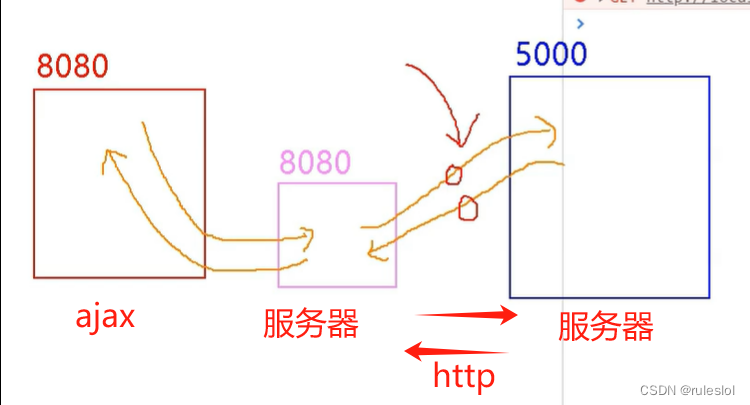
一、业务场景
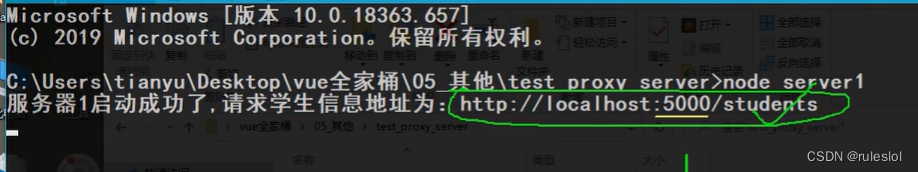
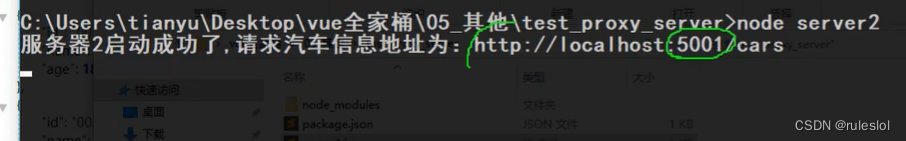
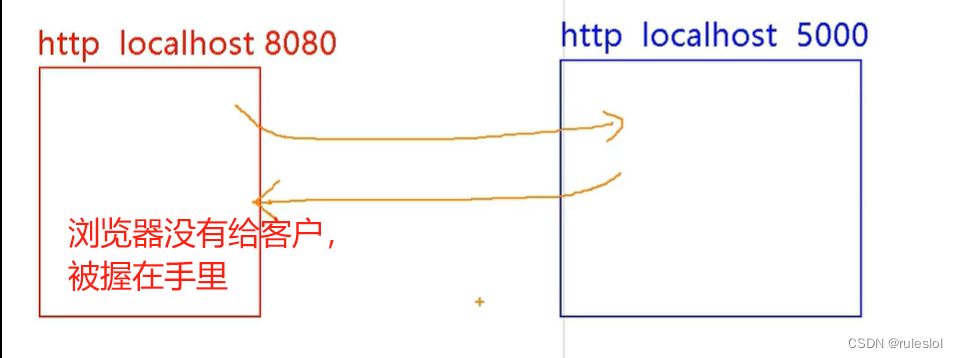
有两个服务器:


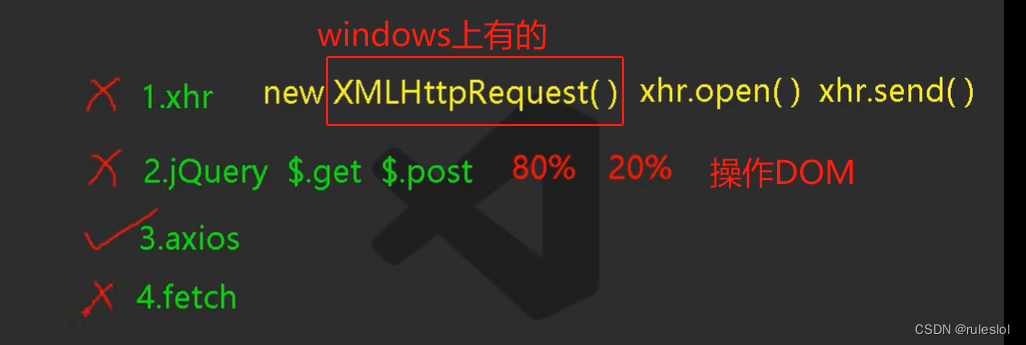
二、可用的ajax请求

推荐使用:axios。
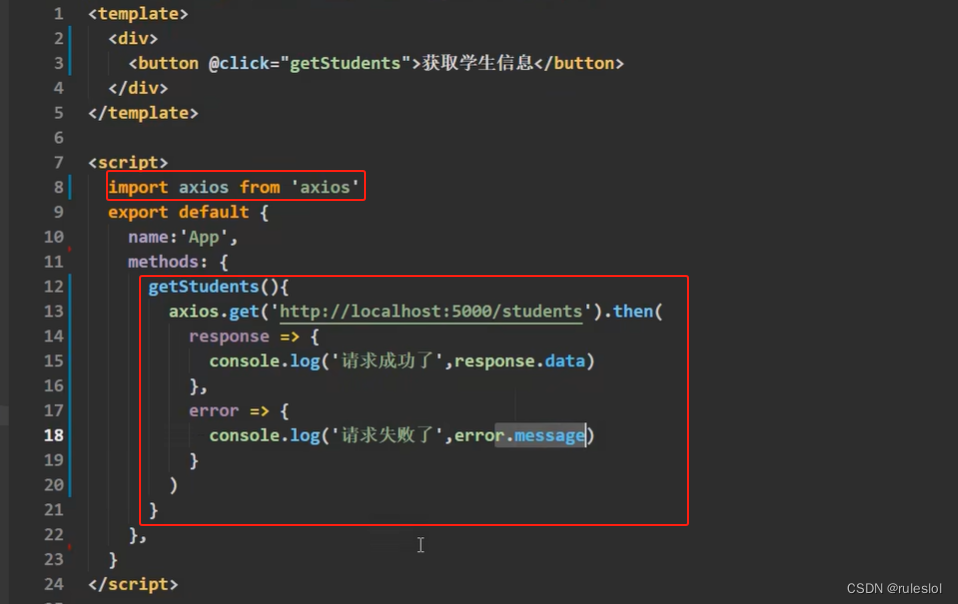
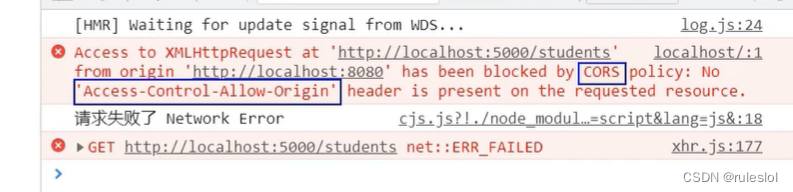
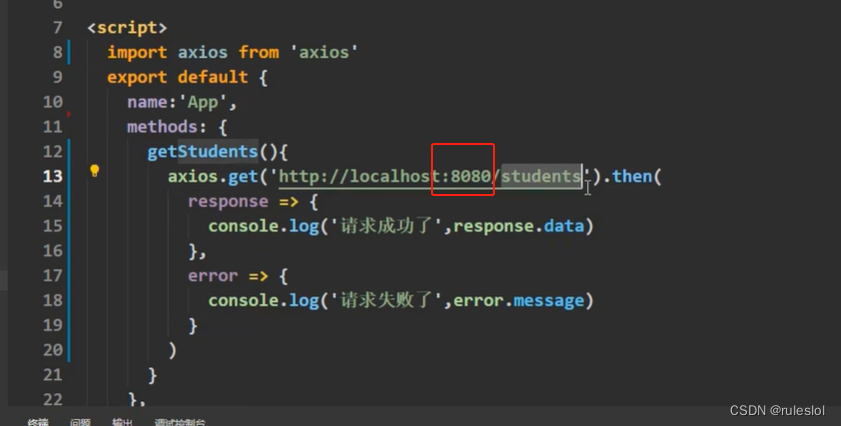
三、axios发送请求


报错原因:跨域,违背了同源策略:协议名,主机名,端口号!
四、同源策略

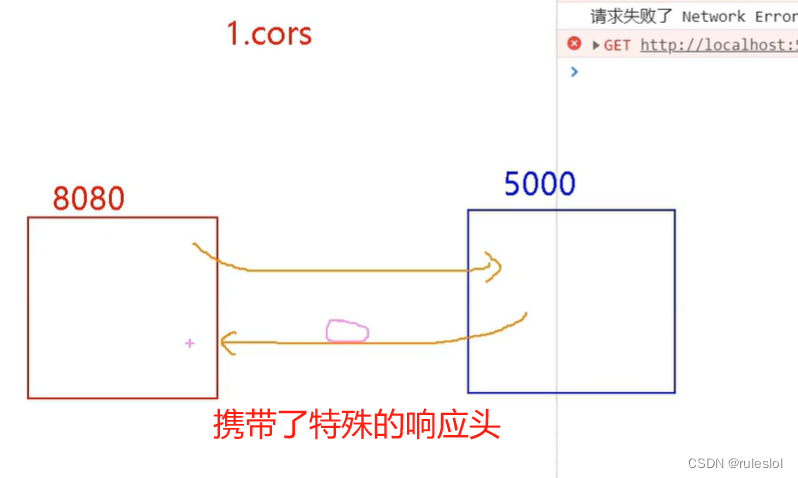
4-1、跨域请求问题的解决方式

前端不用动,需要麻烦后端人员。


五、代理服务器的开启
1、nginx:反向代理服务器
2、借助vue-cli(四行代码)
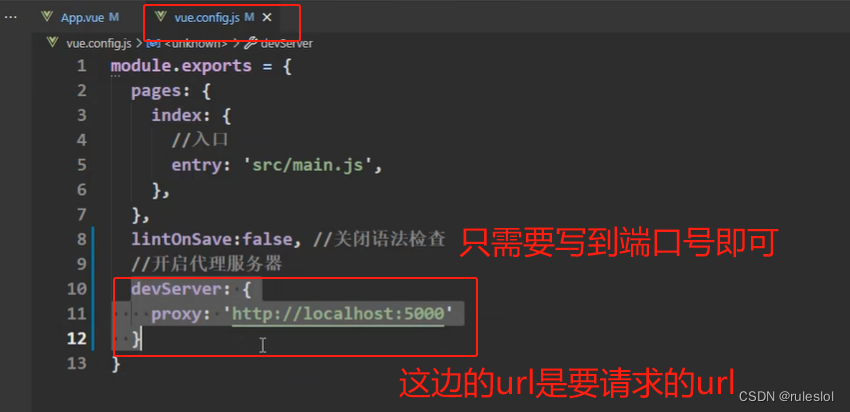
5-1、配置代理服务器(vue.config.js)

改了 vue.config.js,需要重启vue项目!
5-2、修改请求接口

改为代理服务器的端口=当前项目的启动端口
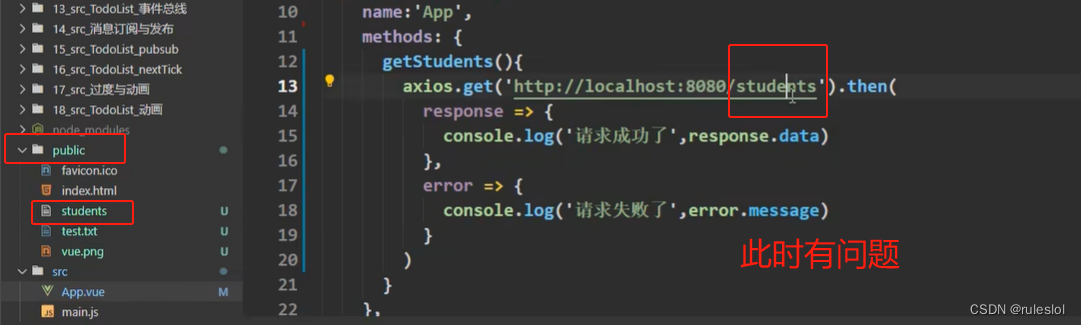
5-3、两个注意细节
1、不能灵活的控制走不走代理!
代理服务器8080,不是将任何的请求转发给5000。比如:请求的资源代理服务器8080有,则不转发。
public文件夹=8080代理服务器的根路径。























 1344
1344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








