这里写自定义目录标题
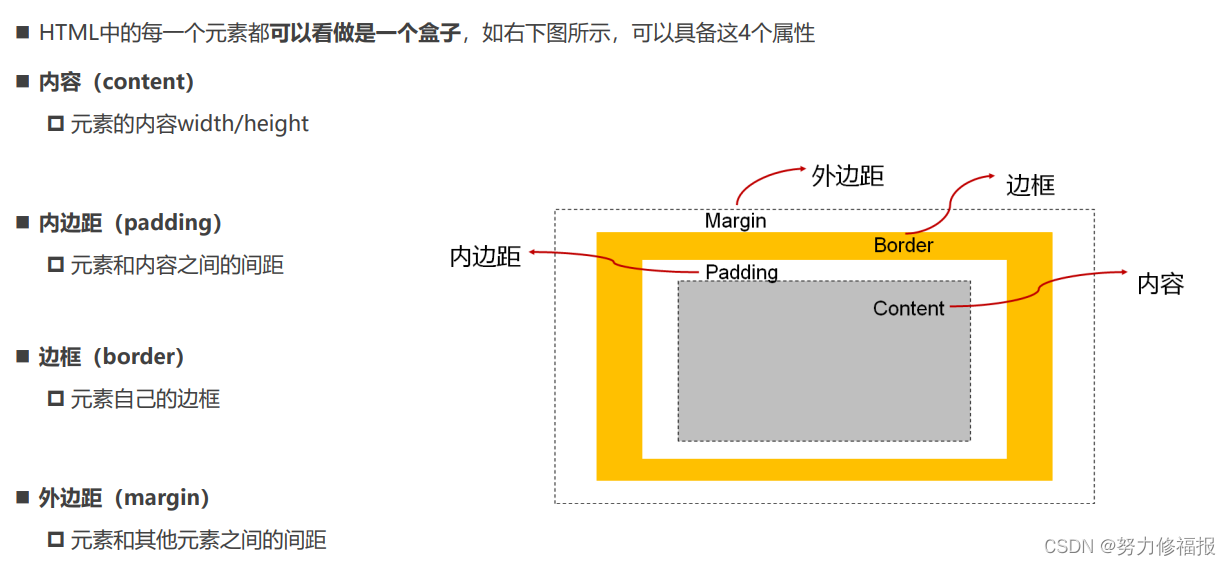
1.盒子模型
◼ 因为盒子有四边, 所以margin/padding/border都包括top/right/bottom/left四个边:

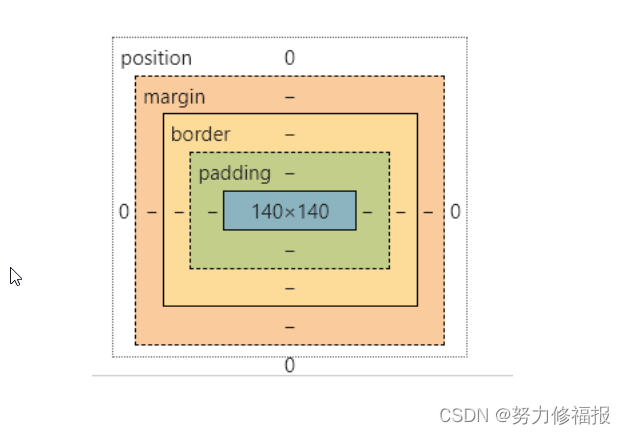
在浏览器开发工具中

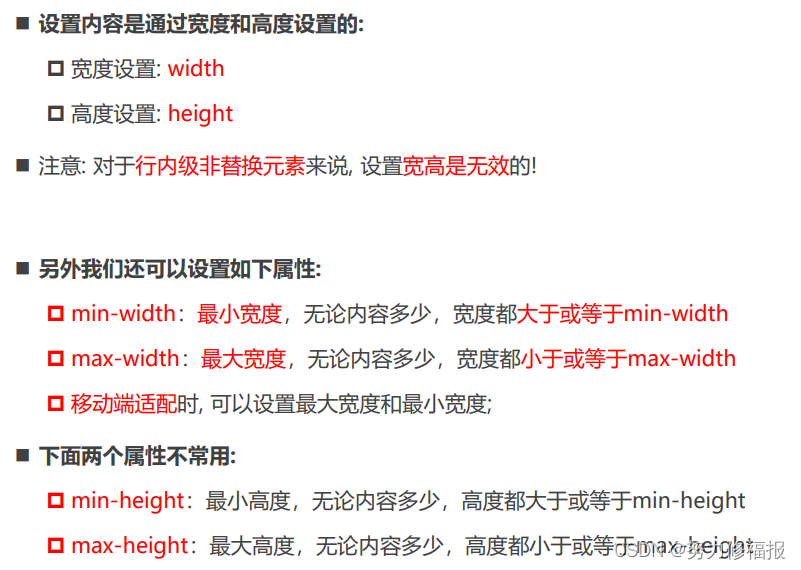
2.内容 – 宽度和高度

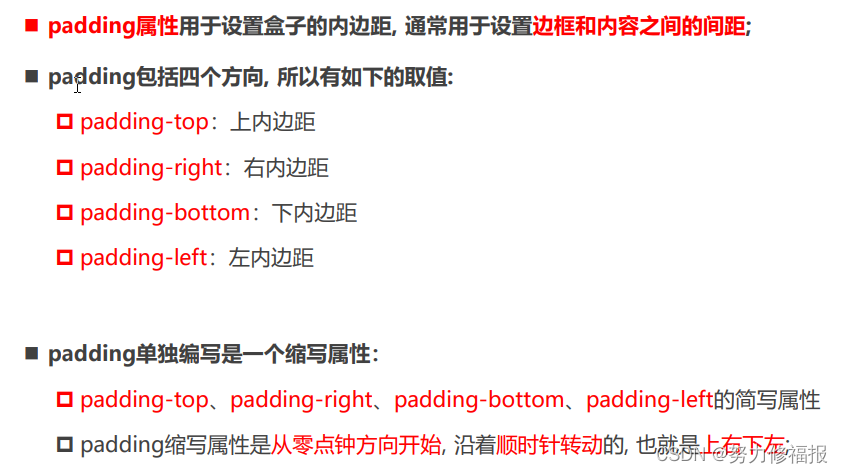
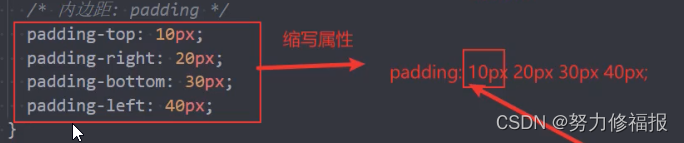
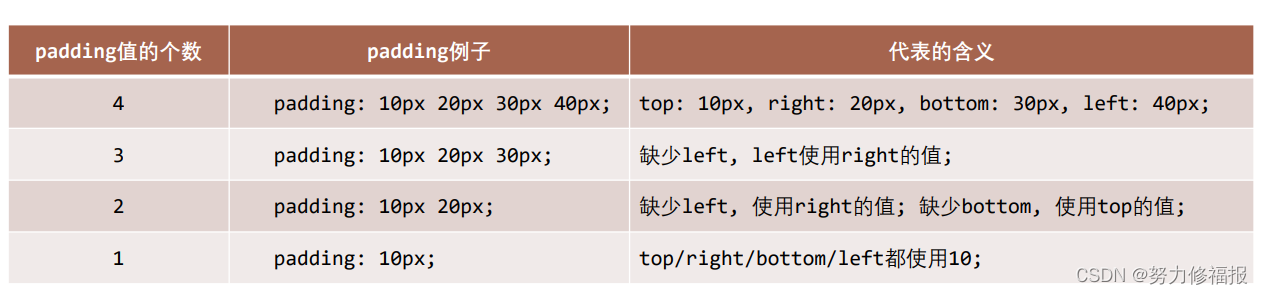
3. 内边距 - padding



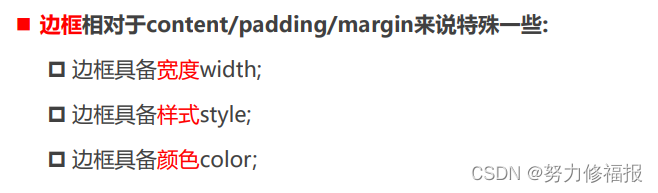
4.边框 - border

4.1 设置边框的方式

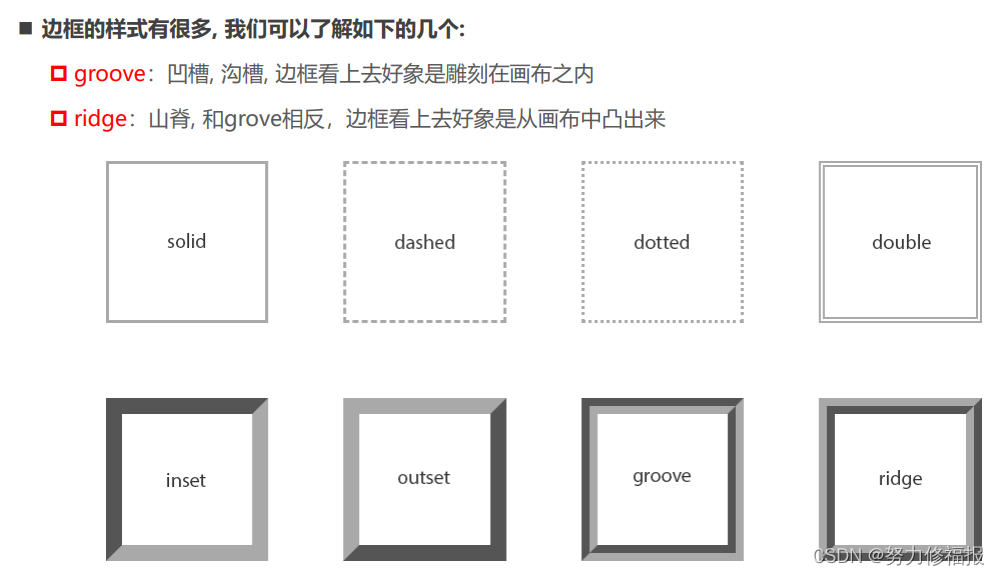
4.2 边框的样式设置值

常用使用方式

5.圆角 – border-radius
◼ border-radius用于设置盒子的圆角.
◼ border-radius常见的值:
数值: 通常用来设置小的圆角, 比如6px;
百分比: 通常用来设置一定的弧度或者圆形;
border-radius事实上是一个缩写属性:
将这四个属性 border-top-left-radius、border-top-right-radius、border-bottom-right-radius,和 border-bottomleft-radius 简写为一个属性。
开发中比较少见一个个圆角设置
◼ 如果一个元素是正方形, 设置border-radius大于或等于50%时,就会变成一个圆.
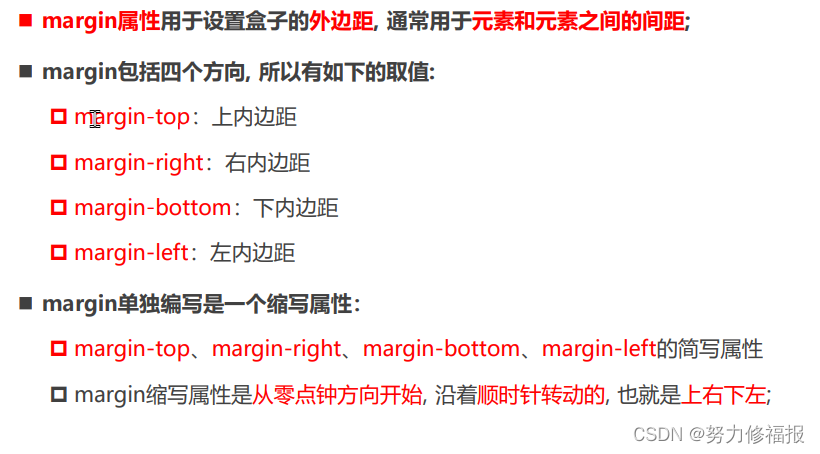
6.外边距 - margin

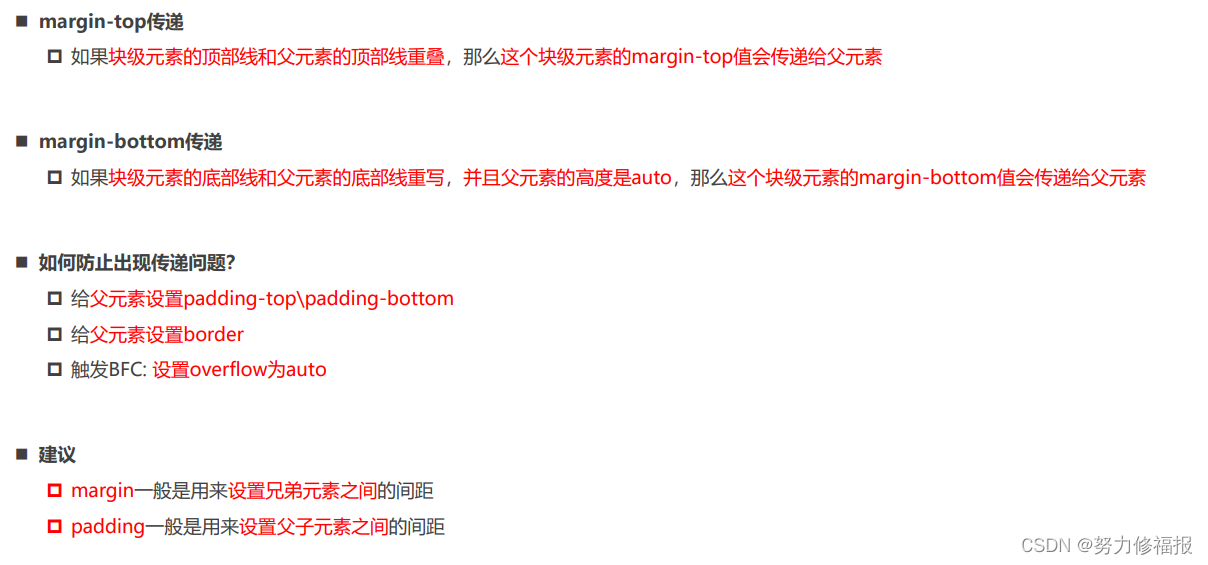
6.1 上下margin的传递
含义:子控件设置margin变成了设置父控件的margin,左右不会传递

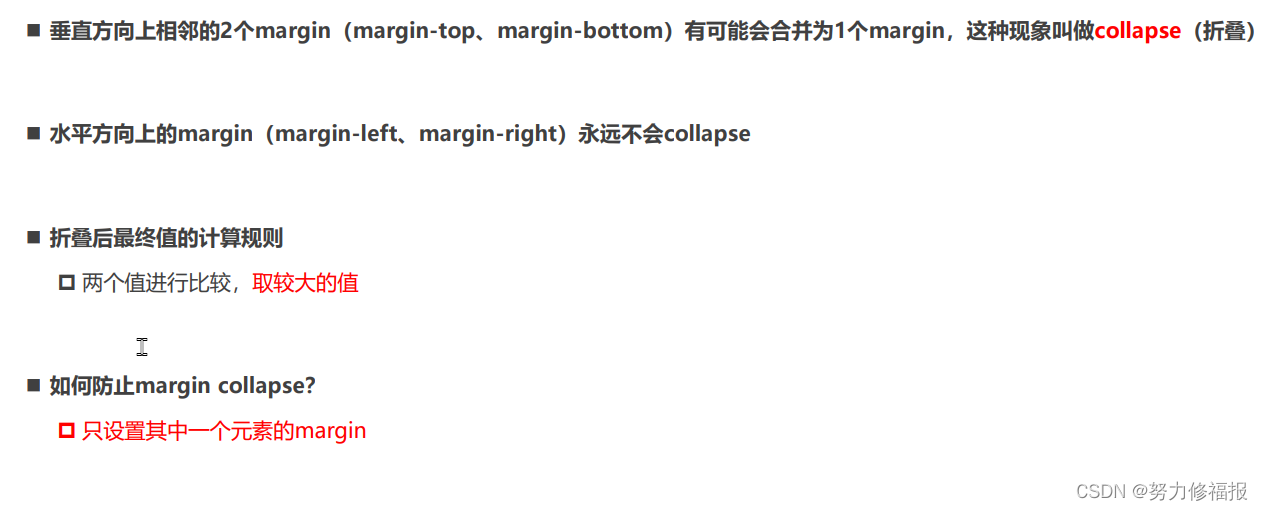
6.2 上下margin的折叠

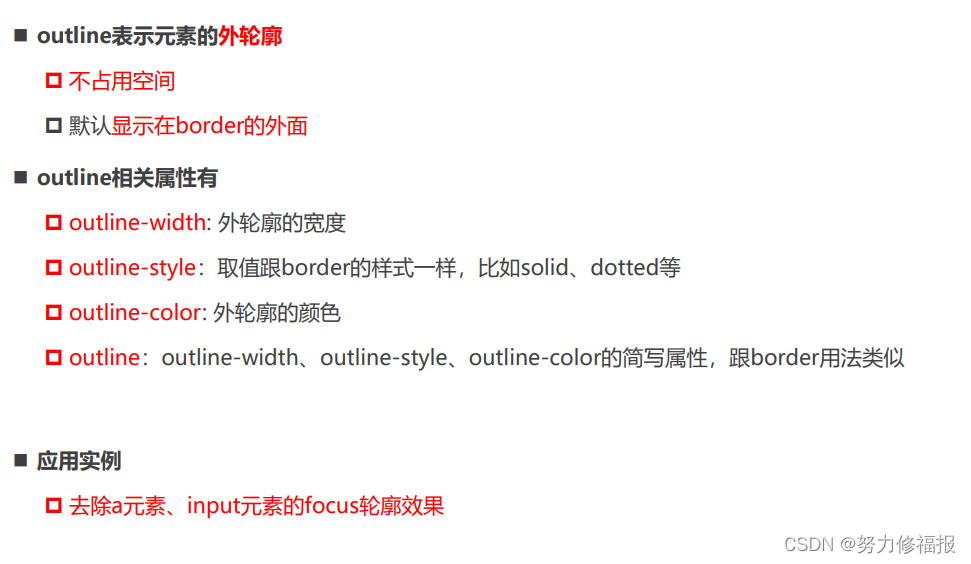
7.外轮廓 - outline

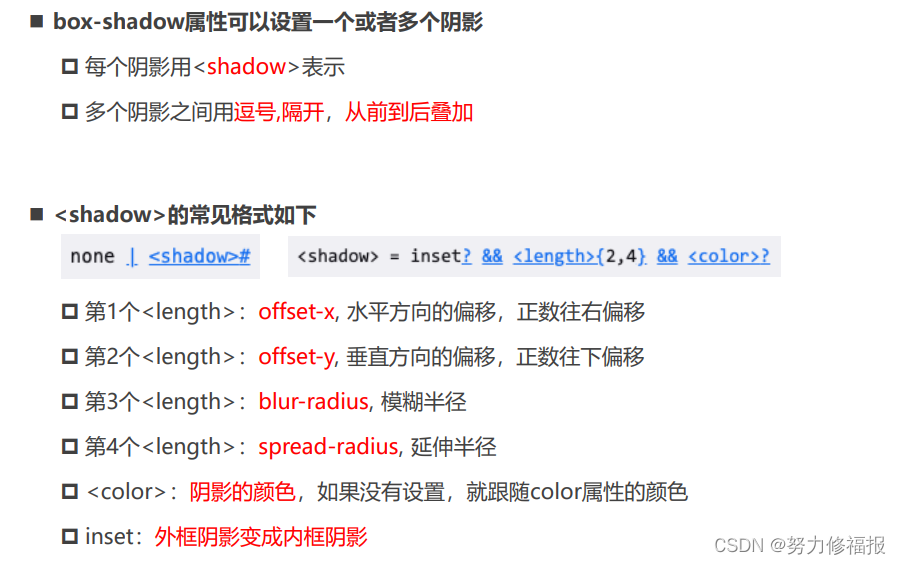
8.盒子阴影 – box-shadow

阴影调试网站:https://html-css-js.com/css/generator/box-shadow/
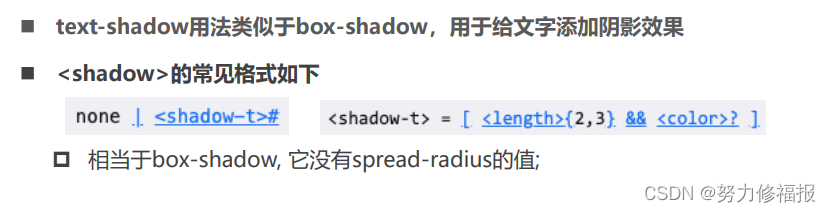
9.文字阴影 - text-shadow

阴影调试网站:https://html-css-js.com/css/generator/box-shadow/
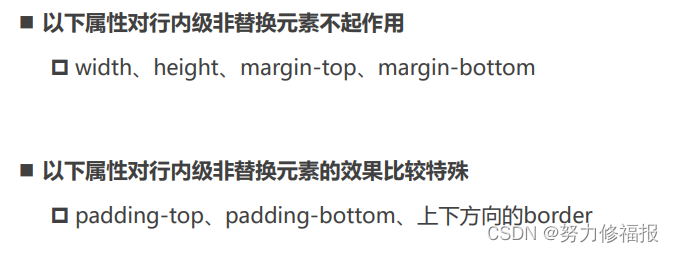
10.行内非替换元素的注意事项
行内非替换元素

pandding和border上下会被撑起来,但是不占据空间
11.CSS属性 - box-sizing

块级元素水平居中
margin: 0 auto























 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










