一、$nextTick
1-1、需求
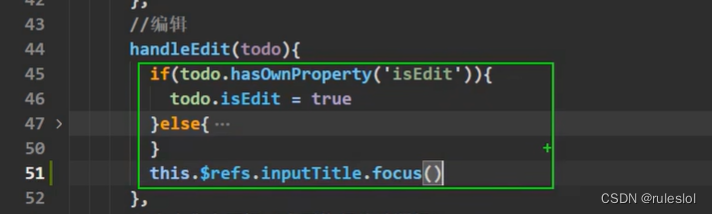
点击编辑按钮,文本框自动获取焦点。

没有生效!因为vue是将function中的代码执行完,再重新解析模版,所以存在时间上的问题。
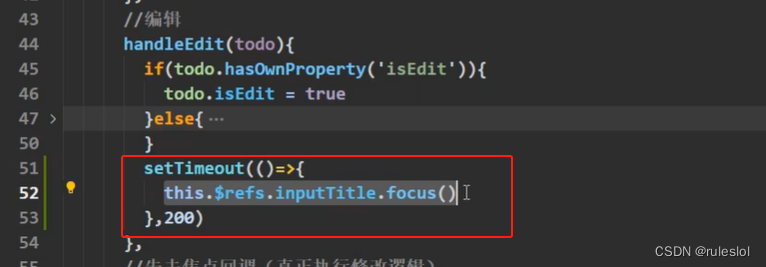
解决方式一:使用定时器

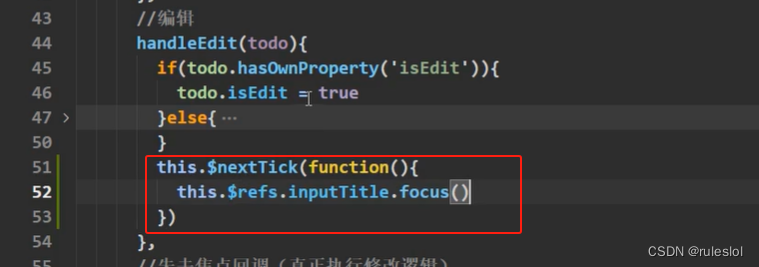
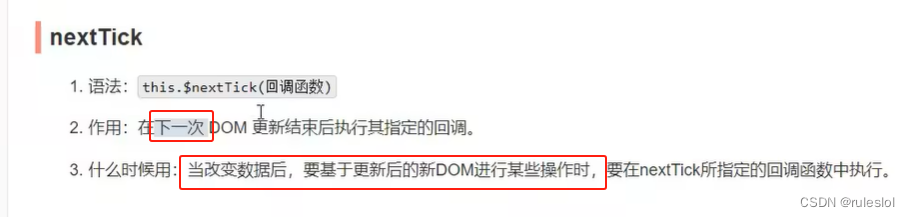
解决方式二:$nextTick
$nextTick所制定的回调函数,会在DOM节点更新之后,再执行!

1-2、小结:

二、$event
在 Vue.js 中,$event 是一个特殊的变量,通常用于模板中的事件处理器(如 @click、@input 等)。
当你在模板中为一个事件提供一个方法,并希望在方法内部访问该事件的一些详细信息(如鼠标位置、键盘按键等)时,你可以使用 $event 作为参数。
<template>
<div>
<button @click="handleClick($event)">点击我</button>
</div>
</template>
<script>
export default {
methods: {
handleClick(event) {
// 这里我们可以访问到原生 DOM 事件对象
console.log(event.type); // 输出 "click"
console.log(event.target); // 输出被点击的 <button> 元素
// ... 以及其他事件属性
}
}
}
</script>在上述示例中,当按钮被点击时,handleClick 方法会被调用,并且 $event(在这里我们将其命名为 event)会被作为参数传递给该方法。然后,我们可以在方法内部访问该事件对象的各种属性,如 event.type(事件类型)、event.target(触发事件的 DOM 元素)等。






















 653
653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








