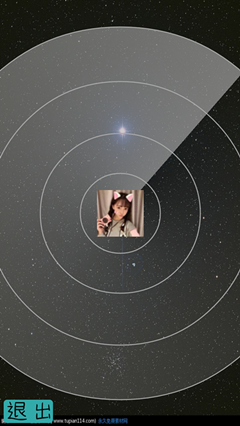
先来看下效果图吧:
代码如下:
public class MyRadar extends View {
Paint mEmptyFCirclePaint;//圆圆
Paint mGradientCirclepaint;//渐变的圆圆
int w, h;//屏幕宽和高
float degree = 0;//角度
Matrix matrix;
Handler mHandler = new Handler();
private Runnable run = new Runnable() {
@Override
public void run() {
matrix.setRotate(++degree, w / 2, h / 2);
MyRadar.this.invalidate();
mHandler.postDelayed(run, 30);
}
};
public MyRadar(Context context, AttributeSet attrs) {
super(context, attrs);
setBackgroundResource(R.drawable.star);
initPaint();
//获取当前屏幕的宽和高
w = context.getResources().getDisplayMetrics().widthPixels;
h = context.getResources().getDisplayMetrics().heightPixels;
matrix = new Matrix();
mHandler.post(run);
// Log.i("1111111",String.valueOf(w)); 720
// Log.i("1111111",String.valueOf(h)); 1280
}
private void initPaint() {
mEmptyFCirclePaint = new Paint();
mEmptyFCirclePaint.setAntiAlias(true);
mEmptyFCirclePaint.setColor(Color.parseColor("#A1A1A1"));
mEmptyFCirclePaint.setStyle(Paint.Style.STROKE);
mEmptyFCirclePaint.setStrokeWidth(3);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//画四个圆,一共有四个参数,前二个分别为圆心的横纵坐标,第三个是半径,第四个是画笔
canvas.drawCircle(w / 2, h / 2, w / 6, mEmptyFCirclePaint);
canvas.drawCircle(w / 2, h / 2, w / 3, mEmptyFCirclePaint);
canvas.drawCircle(w / 2, h / 2, w / 20 * 11, mEmptyFCirclePaint);
canvas.drawCircle(w / 2, h / 2, 7 * h / 16, mEmptyFCirclePaint);
//渐变效果的圆圆
SweepGradient gradient = new SweepGradient(w / 2, h / 2, Color.TRANSPARENT, Color.parseColor("#AAAAAAAA"));
mGradientCirclepaint = new Paint();
mGradientCirclepaint.setAntiAlias(true);
mGradientCirclepaint.setColor(Color.parseColor("#A1A1A1"));
mGradientCirclepaint.setStyle(Paint.Style.FILL);
mGradientCirclepaint.setShader(gradient);
//concat()必须先调用于drawCircle(),否则效果不会出来
canvas.concat(matrix);
canvas.drawCircle(w / 2, h / 2, 7 * h / 16, mGradientCirclepaint);
//reset()可以重新设置matrix的值,否则速度回越转越快
matrix.reset();
//当按下屏幕时实现波浪效果
if (waves != null && waves.keySet().size() > 0) {
for (String n : waves.keySet()) {
if (waves.get(n) != null) {
canvas.drawCircle(waves.get(n).cx, waves.get(n).cy, waves.get(n).currentRadius, waves.get(n).mPaint);
}
}
}
}
//触摸
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
//波浪效果
launchingWave();
}
return super.onTouchEvent(event);
}
private Map<String, Wave> waves;
private void launchingWave() {
if (waves == null) {
waves = new HashMap<>();
final Wave temp = new Wave(w / 2, h / 2, 0, 0, 7 * h / 16, Color.parseColor("#22ffffff"));
final String tag = String.valueOf(System.currentTimeMillis());
waves.put(tag, temp);
Runnable mRun = new Runnable() {
@Override
public void run() {
if (temp.currentRadius < temp.maxRadius) {
temp.currentRadius += 10;
int diff = temp.maxRadius - temp.startRadius;
temp.mPaint.setAlpha((temp.maxRadius - temp.currentRadius) * 60 / diff);
mHandler.postDelayed(this, 3);
} else {
waves.put(tag, null);
}
}
};
mRun.run();
}
}
}
Wave的代码如下:
public class Wave {
public Wave(int cx, int cy, int currentRadius, int startRadius, int maxRadius,int currentColor) {
this.cx = cx;
this.cy = cy;
this.currentRadius = currentRadius;
this.startRadius = startRadius;
this.maxRadius = maxRadius;
this.currentColor = currentColor;
mPaint= new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(currentColor);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setStrokeWidth(3);
}
public int cx,cy;
public int currentRadius;
public int startRadius,maxRadius;
public Paint mPaint ;
public int currentColor;
}
经过测试,点一下屏幕波浪会出现,点第二次就没有了,看了几遍代码实在没找出Bug在哪。还望读者给予指导。对了。CSDN博客怎么上传Gif效果图呢。谢谢!























 2046
2046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








