docker安装nginx
基础环境
Linux centOS 7.X
创建挂载目录
依次执行命令
mkdir /home/dockernginx
cd /home/dockernginx
mkdir -p conf html logs
- conf是配置文件所在目录
- html是前端项目所在目录
- logs是nginx日志所在目录
拉取nginx镜像
docker pull nginx:latest
先启动一个nginx容器,用于复制nginx配置文件
docker run -d --name mynginx -p 80:80 nginx:latest
拷贝nginx容器内的配置文件到宿主机上
docker cp mynginx:/etc/nginx/nginx.conf /home/dockernginx/
docker cp mynginx:/etc/nginx/conf.d/default.conf /home/dockernginx/conf/
删除nginx容器
docker rm -f mynginx
重新启动挂载了宿主机目录的nginx容器
docker run -d --name nginx-80 -p 80:80 -v /home/dockernginx/nginx.conf:/etc/nginx/nginx.conf -v /home/dockernginx/logs:/var/log/nginx -v /home/dockernginx/html:/usr/share/nginx/html -v /home/dockernginx/conf/default.conf:/etc/nginx/conf.d/default.conf -v /home/apk:/home/apk --privileged=true --restart=always nginx:latest
安装完成后浏览器访问nginx
如果没改配置里的监听端口,浏览器地址栏直接输入IP就可以看到nginx的欢迎页。
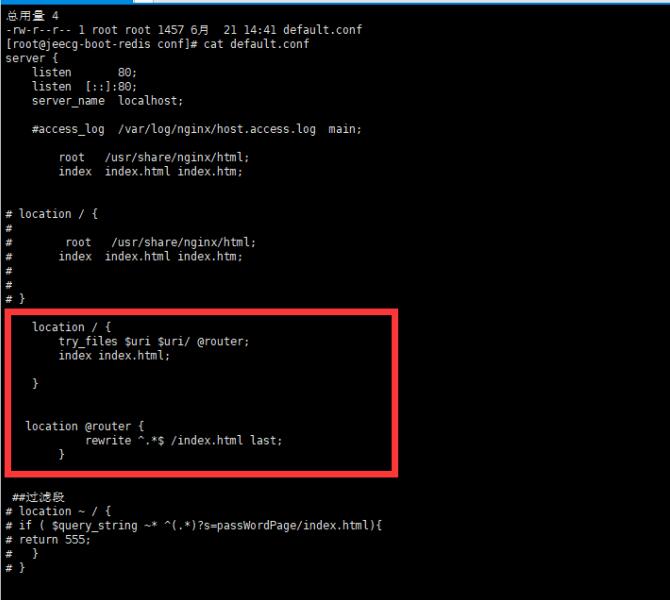
部署vue单页面应用时,需要更改配置文件(不修改,刷新页面时会404)
- 配置文件所在目录
/home/dockernginx/conf

APP需要访问时(不需要可以不更改配置文件)
location / {
add_header Access-Control-Allow-Origin '*';
add_header Access-Control-Allow-Methods 'GET, POST, PUT, OPTIONS';
add_header Access-Control-Expose-Headers 'Accept-Ranges, Content-Encoding, Content-Length, Content-Range';
try_files $uri $uri/ @router;
index index.html;
}
部署前端项目
- 把前端打包好的dist包上传到/home/dockernginx文件夹中
- 解压dist包
- 将dist替换成html
执行命令:
重启nginx容器mv dist htmldocker restart mynginx
浏览器输入地址,查看是否部署成功
如果没改配置里的监听端口,浏览器地址栏直接输入IP就可以看到部署的项目。






















 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








