HTML <form> 元素表示文档中的一个区域,此区域包含交互控件,用于向 Web 服务器提交信息。
例如:登录页面。
作用:搜集不同类型的用户输入,并向服务器传送数据。
注意:表单本身并不可见!!!
示例:
<form>
first name:<input type="text" name="fname"> <br/>
last name:<input type="text" name="lname"> <br/>
<input type="submit" value="提交">
</form>
多数情况下被用到的表单标签是输入标签(<input>)。
一、表单的属性
1、action属性
action=”要提交到的页面(xxx.html)”
表单提交的地址,可以是网站也可以是一个请求处理地址。
2、methed属性
表单的提交方式:
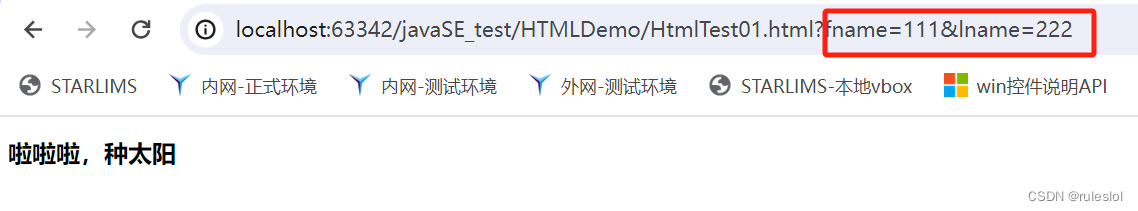
get(默认提交方式):地址栏显示参数值。不安全,高效。不可以传输大文件;
post: 地址栏不显示参数值,推荐。安全,可以传输大文件。
示例:
<form action="HtmlTest01.html" method="get">
first name:<input type="text" name="fname"> <br/>
last name:<input type="text" name="lname"> <br/>
<input type="submit" value="提交">
</form> 
2-1、浏览器抓取post请求信息

可以通过后台设置让此处加密。
二、<form>标签可包含的表单元素

三、表单的特点
1、一个form表单应该只有一个submit的按钮。
2、上传多个文件如果分开上传应该使用多个表单;如果一起上传,则使用一个表单。
3、如果一个页面中有多个表单,则提交时,不同表单内的空间可以同名。






















 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








