因为要开发一个个人小网站,需要在后台进行管理,所以做了个简易的后台模板,以后会调整样式,暂时先这样。
样子是这样的:
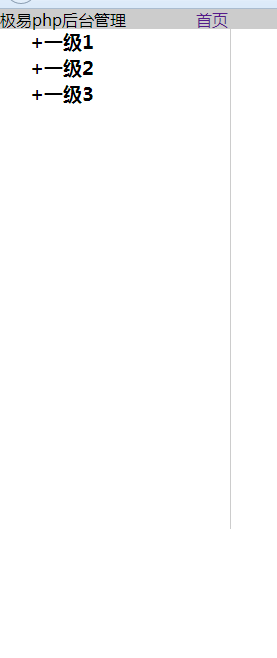
左侧导航:
右侧初始页面:
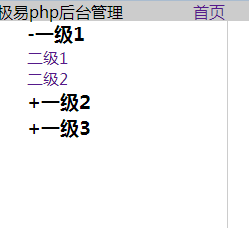
主要的需求有两个,需求1:现在我们看到的是一级菜单1,一级菜单2和一级菜单3,我们点击一级菜单左侧的"+",可以显示出二级菜单,就像这样:
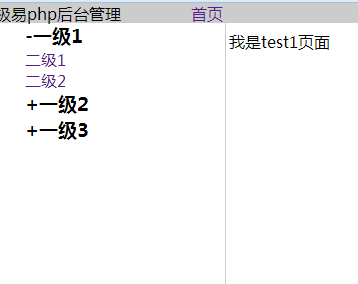
需求2::点击左侧的二级菜单可以在右侧显示相应的页面,点击二级1链接,显示出test1页面,就像这样:
关于第一个需求,代码部分如下:
<!--左侧内容开始-->
<div class="left">
<ul>
<li>
<h3><span οnclick="show('menu1','change1')" id="change1">+</span>一级1</h3>
<dl id="menu1" style="display: none;">
<dd><a href="test1.php" target="mainFrame">二级1</a></dd>
<dd><a href="test2.php" target="mainFrame">二级2</a></dd>
</dl>
</li>
<li>
<h3><span οnclick="show('menu2','change2')" id="change2">+</span>一级2</h3>
<dl id="menu2" style="display: none;">
<dd><a href="test1.php" target="mainFrame">二级1</a></dd>
<dd><a href="test2.php" target="mainFrame">二级2</a></dd>
</dl>
</li>
<li>
<li>
<h3><span οnclick="show('menu3','change3')" id="change3">+</span>一级3</h3>
<dl id="menu3" style="display: none;">
<dd><a href="test1.php" target="mainFrame">二级1</a></dd>
<dd><a href="test2.php" target="mainFrame">二级2</a></dd>
</dl>
</li>
<li>
</ul>
</div>
<!--左侧内容结束-->
</body>
</html>
<script type="text/javascript">
function show(num,change){
var menu=document.getElementById(num);
var change=document.getElementById(change);
if(change.innerHTML=="+"){
change.innerHTML="-";
}else{
change.innerHTML="+";
}
if(menu.style.display=="none"){
menu.style.display="";
}else{
menu.style.display="none";
}
}
</script>
其实也没有什么难点,当我们点击一级菜单是触发click事件,调用show函数,通过id获取到一级菜单和二级菜单,进行条件判断,有一点js知识的同学应该很容易明白。
第二个需求完成代码如下:
<!--右侧内容开始-->
<div style="float:right;width: 1140px">
<!--嵌套网页开始-->
<iframe src="main.php" frameborder="0" name="mainFrame" width="100%" height="500px"></iframe>
<!--嵌套网页结束-->
</div>
<!--右侧内容结束-->
src指向main.php页面,也就是我们看到的右侧初始页面,包括系统信息和软件信息那个。
二级菜单的是<dd><a href="test1.php" target="mainFrame">二级1</a></dd>,当我们点击它时,会把test1.php页面加载到iframe框架中,当然,我们需要有test1.php页面。


























 1534
1534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








