vue最精髓的就是它的组件与组件化,写一个vue工程,其实就是在写一个个的组件。
组件的分类:
- vue-router 产生的每个页面。
- 不包含业务,独立、具体功能的组件。 通用性组件。(在任意项目中都可以用得到)
- 业务组件。多个业务中会被复用。(业务组件,只能在当前业务中进行)
组件的构成:
一个组件是由 props,event,slot 三部分构成一个组件。
组件之间的通信:
vue.js内置的通信方式有两种:
- ref 给元素设置注册引用信息。
- $parent / $children : 分别访问父级、访问子级。这种有弊端就是无法在跨级或兄弟间通信。
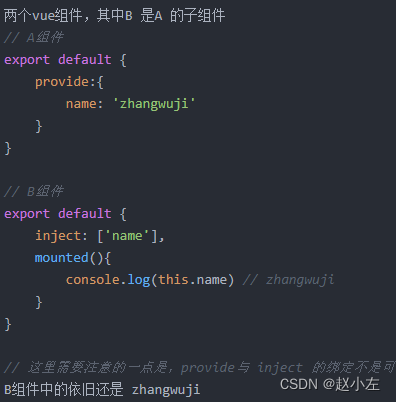
- provide 、inject 通信法。类似于 react的上下文

也可以用app 当做一个主的存储空间。类似于如下,我们将app.vue的整个实例通过provide 对外提供出去。
// app.vue
<template>
<div>
<router-view></router-view>
</div>
</template>
<script>export default {
provide () {
return {
app: this
}
}
}
</script>我们如上声明了一个 provide,并且将整个app.vue的实例this 对外提供,命名为app。接下来,我们在当前项目中的任何组件(或者路由)只要通过inject 注入app.vue的app 这个字段,我们都可以通过 this.app.xxx 来访问app.vue的 data,computed、methods 等内容。
已知我们这里有个问题,就是当我们修改了个人资料后,这时一开始在app.vue里获取的 userInfo 就已经不是我最新的了,我们则需要重新获取。
我们的解决办法是,在当前页面修改过后,使用 this.app.xxx 去让app.vue里重新更新获取最新值即可。
project,inject最好的使用办法,则是在某个组件中使用。如:你封装了一个表单,这个表单下有一些子组件,子组件需要获取父组件的一些状态,这时候你用它是没啥错的。
4. mixins。混入
我们也可以使用混入方式来将一个模板页面(组件)混入到需要的组件或者页面之中。
// 模板组件 a.vue
export default {
data () {
return {
name : 'zhaomin'
}
}
}
// 使用页面/组件
import a from './a.vue'
export default {
mixins: [a],
data () {
},
created() {
console.log(this.name) // zhaomin
}
}
























 1055
1055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










