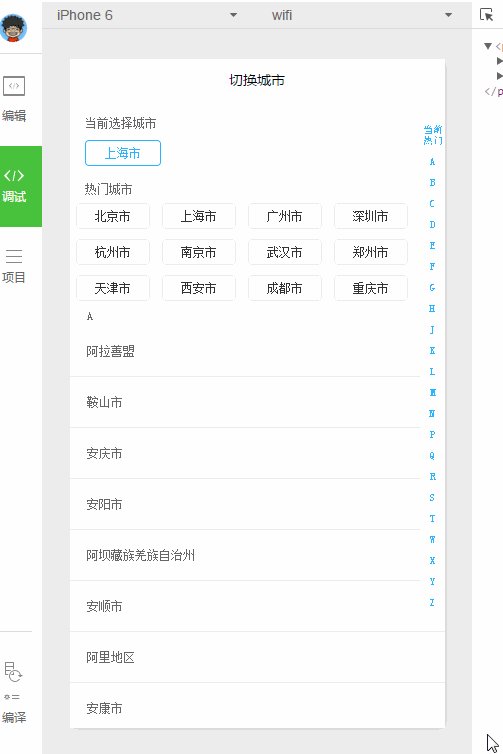
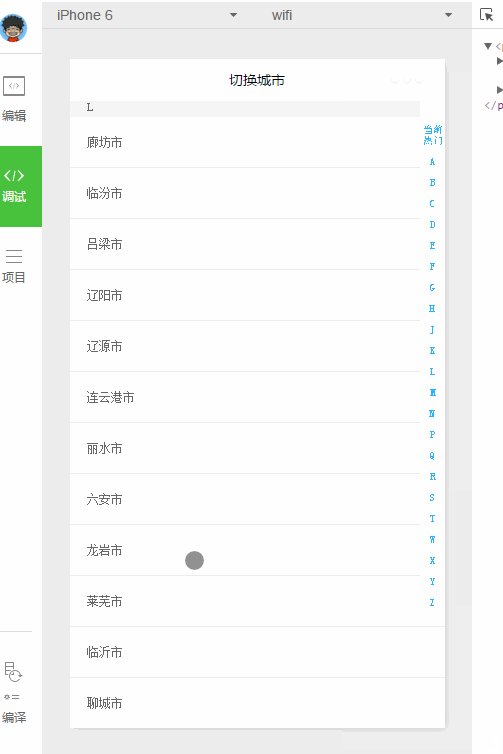
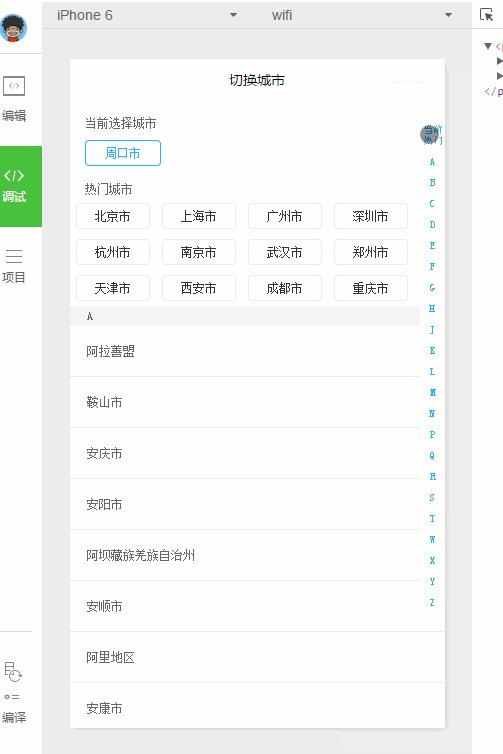
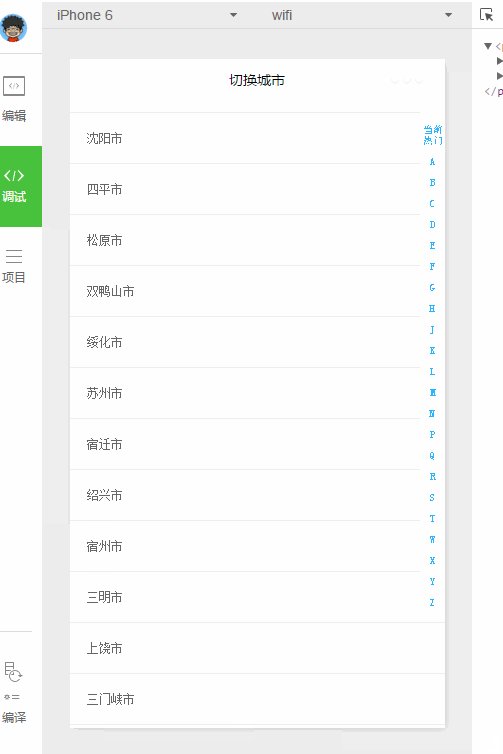
原来的城市选择做了一些修改.
代码很简单.
var city = require('../../utils/city.js');
var app = getApp()
Page({
data: {
searchLetter: [],
showLetter: "",
winHeight: 0,
// tHeight: 0,
// bHeight: 0,
cityList: [],
isShowLetter: false,
scrollTop: 0,//置顶高度
scrollTopId: '',//置顶id
city: "上海市",
hotcityList: [{ cityCode: 110000, city: '北京市' }, { cityCode: 310000, city: '上海市'







 这篇博客介绍了如何在微信小程序中修改并实现仿美团的城市选择和切换功能,提供了简单的代码示例,并附带了demo下载链接。博主还邀请读者访问其个人博客和CSDN微信小程序开发专栏进行更多交流。
这篇博客介绍了如何在微信小程序中修改并实现仿美团的城市选择和切换功能,提供了简单的代码示例,并附带了demo下载链接。博主还邀请读者访问其个人博客和CSDN微信小程序开发专栏进行更多交流。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 434
434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








