HTTP的历史
- HTTP协议是什么? :Hyper Text Transfer Protocol(超文本传输协议),是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。HTTP是一个基于 TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。HTTP是一个属于 应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。HTTP协议工作于 客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

- HTTP协议的发展 :早在 HTTP 建立之初,主要就是为了将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。也是说对于前端来说,我们所写的HTML页面将要放在我们的 web 服务器上,用户端通过浏览器访问url地址来获取网页的显示内容,但是到了 WEB2.0 以来,我们的页面变得复杂,不仅仅单纯的是一些简单的文字和图片,同时我们的 HTML 页面有了 CSS,Javascript,来丰富我们的页面展示,当 ajax 的出现,我们又多了一种向服务器端获取数据的方法,这些其实都是基于 HTTP 协议的。同样到了 移动互联网时代,我们页面可以跑在手机端浏览器里面,但是和 PC 相比,手机端的网络情况更加复杂,这使得我们开始了不得不对 HTTP 进行深入理解并不断优化过程中。

其中核心版本(具有代表性的)为HTTP1.0, HTTP1.1, HTTP2.0
- HTTP协议的优化 :影响一个 HTTP 网络请求的因素主要有两个:带宽和延迟。
带宽:如果说我们还停留在拨号上网的阶段,带宽可能会成为一个比较严重影响请求的问题,但是现在网络基础建设已经使得带宽得到极大的提升,我们不再会担心由带宽而影响网速,那么就只剩下延迟了。
延迟:
1)浏览器阻塞(HOL blocking):浏览器会因为一些原因阻塞请求。浏览器对于同一个域名,同时只能有 4 个连接(这个根据浏览器内核不同可能会有所差异),超过浏览器最大连接数限制,后续请求就会被阻塞。
2)DNS 查询(DNS Lookup):浏览器需要知道目标服务器的 IP 才能建立连接。将域名解析为 IP 的这个系统就是 DNS。这个通常可以利用DNS缓存结果来达到减少这个时间的目的。
3)建立连接(Initial connection):HTTP 是基于 TCP 协议的,浏览器最快也要在第三次握手时才能捎带 HTTP 请求报文,达到真正的建立连接,但是这些连接无法复用会导致每次请求都经历三次握手和慢启动。三次握手在高延迟的场景下影响较明显,慢启动则对文件大量请求影响较大。
HTTP 0.9
1991年,伴随WWW诞生之初,HTTP/0.9协议已经提出。HTTP0.9是简单且应用受限的协议。其协议之简单甚至只用下面一个访问谷歌主机的例子概括了HTTP/0.9的全部。
telnet google.com 80
Connected to x.x.x.x
GET /about
(Hyper text)
(Conection closed)
- 支持从网络主机获取对应路径的资源, 但是没有扩展属性。
- 协议只支持GET操作.
- 没有http头.
- 响应只能是超文本(支持HTML语言格式化,但没有图片等)。
- 具有典型的无状态性(短连接),每个事务独立进行处理,事务结束时就释放这个连接。由此可见,HTTP协议的无状态特点在其第一个版本0.9中已经成型。一次HTTP/0.9的传输首先要建立一个由客户端到Web服务器的TCP连接,由客户端发起一个请求,然后由Web服务器返回页面内容,然后连接会关闭。
- 如果请求的页面不存在,也不会返回任何错误码。
HTTP 1.0
1996年, HTTP1.0最早在网页中使用,那个时候只是使用一些较为简单的网页上和网络请求上.其特点如下:
- 响应对象以一个响应状态行开始
- 开始支持客户端通过POST方法向Web服务器提交数据,支持GET、HEAD、POST方法
- 请求与响应支持头域
- 响应对象不只限于超文本
- 默认短连接(但支持长连接,只需要在header中设置Connection:Keep-Alive,可以在一定时间内复用连接,具体复用时间的长短可以由服务器控制,一般在15s左右)
- 缓存机制,以及身份认证
HTTP 1.1
1999年, HTTP1.1则以RFC标准形式广泛应用于现在的各大浏览器网络请求中,同时HTTP1.1也是当前使用最为广泛的HTTP协议。 相对于HTTP1.0主要区别主要体现在增加了多个头部字段:
- 缓存管理(cache-Control头),在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供选择的cache-Control头来控制缓存策略。
- 范围请求功能(range头), 实现了带宽优化及网络连接的使用. HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接。
- 错误通知管理,在HTTP1.1中新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除。
- 虚拟主机管理(host头),在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request)。
- 默认为长连接,HTTP 1.1支持长连接(PersistentConnection) 和请求流水线( Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启Connection: keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点。如果相关闭长连接,可以设置Conection:Close.

长连接不需要多次的建立连接,可以在短暂的周期内(同一个域名连接内,大约15s),连续请求并且获取响应.其缺点是串行连接,第一个请求的响应没有获取到,之后的请求都会出现头部阻塞的问题.
pipelining请求流水线,虽然仍然是串行模式,但是不需要等待前面的请求获取响应之后在发送.而是前面的请求发送完之后,就可以接着发送请求.这样可以极大的降低时延.
HTTPS
1999年,TLS1.0出现,HTTP加密与解密形成.相对于HTTP协议的区别:
- HTTPS协议需要到CA申请证书,一般免费证书很少,需要交费。
- HTTP协议运行在TCP之上,所有传输的内容都是明文,HTTPS运行在SSL/TLS之上,SSL/TLS运行在TCP之上,所有传输的内容都经过加密的。
- HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- HTTPS可以有效的防止运营商劫持,解决了防劫持的一个大问题。

SPDY: HTTP 1.x
2012年google提出了SPDY的方案,优化了HTTP1.X的请求延迟,解决了HTTP1.X的安全性,具体如下:
- 降低延迟,针对HTTP高延迟的问题,SPDY优雅的采取了多路复用(multiplexing)。多路复用通过多个请求stream共享一个tcp连接的方式,解决了head of line blocking(头部阻塞)的问题,降低了延迟同时提高了带宽的利用率。其中 head of line blocking(头部阻塞)是指,串行的数据传输,前面的流发生拥塞,后面的流都需要等待,直到前面的流全部处理结束.
- 请求优先级(request prioritization)。多路复用带来一个新的问题是,在连接共享的基础之上有可能会导致关键请求被阻塞。SPDY允许给每个request设置优先级,这样重要的请求就会优先得到响应。比如浏览器加载首页,首页的html内容应该优先展示,之后才是各种静态资源文件,脚本文件等加载,这样可以保证用户能第一时间看到网页内容。
- header压缩。前面提到HTTP1.x的header很多时候都是重复多余的。选择合适的压缩算法可以减小包的大小和数量。
- 基于HTTPS的加密协议传输,大大提高了传输数据的可靠性。


HTTP 2.0
2015年,HTTP2.0出现. HTTP2.0可以说是SPDY的升级版(其实原本也是基于SPDY设计的)
HTTP2.0 跟 SPDY 的区别
HTTP2.0和HTTP1.0相比的新特性
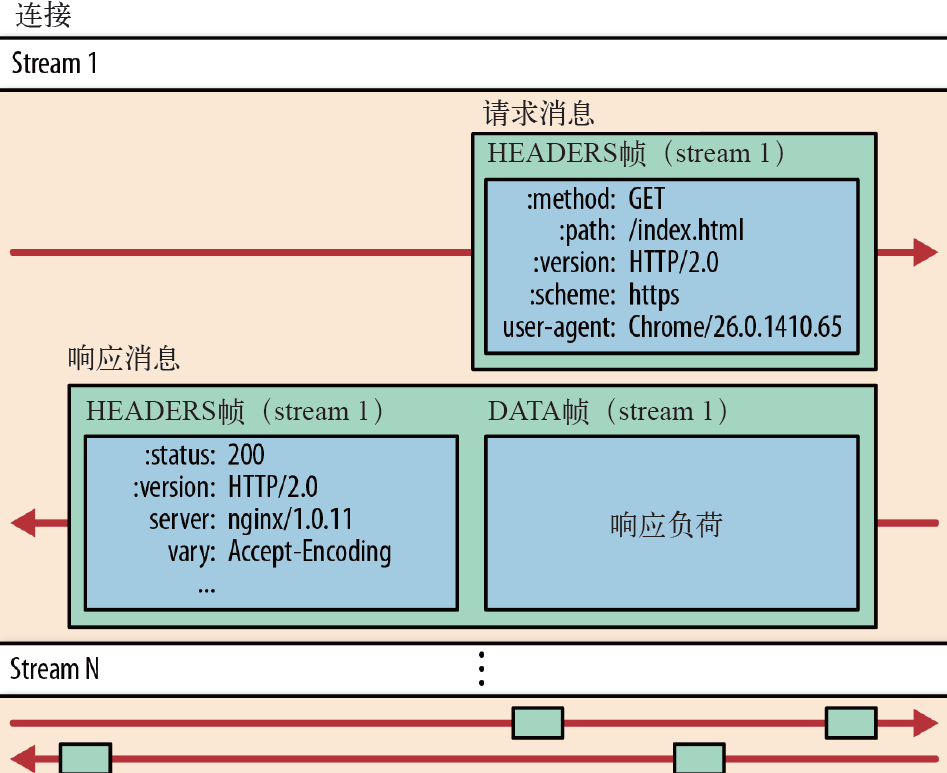
- 二进制分帧
HTTP 2.0 将所有传输的信息分割为更小的消息和帧,并对它们采用二进制格式的编码。
注:HTTPS 是二进制分帧的另一个典型示例:所有HTTP 消息都以透明的方式为我们编码和解码,不必对应用进行任何修改。HTTP2.0工作原理有点类似
流:流是连接中的一个虚拟信道,可以承载双向的消息;每个流都有一个唯一的整数标识符(1、2 … N);
消息:是指逻辑上的 HTTP 消息,比如请求、响应等,由一或多个帧组成。
帧:客户端与服务器通过交换帧来通信,帧是基于这个新协议通信的最小单位。
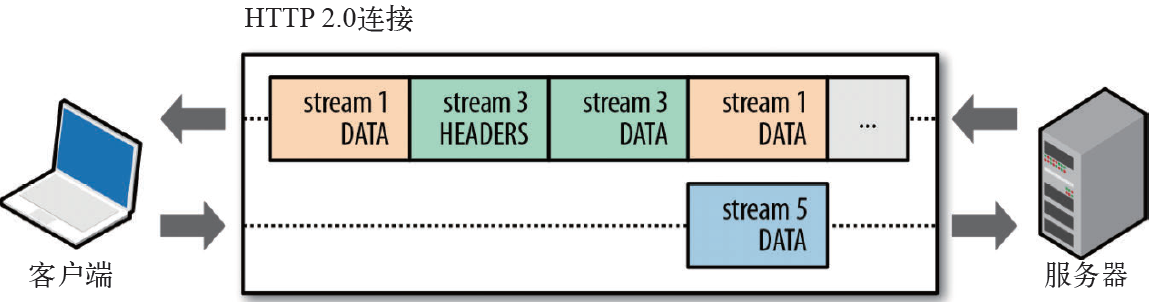
- 多路复用
多路复用允许同时通过单一的HTTP/2.0 连接发起多重的请求-响应消息。有了新的分帧机制后,HTTP/2.0不再依赖多个TCP 连接去处理更多并发的请求。每个数据流都拆分成很多互不依赖的帧,而这些帧可以交错(乱序发送),还可以分优先级。最后再在另一端根据每个帧首部的流标识符把它们重新组合起来。HTTP 2.0 连接都是持久化的,而且客户端与服务器之间也只需要一个连接(每个域名一个连接)即可。

图中包含了同一个连接上多个传输中的数据流:客户端正在向服务器传输一个DATA 帧(stream 5),与此同时,服务器正向客户端乱序发送stream 1 和stream 3的一系列帧。此时,一个连接上有3 个请求/ 响应并行交换!
把HTTP 消息分解为独立的帧,交错发送(并行连接),然后在另一端重新组装是HTTP 2.0 最重要的一项增强。这个机制会在整个Web 技术栈中引发一系列连锁反应,从而带来巨大的性能提升。
HTTP 2.0 的二进制分帧机制和多路复用解决了HTTP 1.x 中存在的队首阻塞问题,也消除了并行处理和发送请求及响应时对多个连接的依赖。
- 每个来源一个连接
大多数HTTP 连接的时间都很短,而且是突发性的,但TCP 只在长时间连接传输大块数据时效率才最高。HTTP 2.0 通过让所有数据流共用同一个连接,可以更有效地使用TCP 连接。 - 头部压缩(HPACK压缩算法)
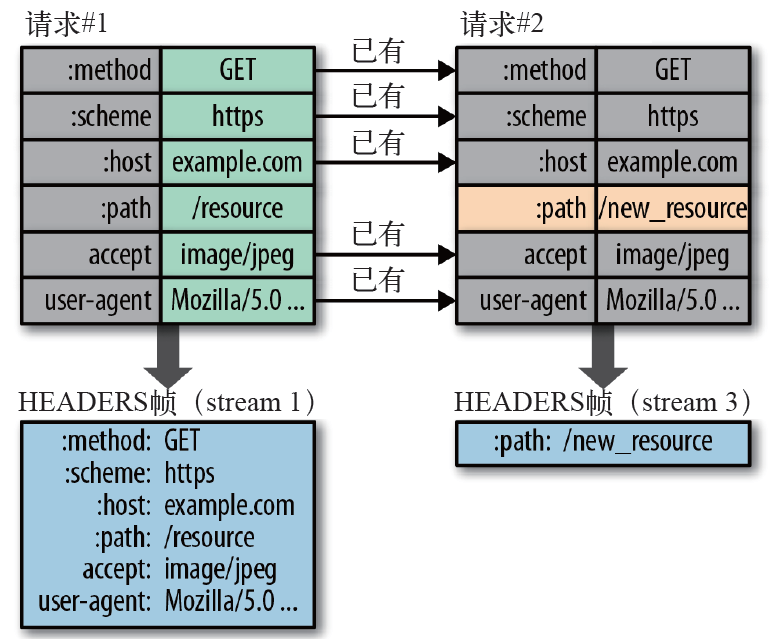
HTTP/1.1 的首部带有大量信息,由于cookie和user agent很容易膨胀,而且每次都要重复发送。HTTP/2.0 要求通讯双方各自缓存一份首部字段表, 一边用index mapping table压缩,一边编码,这个table由静态表和动态表组成, 从而避免了重复传输。
http2.0会压缩首部元数据:在客户端和服务器端使用“首部表”来跟踪和存储之前发送的键值对,对于相同的数据,不再通过每次请求和响应发送;“首部表”在http2.0的连接存续期内始终存在,由客户端和服务器共同渐进地更新;每个新的首部键值对要么追加到当前表的末尾,要么替换表中之前的值。
请求与响应首部的定义在HTTP2.0中基本没有改变,只是所有首部键必须全部小写,而且请求行要独立为 :method、:scheme、:host、:path这些键值对。 
- 请求优先级
把HTTP 消息分解为很多独立的帧之后,就可以通过优化这些帧的交错和传输顺序,每个流都可以带有一个31 比特的优先值:0 表示最高优先级;2的31次方-1 表示最低优先级。服务器可以根据流的优先级,控制资源分配(CPU、内存、带宽),而在响应数据准备好之后,优先将最高优先级的帧发送给客户端。HTTP 2.0 一举解决了所有这些低效的问题:浏览器可以在发现资源时立即分派请求,指定每个流的优先级,让服务器决定最优的响应次序。这样请求就不必排队了,既节省了时间,也最大限度地利用了每个连接。 - 服务端推送server pull
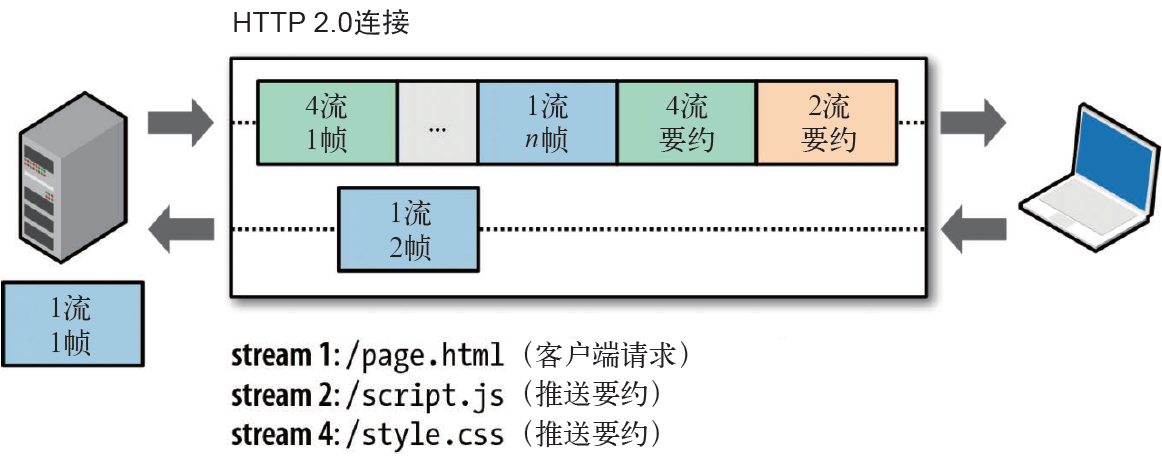
就是服务器可以对一个客户端请求发送多个响应。服务器向客户端推送资源无需客户端明确地请求。服务端推送能把客户端所需要的资源伴随着index.html一起发送到客户端,省去了客户端重复请求的步骤。正因为没有发起请求,建立连接等操作,所以静态资源通过服务端推送的方式可以极大地提升速度。

HTTP 2.0 连接后,客户端与服务器交换SETTINGS 帧,借此可以限定双向并发的流的最大数量。因此,客户端可以限定推送流的数量,或者通过把这个值设置为0 而完全禁用服务器推送。
所有推送的资源都遵守同源策略。换句话说,服务器不能随便将第三方资源推送给客户端,而必须是经过双方确认才行。
PUSH_PROMISE:所有服务器推送流都由PUSH_PROMISE 发端,服务器向客户端发出的有意推送所述资源的信号。客户端接收到PUSH_PROMISE 帧之后,可以视自身需求选择拒绝这个流
相关链接
[1] HTTP 0.9 HTTP 1.0 HTTP 1.1 HTTP 2.0区别
[2] http2.0深入理解
[3] HTTP 2.0 协议详解
[4] http2.0
[5] HTTP1.0、HTTP1.1 和 HTTP2.0 的区别

























 2859
2859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








