微信小程序开发中选项卡.在android中选项卡一般用fragment,到了小程序这里瞬间懵逼了.
总算做出来了.分享出来看看.
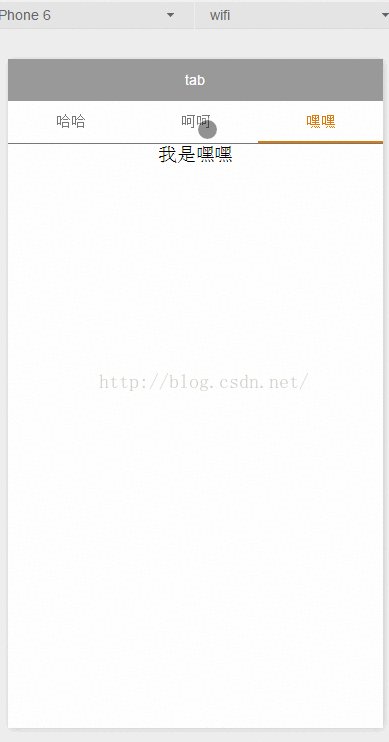
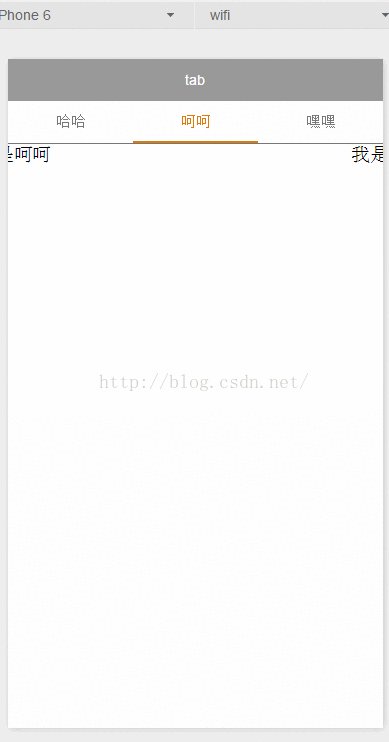
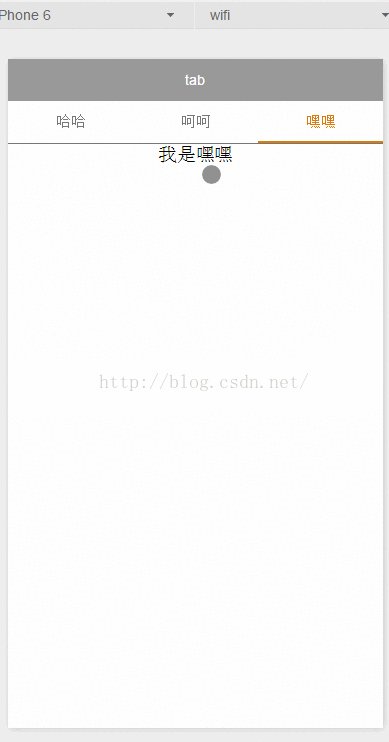
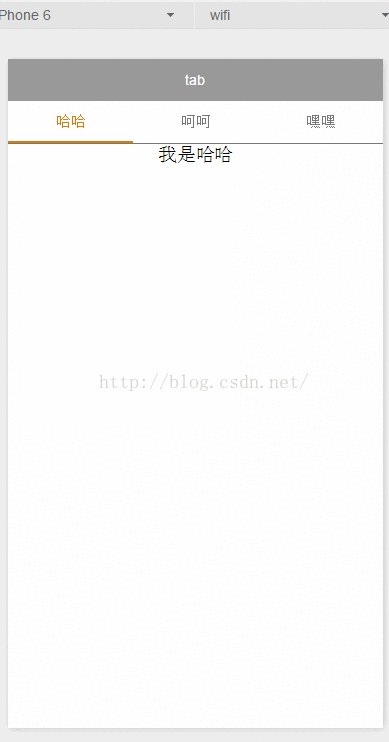
先看效果:
再上代码:
1.index.wxml
<!--index.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-list {
{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">哈哈</view>
<view class="swiper-tab-list {
{currentTab==1 ? 'on' : '







 本文介绍了在微信小程序开发中如何实现选项卡(TabBar)页面切换,通过示例代码展示具体实现过程,包括index.wxml的部分内容,并提供了demo下载地址供读者实践。
本文介绍了在微信小程序开发中如何实现选项卡(TabBar)页面切换,通过示例代码展示具体实现过程,包括index.wxml的部分内容,并提供了demo下载地址供读者实践。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1105
1105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








