1.
render: function() {
var navigationView = (
<View style={{flex: 1, backgroundColor: '#fff'}}>
<Text style={{margin: 10, fontSize: 15, textAlign: 'left'}}>I'm in the Drawer!</Text>
</View>
);
return (
<View>
<DrawerLayoutAndroid
drawerWidth={300}
drawerPosition={DrawerLayoutAndroid.positions.Left}
renderNavigationView={() => navigationView}>
<View style={{flex: 1, alignItems: 'center'}}>
<Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>Hello</Text>
<Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>World!</Text>
</View>
</DrawerLayoutAndroid>
</View>
);
},不能够真确的执行,原因:去掉render()中最外层的<View></View>
执行结果:


2.
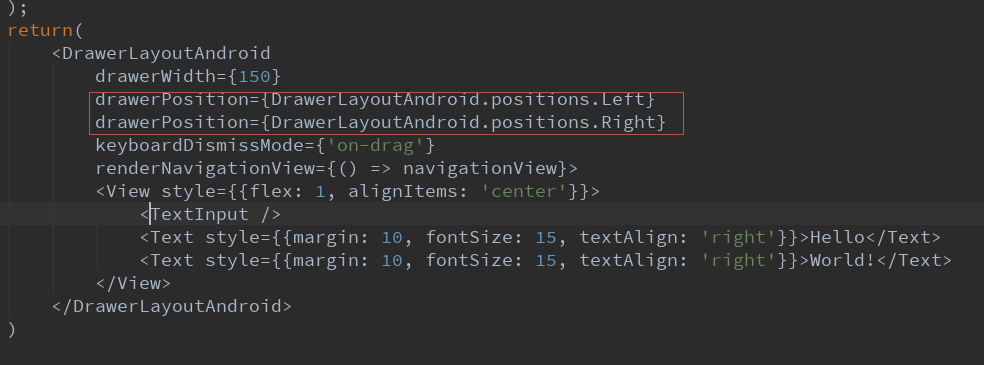
抽屉组件DrawerLayoutAndroid 中,如下图
第二条语句会覆盖第一条语句,不会出现想象中,左右两边都能呼出抽屉的情况
3.Picker组件
<Picker
selectedValue={this.state.language}
mode={'dropdown'}
style={{borderWidth:1}}
onValueChange={(lang) => this.setState({language:lang})}>
<Picker.Item label="Java" value="Java"/>
<Picker.Item label="JavaScript" value="js"/>
</Picker>注意:this.state.language指的是
<Picker.Item>中的value值。另外一个需要注意的是,Picker组件的属性(selectedValue,mode,style等),必须写在onValue属性的前面。
























 3873
3873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








