一,Vue开发准备,环境安装
VUE是用于构建用户界面的渐进式框架,vue官网 http://cn.vuejs.org
(一),安装Vue工具
安装Vue Cli
Vue Cli 是Vue.js开发的标准工具,Vue.Cli是一个基于Vue.js进行快速开发的完整系统。
npm install -g @vue/cli安装完成校验,查看vue的版本信息
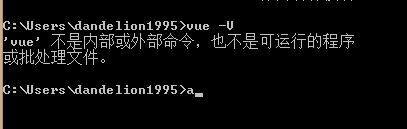
vue --version如果安装完成,就可以显示版本
如果出现vue不是内部或外部命令

解决vue不是内部命令:
1,首先确定自己已经安装好了nodejs,
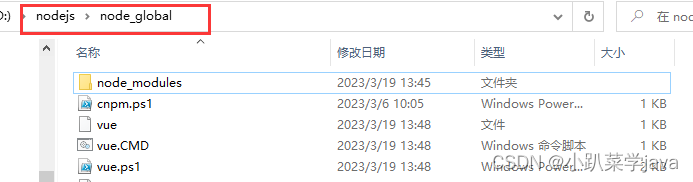
2,查看nodejs下是否又vue

3,如果有,则说明安装成功,那么就是环境变量的问题
配置环境变量:
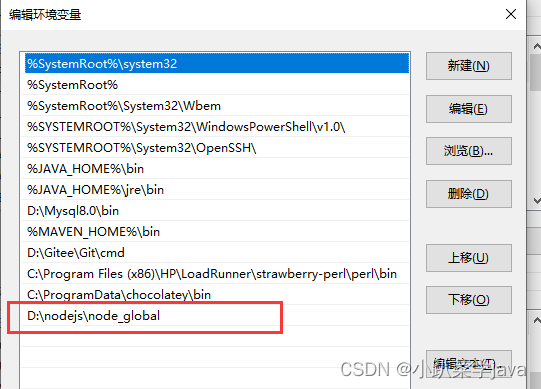
在系统环境变量中添加vue

在path中添加路径

再次cmd,输入vue --version,此时已经可以看到,vue/cli已经安装并在全局配置成功

二,创建一个Vue项目
运行以下命令,创建一个Vue项目
vue create vue-demo注意:vue-demo表示创建的vue项目的名称,不能出现大写字母,多个单词之间可以使用-连接
选择一个idea,或者直接在指定文件目录下cmd,运行命令,这里我选择使用vscode进行编码

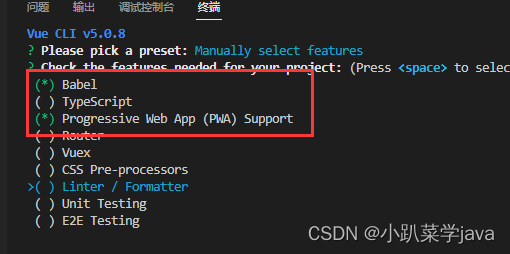
运行命令:vue create vue-demo

vue无法加载及解决方案
(1)以管理员身份运行VSCode
(2)执行命令:get-ExecutionPolicy(取得shell的当前执行策略)
显示Restricted(表示状态是禁止的)
(3)执行命令:set-ExecutionPolicy RemoteSigned
(4)执行命令:get-ExecutionPolicy,显示RemoteSigned
此时再次输入vue -V,在vscode中已经可以运行vue命令了。
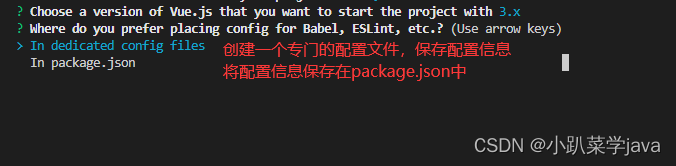
此时再次运行创建vue项目






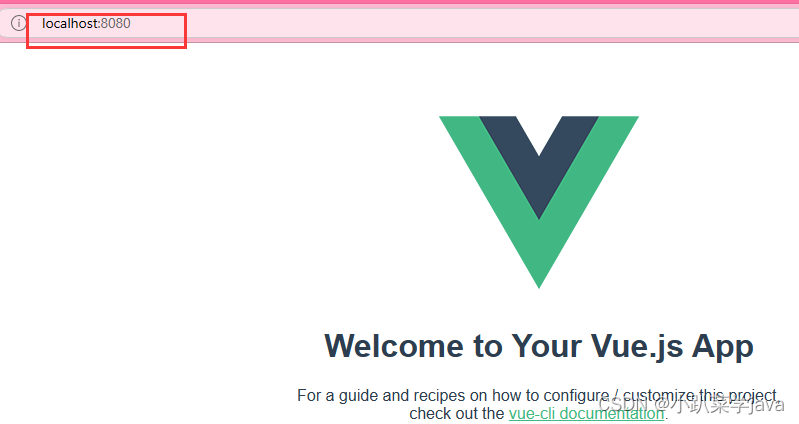
运行项目:
1,进行项目根目录:cd vue-demo
2,启动项目:npm run serve























 5835
5835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








