VUE离线环境开发搭建
1、保持外网node、npm和内网node、npm版本一致。
1-1、首先用一台可连接外网的PC(Windows系统)安装好对应的nodejs、npm、vue-cli和开发软件vscode
本人的版本如下

1-2、查看npm全局安装包的存放目录(外网电脑npm-cache缓存目录)cmd运行命令行。
npm config get cache

C:\Users\xxx\AppData\Local\npm-cache
1-3、进入目标目录下,找到目录下的文件夹npm-cache,复制U盘或者光盘中
2、内网安装目录
2-1、命令行运行 npm root -g 查看全局安装目录;然后把npm-cache缓存目录复制到npm目录里面(如果放到同级会报错)

进入全局目录 (node_modules的上一级目录),把npm-cache文件夹放进去
2-2、在内网电脑上npm下运行安装命令,安装离线包:
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false @vue/cli
2-3、把vue项目复制到内网 包括node_modules文件夹 (注意 mac和windows依赖包不能共用)
3、打开内网的vscode 在vscode的终端中验证版本
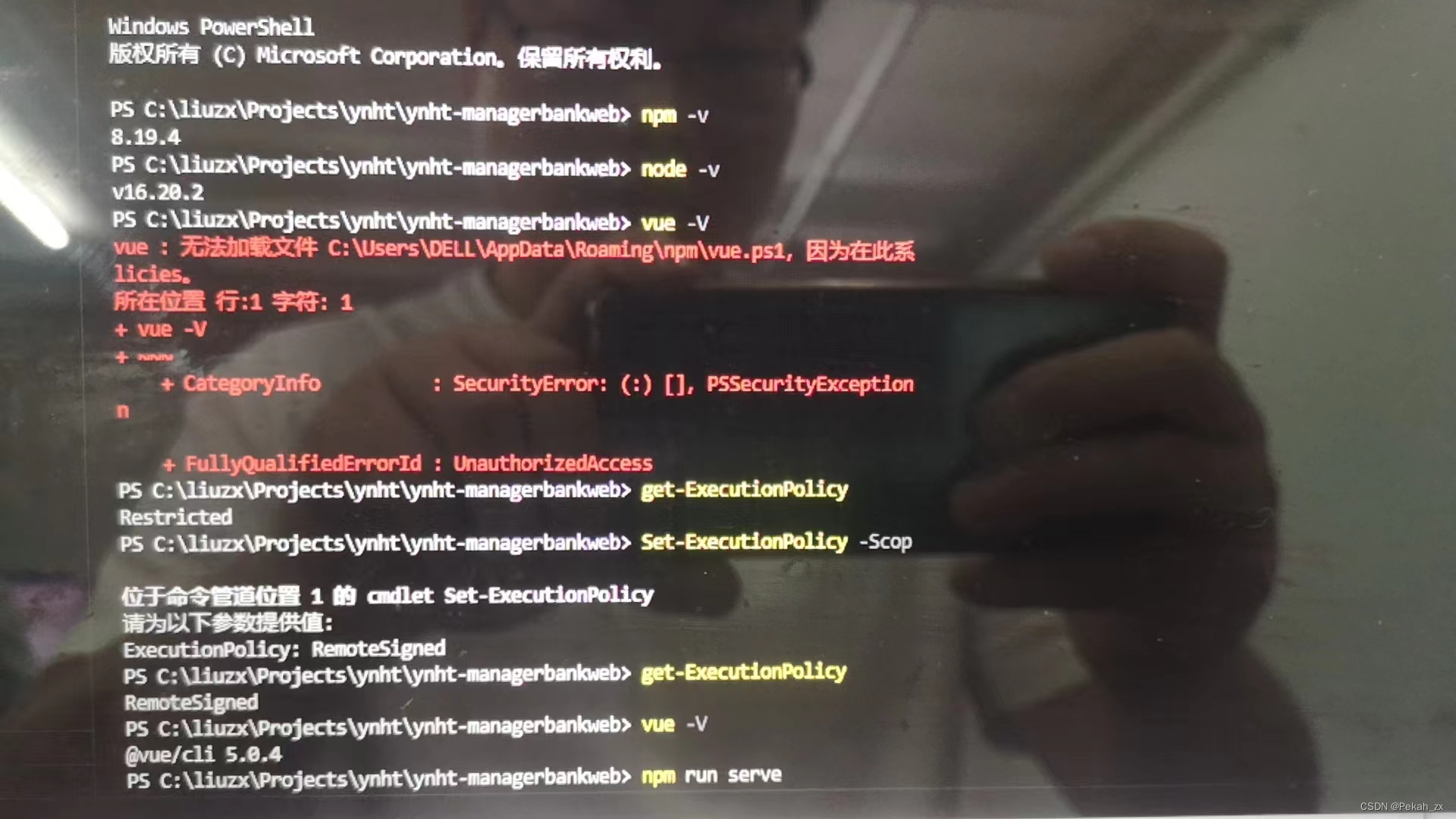
在vscode终端中验证nodejs、npm、vue版本

上面是我遇见的异常,如果有同样的问题在vscode终端中输入
Get-ExecutionPolicy
返回 Restricted
在vscode终端中输入Set-ExecutionPolicy -Scop去设置
Set-ExecutionPolicy -Scop
然后输入
RemoteSinged
就设置成功了详细可参考上面的图片
然后就可以执行 npm run serve 运行项目了
文章为个人实际工作的操作记录,可能每个人遇见的问题不同,但按照报错解决相应的异常。如有问题可私信!谢谢!如对您有所帮助就是我更新的动力!谢谢





















 1416
1416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








