前言
vue element是当前软件开发相当流行的编程语言,能够根据官方提供的组件、语法功能很快的构建出前端网页,因为他将常用的组件进行了封装,提供了更加方便的语法进行编程,其中包含了组件的定义、引用、校验等,然而因为用户输入的多样性,导致组件在某方面支持可能不是太好,或者是一种语法的定义很难囊括所有的用户行为,本文将介绍项目中真是踩过得input输入框校验细节。
一、element 官方校验规则说明
element 官网地址:https://element.eleme.cn/1.4/#/zh-CN/component/installation
1. 组件校验说明

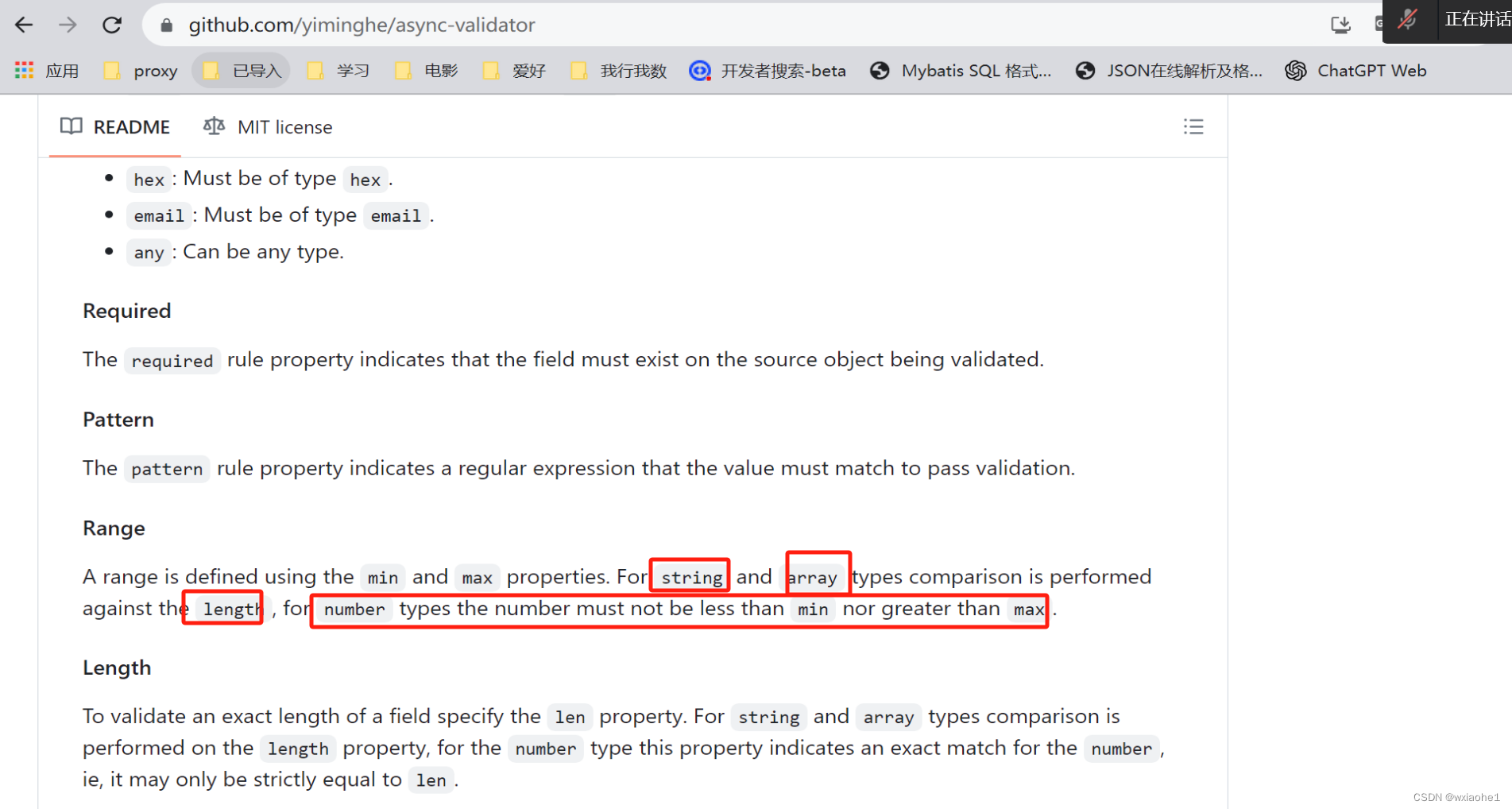
一言以蔽之,min,max的校验针对string和数组类型是对长度的校验,针对number类型的就是对数值大小的校验。
所以针对用户想校验input输入框字符的长度来说,用min,max方式是存在缺陷的,校验不准确,
那么该如何使用呢?请继续往下阅读。
二、正则表达式校验
1.正则表达式校验长度
我们看一下正则校验的支持,访问地址 https://gitee.com/x-github/async-validator?_from=gitee_search#validator

到此相信大家已经明白如何达到怎么校验输入值长度的校验了,贴上代码供大家参考
代码如下(示例):
fields: {
{ message: '科目名称长度必须在0-100之间', pattern: '^.{0,100}$'},
{ type: 'string', required: true }
},
欢迎观看文章内容,扫下面二维码关注小编订阅号获得更多使用技能:


























 1779
1779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








