零、宣传我的Github.io博客
https://ruixiangjiang.github.io/
如果我的电脑没开就不能访问。。。正在调试中。。。
一、注册一个账号
- 进入www.github.com ,然后注册。
- 首页右上角头像那里有一个“+”号,点击后选择“New repositor”。

- 创建完之后点击“Settings”并找到“GitHub Pages”一栏,可以从后往前找。

- 看上面那个图,有个“Choose a theme”点进去,随便选个自己喜欢的主题。
- 这些做完之后保存,刷新,等待一会儿(10min差不多,别指望立马就能看到),在地址栏输入: username.github.io (username为你注册时候写的名字,即你的用户名)即可看到你的博客。当然,你还不能对它进行编辑。
二、搭建Hexo
-
在你想安装Hexo的地方新建一个文件夹,然后右键单击,点击“Git Bash Here”(因为安装的软件版本不同和操作系统不同,这里出现的字可能会有些差异,只要大体符合即可)。
-
输入以下代码:
npm install hexo-cli -g hexo init npm install hexo g hexo s -
所有操作成功完成后,地址栏输入: http://localhost:4000 即可查看了。hexo的详细语法点这里。
-
如果想换个主题,输入以下代码(以安装yilia主题为示例,更多主题点我:
hexo clean #如果是安装第2个主题就不要写这句 git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia #现在找到_config.yml中的theme属性,改成yilia cd themes/yilia git pull hexo g hexo s
三、将Hexo部署到Github
-
找到根目录下一个叫“_config.yml ”的东东并打开它,翻到最后,添加以下代码并保存。
deploy: type: git #到"type"都是原来有的,添加后面的即可 repo: git@github.com:name/name.github.io.git #这里的"name"填你自己的 branch: master -
在Git Bash输入以下代码。
npm install hexo-deployer-git --save cd ~/.ssh ls #此时会显示一些文件 mkdir key_backup cp id_rsa* key_backup rm id_rsa* #以上三步为备份和移除原来的SSH key设置 ssh-keygen -t rsa -C "邮件地址@youremail.com" #生成新的key文件,邮箱地址填你的Github地址 #Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<回车就好,当然也可以输入自己喜欢的名字> #接下来会让你输入密码,然后会确认一遍,如果是Linux可能是隐形字 #上面的操作都成功之后会出现一个图,画的很拙劣,是表示OK了 -
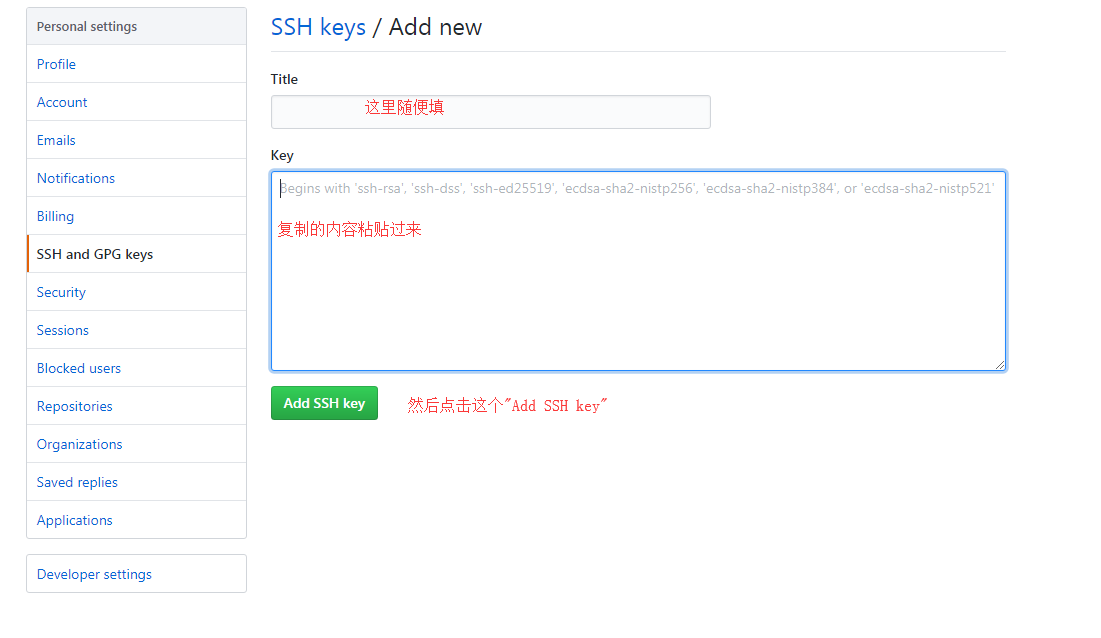
进入Github首页,右上角头像旁边有个三角形,打开,里面有个“Settings”,点击“SSH and GPG keys",再点击“New SSH key"。
-
资源管理器里打开:C:\Users\用户名\ .ssh id_rsa.pub (注意.ssh文件夹是隐藏的,然后如果上面回车的地方你输入了什么(比方说输入了jrx,那么就打开jrx.pub)。
-
将上面打开的文件全部复制下来,详情见下图。

-
测试下是否成功连接(最好先等10min),输入以下代码:
ssh -T git@github.com然后会让你输入yes/no,显然输入yes咯。
之后会提示你设置账号和密码,输入以下代码:
git config --global user.name "balabala" #自己的名字,不一定非要是用户名 git config --global user.email "mail@mail.com" #github注册使用的邮箱如果这些输入完之后提示了“Welcome”之类的话,恭喜你,你已经成功了95%!如果提示错误了,请根据提示自行百度。
-
最后一步咯,输入以下代码:
hexo d -
然后等待10min~2hour不等,访问:yourname.github.io (yourname自己修改)即可发现自己的博客可以访问了!
四、如何更新博客
-
有一个非常优秀的在线Markdown编辑工具:Prose,可以用Github登陆并在线添加文件。
-
也可以下载一个叫Typora的软件,本地写好之后传上去。
-
更新完之后,输入以下代码即可。
hexo g hexo d
五、如何使博客支持LaTeX
-
安装Kramed
npm uninstall hexo-renderer-marked --save npm install hexo-renderer-kramed --save -
打开/node_modules/hexo-renderer-kramed/lib/renderer.js,找到函数function formatText(text),将其改成以下代码(可以把原来的注释掉):
function formatText(text) { return text; } -
安装mathjax
npm uninstall hexo-math --save npm install hexo-renderer-mathjax --save -
打开node_modules/hexo-renderer-mathjax/mathjax.html,将原来的script注释掉,改成这个:
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-MML-AM_CHTML"></script> -
打开node_modules\kramed\lib\rules\inline.js,改2个地方:
原:escape: /^\\([\\`*{}\[\]()#$+\-.!_>])/, 现:escape: /^\\([`*\[\]()# +\-.!_>])/, 原:em: /^\b_((?:__|[\s\S])+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/, 现:em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/, -
打开themes/yilia/config.yml(这里将yilia自行改成自己用的主题)添加或修改代码:
mathjax: true -
写新博客的时候加上一句“mathjax: true”,例如:
title: 导数:你的能量,超乎你的想象! date: -2333-2-31 23:59:60 tags: [jrx is a sb] mathjax: true -
友情提示:如果写了LaTeX之后刷新,发现整篇文章都没了,把单个 改 成 2 个 改成2个 改成2个是个不错的办法,例如
$1=1=3$改成$$ 1+1=3 $$





















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








