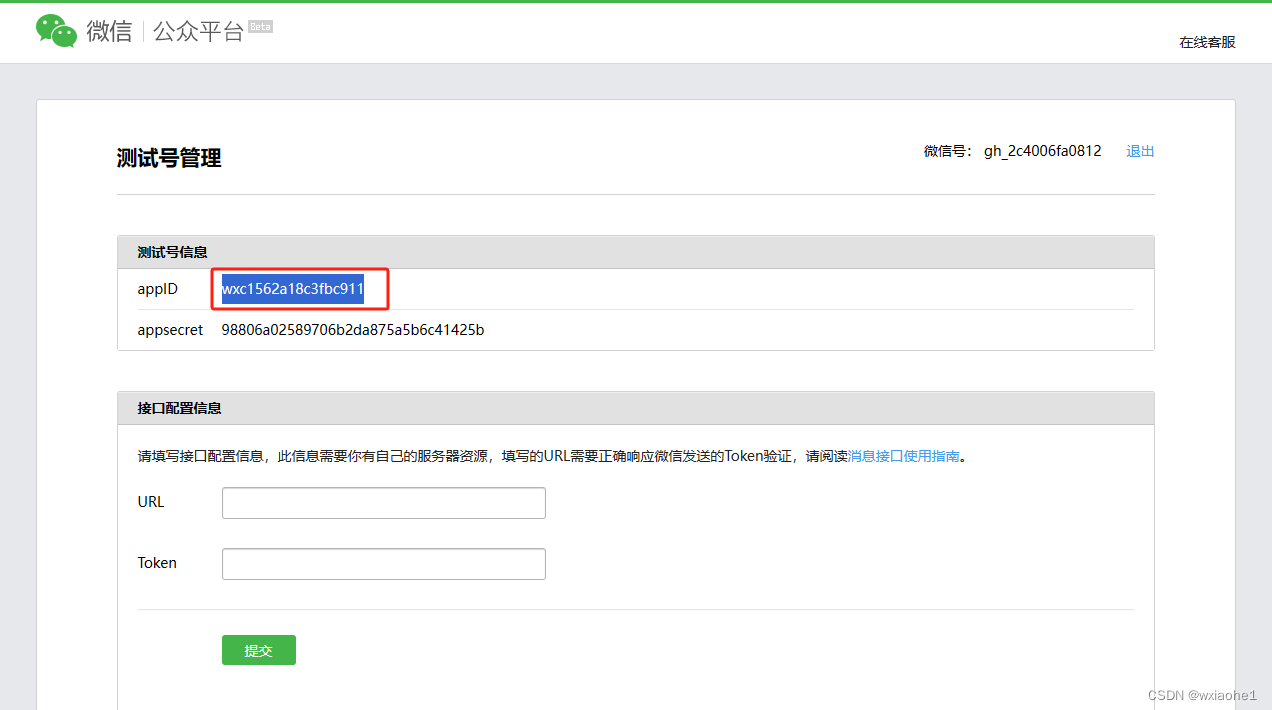
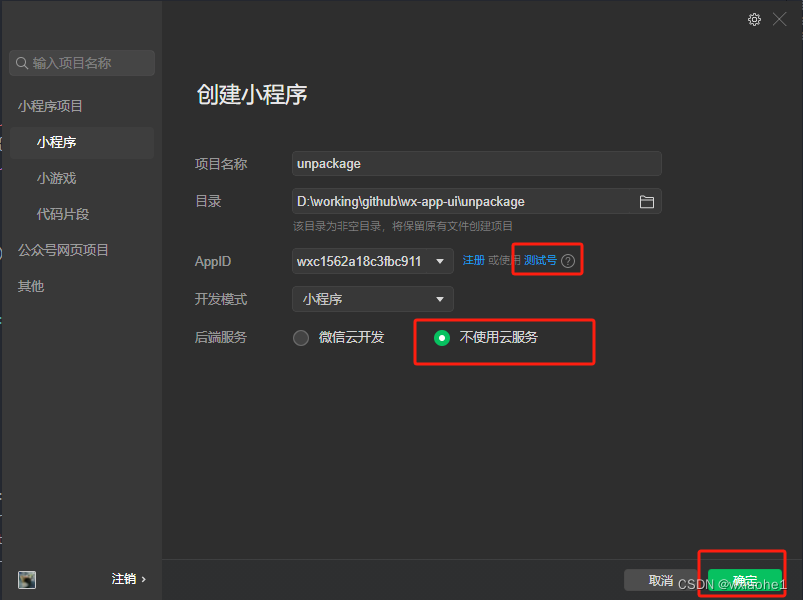
微信公众号上开通测试账号,并复制AppID,填写到上一步AppId输入框中


-
点击“测试号”,选择“不使用云服务”,点击确定,打开项目

-
HBuilder点击运行到微信开发者工具,微信开发者工具就能进行页面渲染

欢迎观看文章内容,扫下面二维码关注小编订阅号获得更多使用技能:


























 6952
6952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








