今天遇到微信小程序的用户头像设置功能,做笔记.
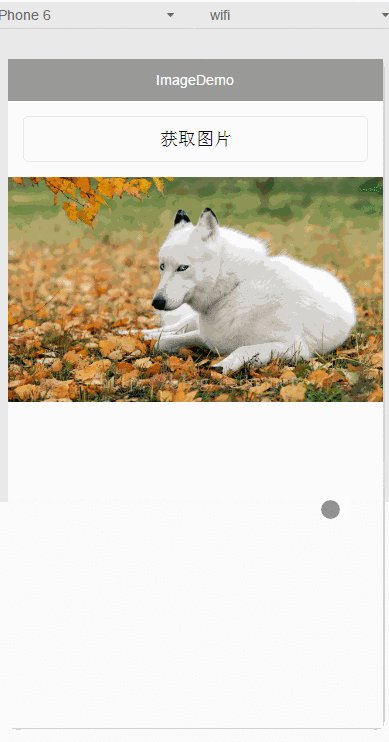
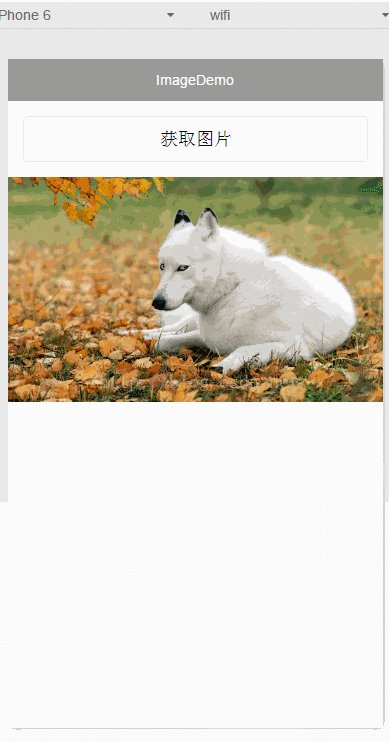
先上gif:
再上代码:
小demo,代码很简单.
1.index.wxml
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{
{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>2.index.js








 本文记录了在微信小程序中实现用户头像设置的过程,包括从相册选取图片、拍照获取以及图片上传的功能。通过代码示例展示了如何在index.wxml和index.js中操作,特别提到了API的`sourcetype`参数及其用途,以及本地图片路径到服务器上传的转换方法。
本文记录了在微信小程序中实现用户头像设置的过程,包括从相册选取图片、拍照获取以及图片上传的功能。通过代码示例展示了如何在index.wxml和index.js中操作,特别提到了API的`sourcetype`参数及其用途,以及本地图片路径到服务器上传的转换方法。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1440
1440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








