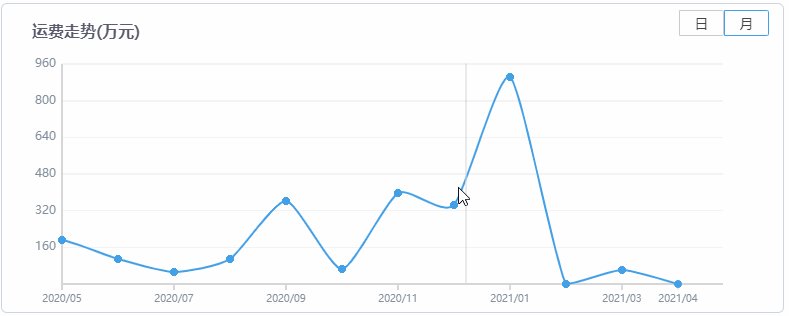
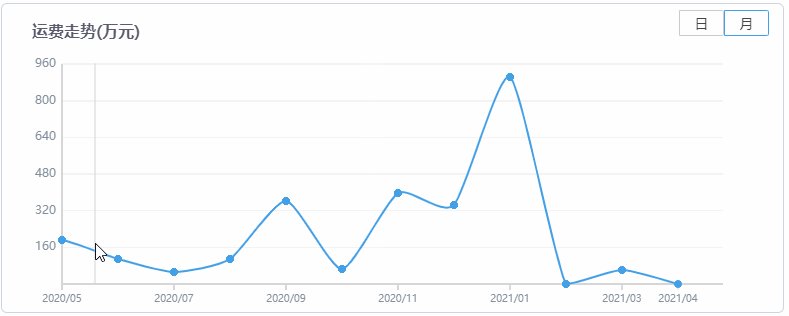
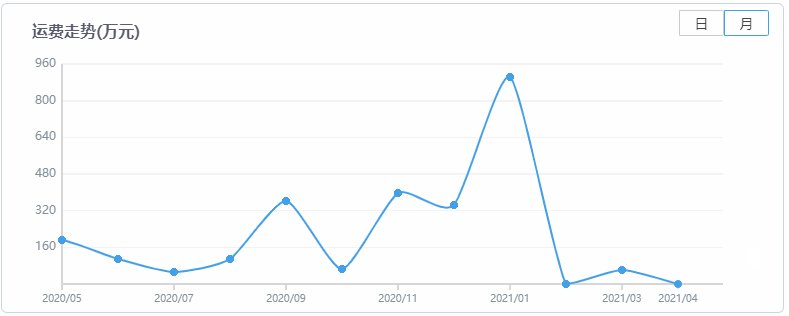
1.效果图如下

2.实现的功能如下:
-
x,y轴,水平网格线,x,y轴刻度值
-
x轴游标线,显示当前数据点
- 多组数据点贝塞尔曲线图绘制
3.相关代码如下:
//折线图
function lineChart(obj) {
this.context = obj.context;
this.title = obj.title;
this.startX = 60; //x轴起始方向
this.startY = obj.startY ? obj.startY: 70;//y轴起始方向
this.chartHeight = obj.chartHeight ? obj.chartHeight : 260;
this.chartWidth = 100;
this.yMaxValue = 60; //y轴最大值
this.axisNum = 6; //轴线的数量(刻度线)
this.chartData = [];
this.cursorXPos = -1;
this.arcRadius = 4; //线上圆点的半径
this.blockWidth = 80;
this.blockHeight = 40;
this.draw = function () {
this.context.canvas.width = this.context.canvas.width; // 改变宽度清空画布
this.chartWidth = this.context.canvas.width - this.startX;
this.context.clearRect(0, 0, this.context.canvas.width, this.context.canvas.height);//清空矩形
this.drawTitle(this.title, 30, 33);
this.drawXY();
this.drawData();
};
this.drawTitle = function (value, x, y) {
this.context.beginPath();
this.context.font = "bold 16px Microsoft YaHei";
this.context.fillStyle = "#5A5C6E";
this.context.fillText(value, x, y);
this.context.closePath();
}
this.drawXY = function () {
this.context.font = "400 12px MicrosoftYaHei";
this.context.fillStyle = "#85909C";
this.context.textAlign = "right"
this.context.textBaseline = "middle";
var unit = this.getYLimtByMaxData();
var yPixel = this.getYPixel();
if (unit > 0) {
this.context.lineWidth = "1";
this.context.strokeStyle = "#F3F3F3";
this.context.beginPath();
this.context.lineJoin = "round";
for (var i = this.axisNum; i > 0; i--) {
this.context.fillText(i * unit, this.startX - 6, this.startY + yPixel * (this.axisNum - i));
this.context.moveTo(this.startX, this.startY + yPixel * (this.axisNum - i));
this.context.lineTo(this.chartWidth, this.startY + yPixel * (this.axisNum - i));
this.context.stroke();
}
this.context.closePath();
}
this.context.lineWidth = "2";
this.context.strokeStyle = "#D7D7D7";
this.context.beginPath();
//y轴
this.context.moveTo(this.startX, this.startY);
this.context.li







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 265
265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










