做一个网页,风格不同的漂亮独特的字体总是一个不错的加分项,所以CSS3增加的自定义字体@font-face属性让网页上的字体不再局限于web-safe字体,而只要你加载好,就可以随你喜欢,想怎么加就这么加了。
首先是@font-face 的规则
效果
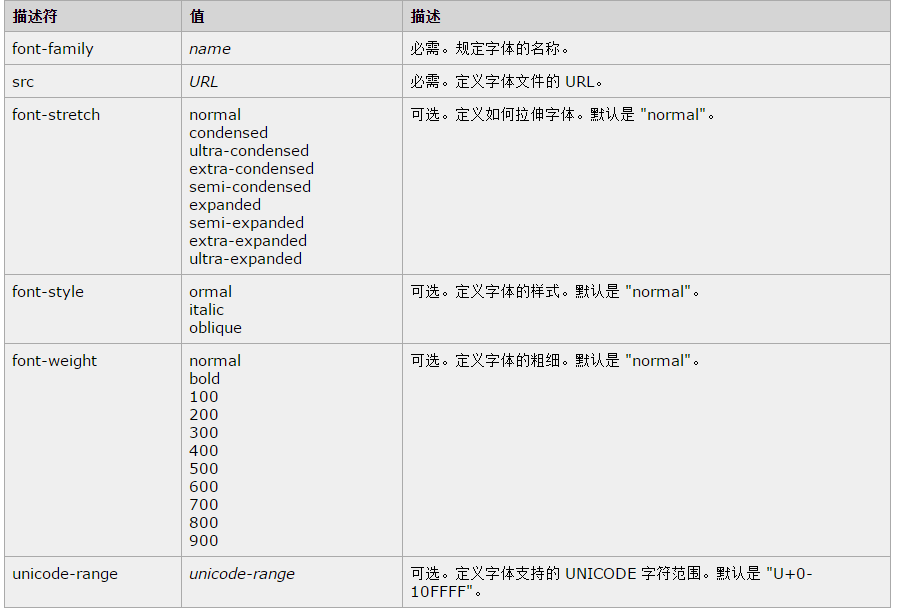
其中
- 自定义font-family的name没有规定,想怎么命名就怎么命名
- src 是你想加载的自定义字体的路径
- format括号中是的值指的是你自定义的字体的格式,主要用来帮助浏览器识别
- style和weight就不多说了
然后是字体的格式
一、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
二、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS
Mobile Safari4.2+】;三、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】
四、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS
Mobile Safari3.2+】。
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
当然,初学者不太过于在意兼容问题,毕竟你首先要回用才能够研究怎么去用好。
规则简单的介绍了一下,接下来就可以上手了
首先是字体的下载与获取,很多地方都是收费的,但总有一些网站有免费的漂亮字体,比如这个[没错就是我],看上了哪个字体,点击右边的Download就能下载。
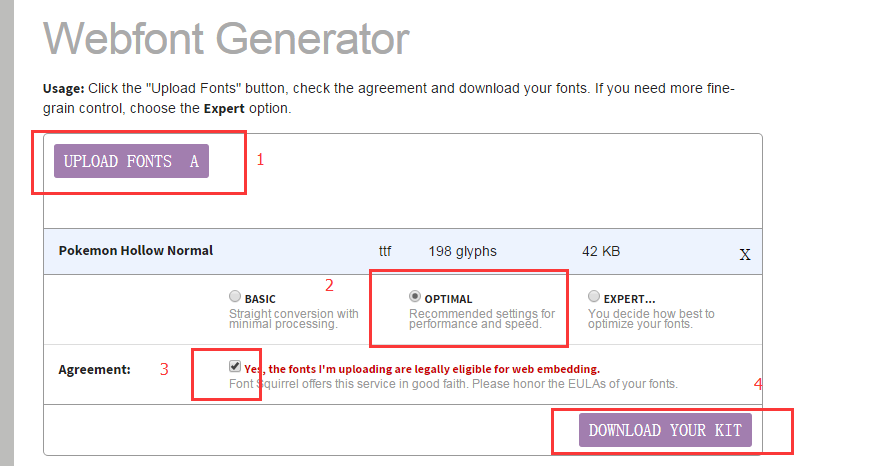
当然,下载的字体可能格式不对或者不是那么全,所以就需要一个转换格式的东西了,比如说这个[是的就是我],唔,这个因为是国外的,有时候网页进不去,可能有点看个人脸的颜色怎么样了
使用步骤

下载有时候可能不是很快
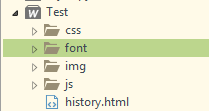
下载了之后,在你的web项目中创建一个名为font 的文件夹,like this

把下载好的字体文件放在font里面
然后就能调用了
ex:
CSS
@font-face {
font-family: 'dk';
src: url('../font/dk_running_hipster-webfont.woff2') format('woff2'),
url('../font/dk_running_hipster-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
h1
{
font-family:'dk' ;
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/cssForTest.css" />
</head>
<body>
<h1>I am a super man!!!</h1>
</body>
</html>注意!!!
路径必须对!路径必须对!路径必须对!
像上面那样将字体文件放在一个font文件夹中的,一般都是
'../font/字体文件名.格式'一个套用的模板是:
@font-face {
font-family:"iconfont";
src: url('../fonts/icomoon.eot');
src: url('../fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('../fonts/icomoon.woff') format('woff'),
url('../fonts/icomoon.ttf') format('truetype'),
url('../fonts/icomoon.svg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}咸鱼这次的经验差不多就就酱紫了
以上。
























 2863
2863

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








