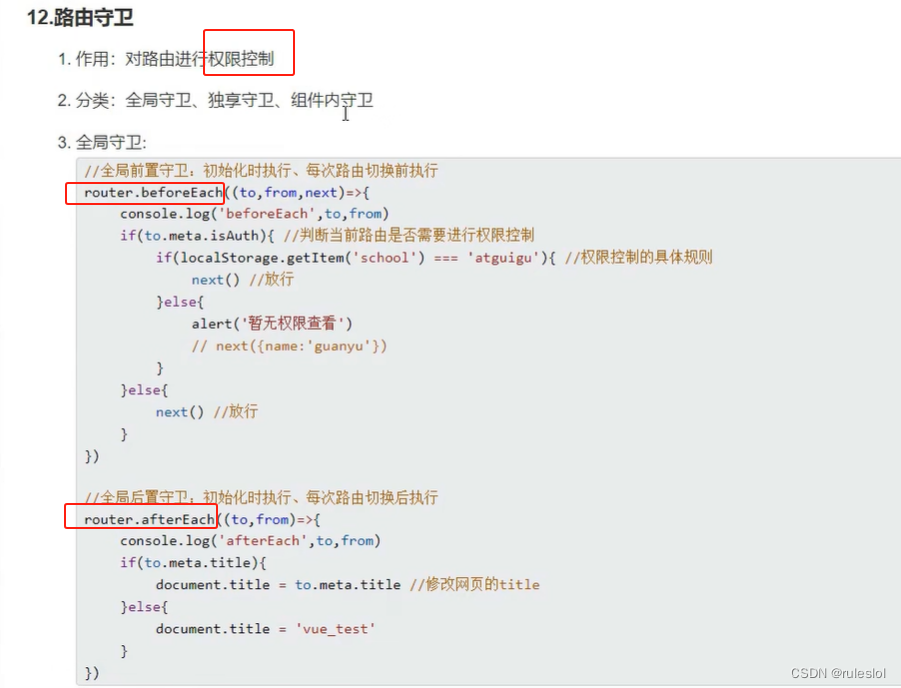
一、路由守卫的定义

二、需求


在第三步,做校验!
三、代码实现
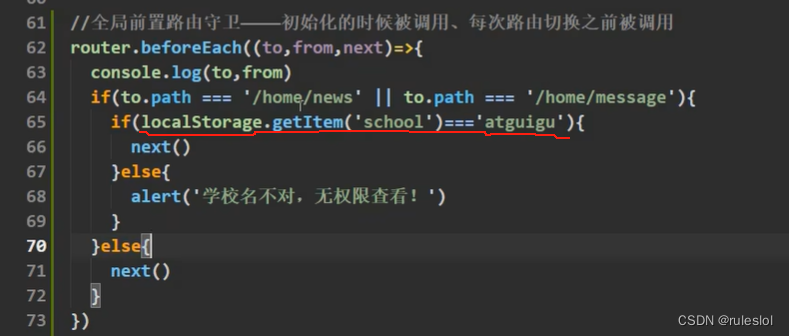
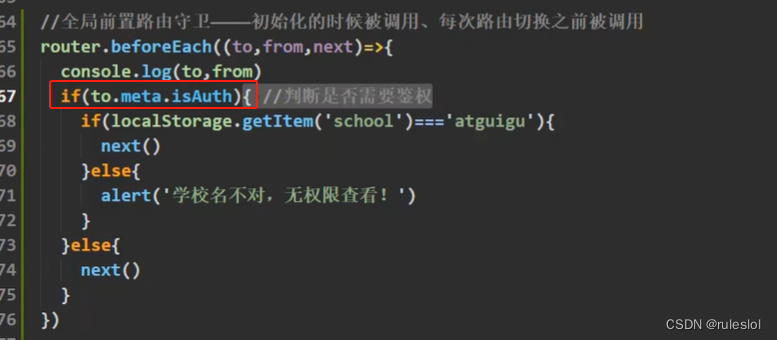
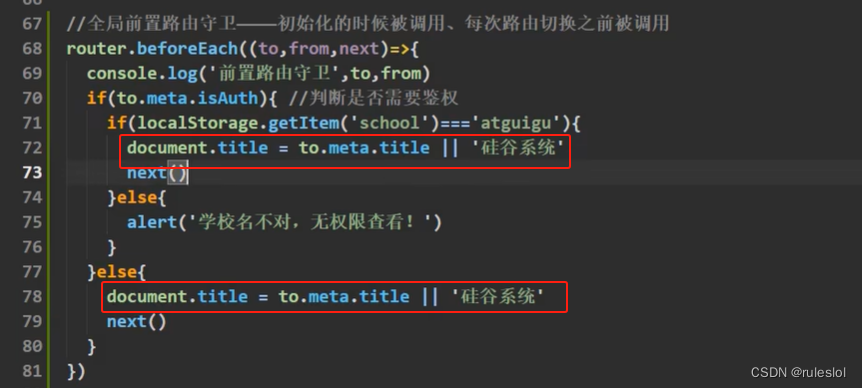
3-1、前置路由守卫

注意,此时就不能将router一开始就暴露出去了!


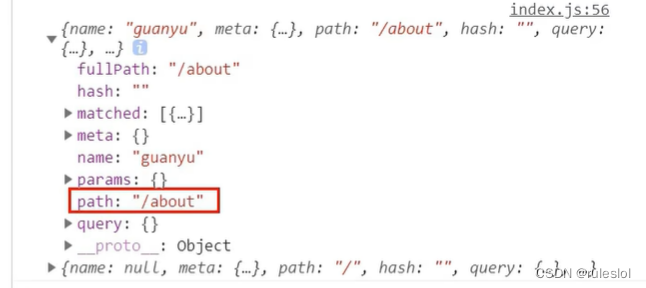
to和from是路由组件的信息。

写法一:

写法二:

缺点:若是路由判断很多,此写法会很繁琐。
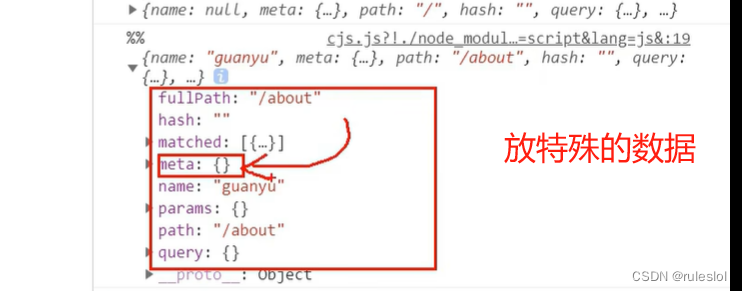
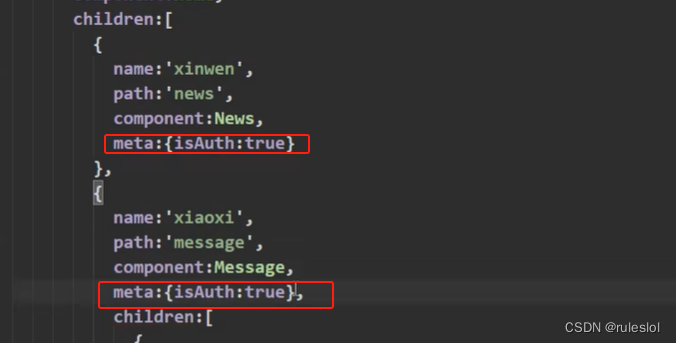
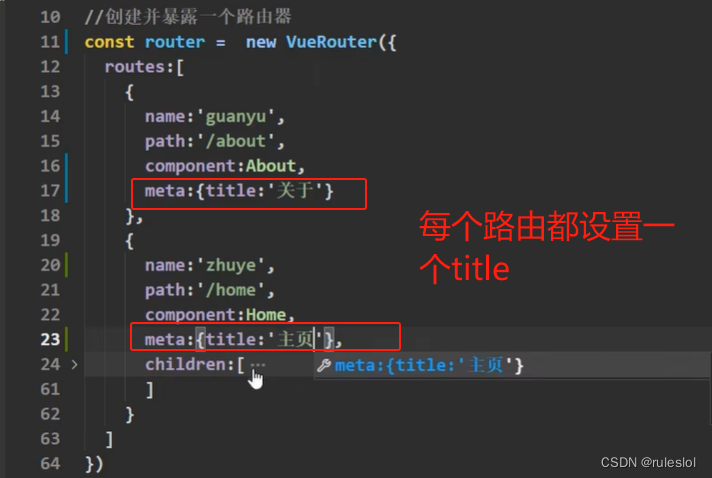
写法三:路由元信息:程序员自定义的信息


放在需要校验的路由规则里面。

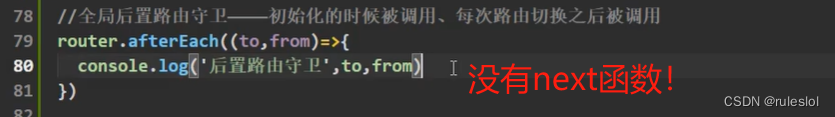
3-2、后置路由守卫


后置路由守卫一般是路由切换完成后再调用,做不了校验,所以好像没什么用。
1、需求

2、代码实现

写法一:
写了很多遍,不是很方便。
写法二:

四、小结

全局体现在:直接对话的是router!
前后置路由守卫,应该校验的是token!!!






















 674
674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








