***检查电脑系统是否有Git、Node,若没有去安装这两个环境 ***
Github配置
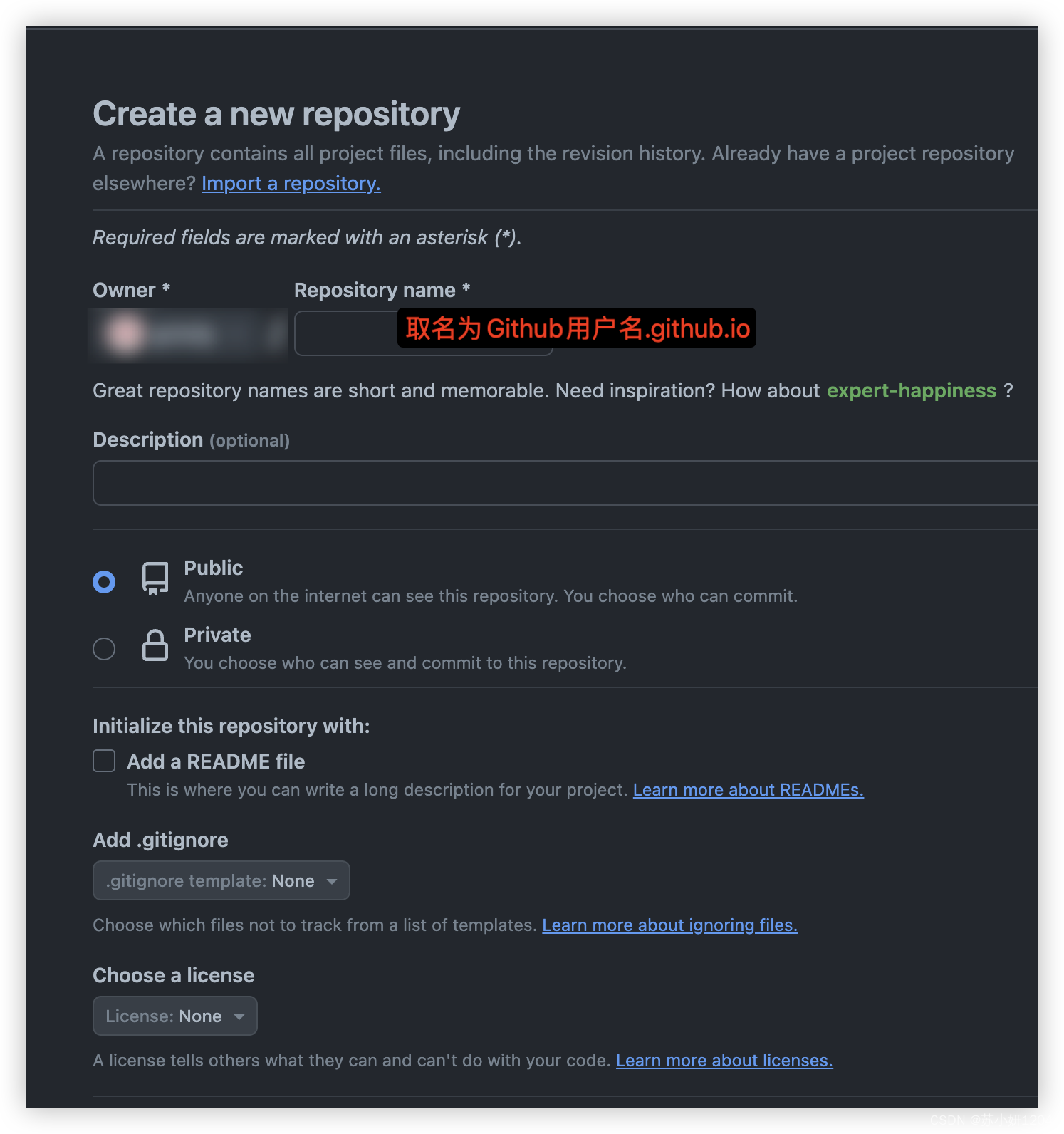
创建仓库

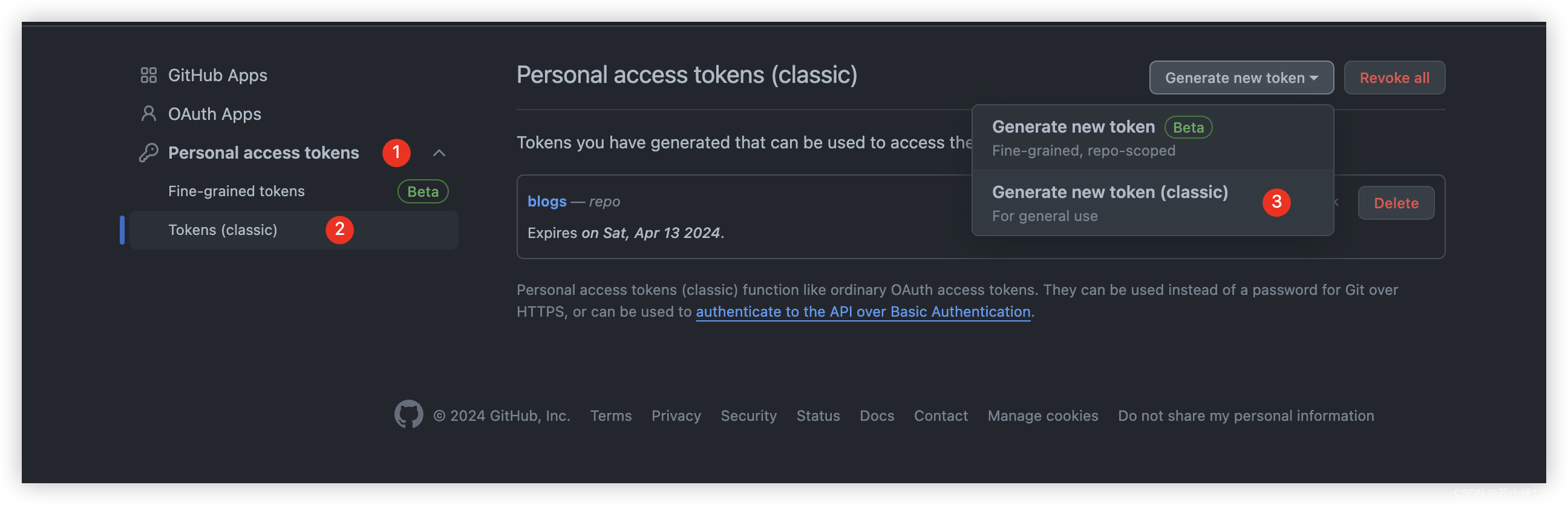
配置personal token

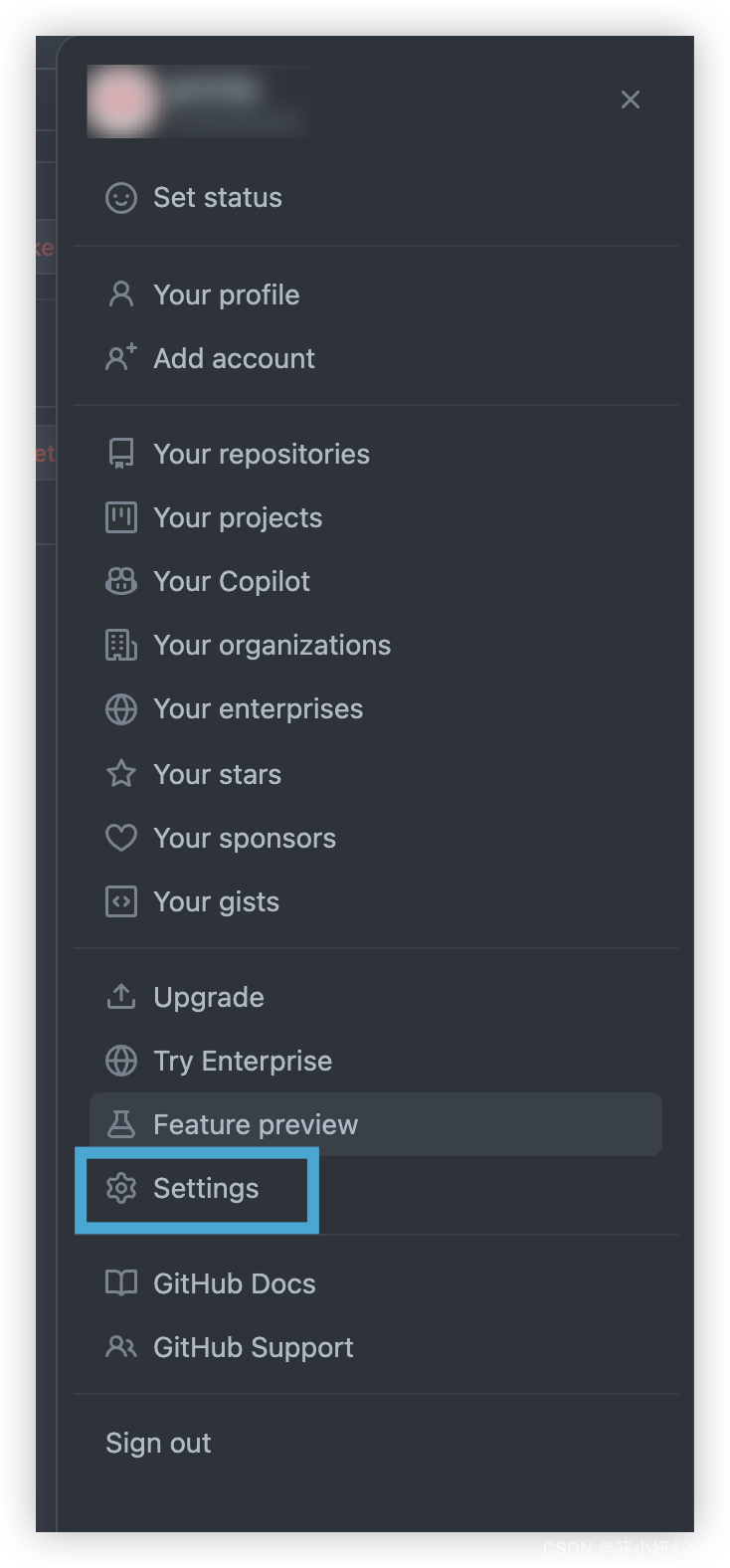
找到并点击Developer settings
创建Personal access tokens

本地配置
安装hexo环境
npm install -g hexo-cli
初始化博客
hexo init 博客名
对刚创建的博客进行静态部署
cd 创建的博客名
hexo g
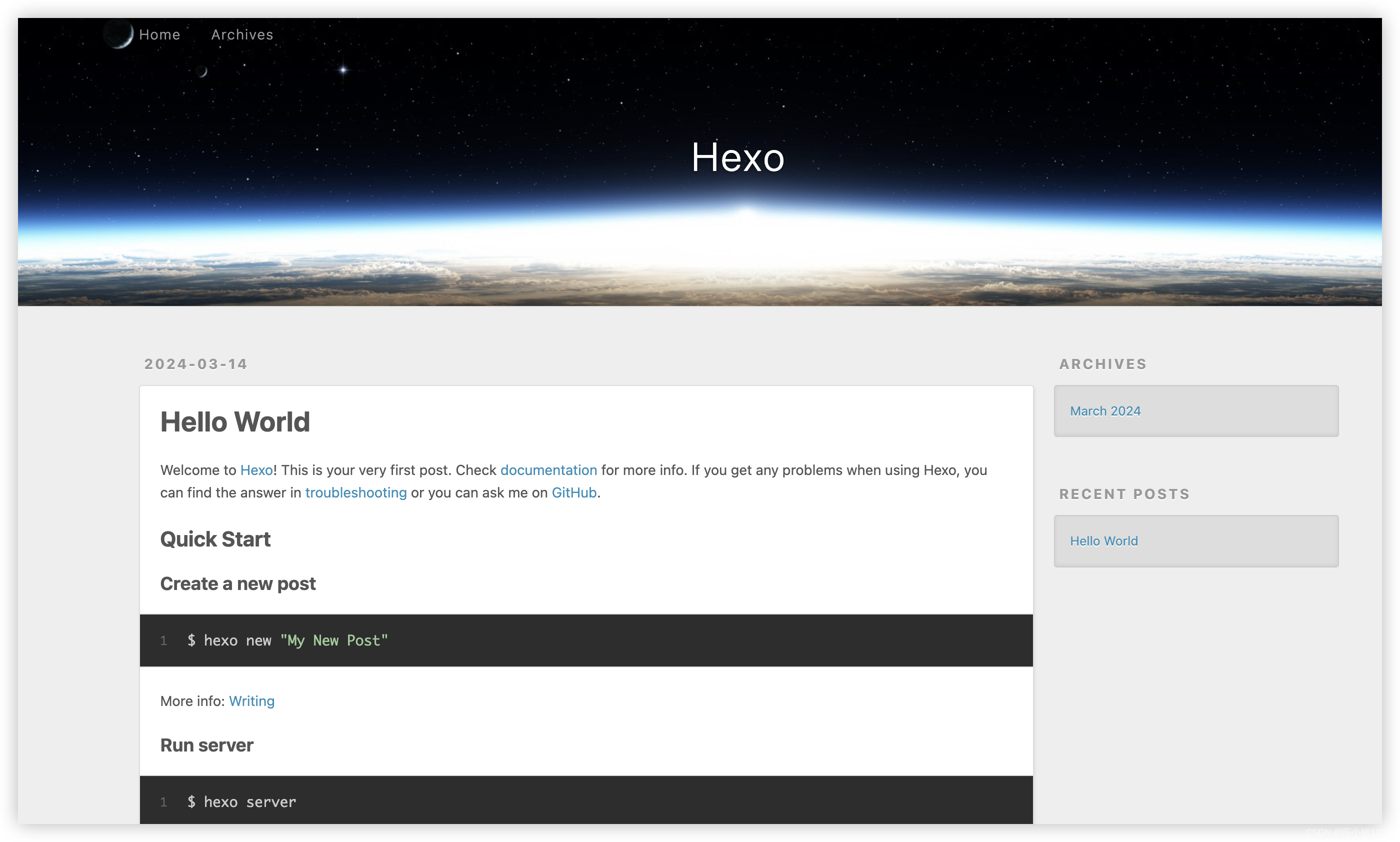
本地运行
hexo s
找到_config.yml文件
deploy:
type: 'git'
repository: https://你创建的token@github.com/gcindy/gcindy.github.io.git #你的仓库地址
branch: master #绑定的仓库分支
安装git插件
npm i hexo-theme-butterfly
清楚缓存
hexo clean
清楚缓存
hexo g
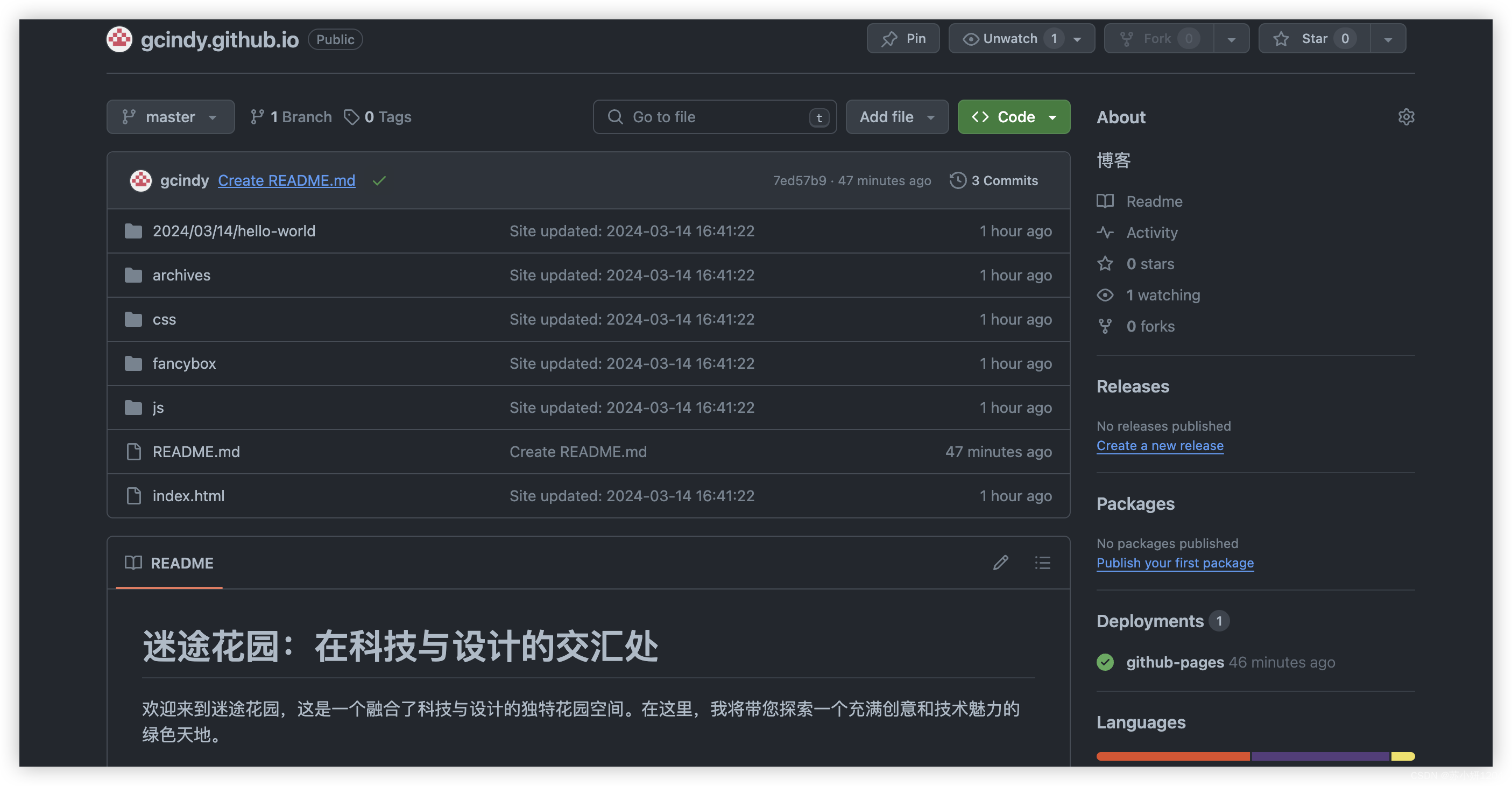
部署到仓库。
hexo d

访问xx.github.io








 本文详细指导如何在电脑上安装Git和Node,配置GitHub个人访问令牌,以及使用Hexo搭建和部署静态博客,包括本地环境设置、仓库链接、部署流程和清理缓存等步骤。
本文详细指导如何在电脑上安装Git和Node,配置GitHub个人访问令牌,以及使用Hexo搭建和部署静态博客,包括本地环境设置、仓库链接、部署流程和清理缓存等步骤。














 1319
1319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








