import React from 'react';
import ReactNative, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
Linking,
TouchableHighlight,
} from 'react-native';
const CustomButton =React.createClass ({
propTypes:{
url:React.PropTypes.string,
},
render(){
return (
<TouchableHighlight
style={styles.LinkingButton}
underlayColor="#a5a5a5"
onPress={() => Linking.canOpenURL(this.props.url).then(supported => {
if(supported){
Linking.openURL(this.props.url);
}else{
console.log('无法打开该URL:'+this.props.url);
}
})} >
<Text style={styles.buttonText}>{this.props.text}</Text>
</TouchableHighlight>
)
}
})
const ToggleAnimatingActivityIndicator = React.createClass({
componentDidMount() {
//Linking 相关内容的处理
var url = Linking.getInitialURL().then((url)=>{
if(url){
console.log('捕捉的URL地址为:'+url)
}
}).catch((error)=>{console.log('错误信息为:',error)})
},
render() {
return(
<View>
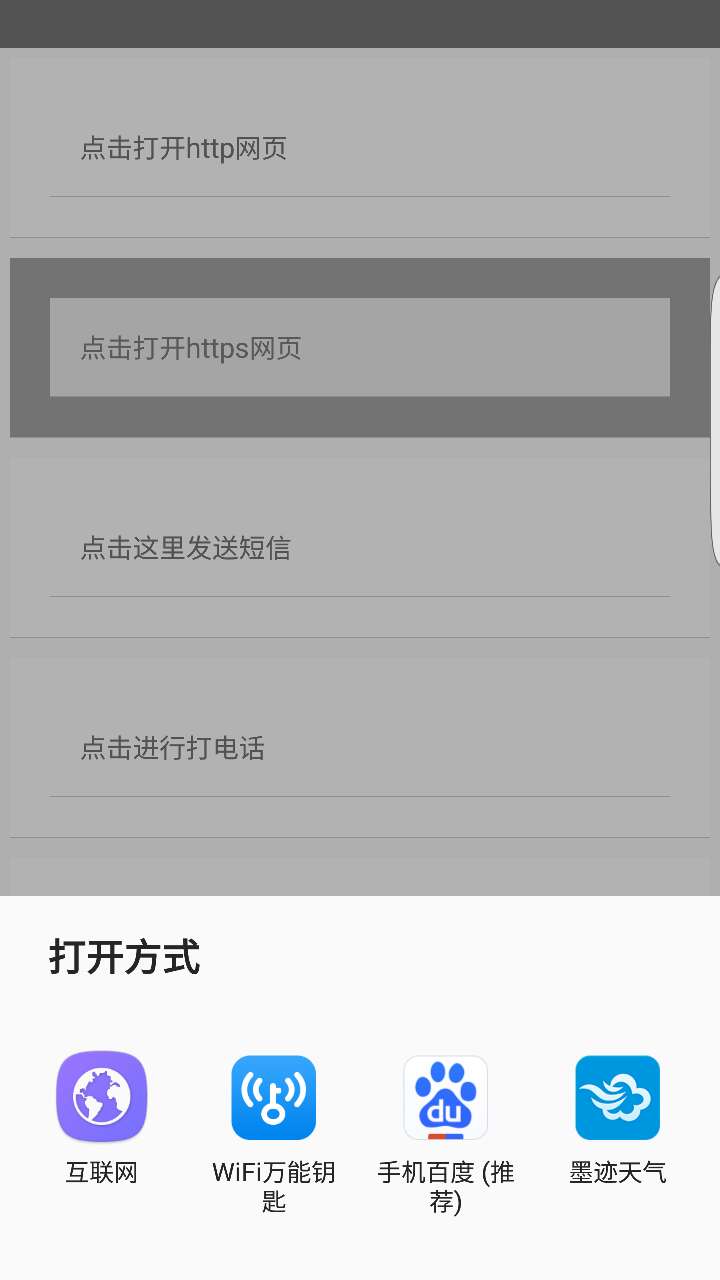
<CustomButton url={'http://www.lcode.org'} text="点击打开http网页"/>
<CustomButton url={'https://www.baidu.com'} text="点击打开https网页"/>
<CustomButton url={'smsto:15801060000'} text="点击这里发送短信"/>
<CustomButton url={'tel:15801060000'} text="点击进行打电话"/>
<CustomButton url={'mailto:376690000@qq.com'} text="点击进行发邮件"/>
</View>
)
}
})
var styles = StyleSheet.create({
demo: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: 'white',
},
text: {
fontSize: 30
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
LinkingButton:{
margin:5,
backgroundColor:'white',
padding:15,
borderBottomWidth:StyleSheet.hairlineWidth,
borderBottomColor:'#cdcdcd'
}
});
AppRegistry.registerComponent('AwesomeProject',() => ToggleAnimatingActivityIndicator);React-native 中Linking组件的实例
最新推荐文章于 2024-08-22 08:39:05 发布























 2881
2881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








