文章目录
总目录
抢购、非功能测试
目标
- 抢购
- 掌握抢购测试点分析
- 掌握抢购测试用例编写
- 掌握抢购测试执行与缺陷跟踪
- 了解非功能测试
抢购
1、抢购管理列表

2、添加抢购活动

3、抢购活动的状态

4、商品抢购活动展示效果

5、 购物车中的抢购商品

6、 抢购活动的首页导航栏设置
- 在系统—设置—自定义导航栏,新增一个自定义导航

7、 抢购活动前台主页的显示
非功能性测试
1、 兼容性测试
- 概念:不同平台、系统都能正常工作
- 测试关注点(web)
-
浏览器
-
IE、Chrome、Firefox
-
IE以实际客户环境为准

-
-
操作系统
- 不同的操作系统:Windows、Linux、mac等
- 相同的操作系统不同的版本:win7、win8、win10
-
网络
-
分辨率
-
2、界面测试(UI)
-
布局
-
风格
-
按钮
-
测试基本原则
- 参照UI设计图
3、易用性
- 易用性:易懂,易学,易用,易吸引
- 测试关注点
- 用户群体
- 计算机水平
- 项目复杂性
- tab/enter等
4、性能测试
- 对性能有要求
- 用户量大
- 并发测试、压力测试、负载测试
5、安全性
- 测试关注点(业务层面)
- 输入数据
- 敏感信息遮挡处理(密码、身份证、银行卡、存款等)
- 不能复制
- 传输数据
- 数据要加密
- 加密要有复杂度(加密算法MD5…)
- 输出数据
- 数据库中敏感信息要加密
- 输入数据
- sql注入(了解):攻击者把SQL语句(如:【’ ’ or 1=1 #】,【’ ’ or 1=1 – 】等)作为参数传入web应用程序,最终达到欺骗服务器执行恶意的SQL语句。
- 渗透测试(了解):专业的安全工程师负责测试
- 趣味小故事
- 黑掉阿里内网—道哥 【https://www.toutiaobaike.com/wuhanqing/1917.html】
- 入侵腾讯—菜霸【https://www.seoxiehui.cn/article-54102-1.html】
- 趣味小故事
面试题:测试用例设计⭐⭐
- 功能
- 非功能
- 兼容性
- UI界面
- 易用性
- 性能测试
- 安全性测试
面试题1:登录

具体需求: 有一个登录页面,有一个账号和一个密码输入框, 一个提交按钮。
此题的考察目的:
1、了解需求(测什么都是从了解需求开始);
2、是否有设计 Testcase 的能力
3、是否熟悉各种测试方法;
4、是否有丰富的 web 测试经验;
5、是否了解 web 开发;
了解需求:
1、登录界面应该是弹出窗口式的,还是直接在网页里面;
2、账号长度和密码的强度(比如需要多少位、大小写敏感、特殊字符混搭等);
3、界面美观是否有特殊要求?(即是否要进行 UI 测试);
4、····
用例设计:
测试需求分析完成后,开始用例设计,主要可以从以下几个方面考虑:
功能测试:
1、输入正确的账号和密码,点击提交按钮,验证是否能正确登录。(正常输入)
2、输入错误的账号或者密码, 验证登录会失败,并且提示相应的错误信息。(错误校验)
3、登录成功后能否跳转到正确的页面(低)
4、账号和密码,如果太短或者太长,应该怎么处理(安全性,密码太短时是否有提示)
5、账号和密码,中有特殊字符(比如空格),和其他非英文的情况(是否做了过滤)
6、记住账号的功能
7、登录失败后,不能记录密码的功能
8、账号和密码前后有空格的处理
9、密码是否加密显示(星号圆点等)
10、牵扯到验证码的,还要考虑文字是否扭曲过度导致辨认难度大,考虑颜色(色盲使用者),刷新或换一个 按钮是否好用
11、登录页面中的注册、忘记密码,登出用另一帐号登录等链接是否正确
12、输入密码的时候,大写键盘开启的时候要有提示信息。
13、什么都不输入,点击提交按钮,看提示信息。(非空检查)
界面测试:
1、布局是否合理 2个输入框和一个按钮是否对齐
2、输入框和按钮的长度,高度是否符合要求
3、界面的设计风格是否与 UI 的设计风格统一
4、界面中的文字简洁易懂,没有错别字。
性能测试:
1、打开登录页面,需要几秒
2、输入正确的账号和密码后,登录成功跳转到新页面,不超过 5 秒
安全性测试:
1、登录成功后生成的 cookie 是否有 httponly(降低脚本盗取风险)
2、账号和密码是否通过加密的方式,发开给 web 服务器
3、账号和密码的验证,应该是用服务器端验证,而不能单单是在客户端用 js 验证
4、账号和密码的输入框,应该屏蔽 SQL 注入攻击
5、账号和密码的输入框,应该禁止输入脚本(防止 XSS 攻击)
6、错误登录的次数限制(防止暴力破解)
7、考虑是否支持多用户在同一机器上登录;
8、考虑一用户在多台机器上登录
可用性测试:
1、是否可以全用键盘操作,是否有快捷键
2、输入账号,密码后按回车,是否可以登录
3、输入框是否可以以 tab 键切换
兼容性测试:
1、主流的浏览器下能否显示正常已经功能正常(IE6~11, 谷歌、火狐等 )
2、不同的平台是否能正常工作,比如 windows, mac等
3、移动设备上是否正常工作,比如 iphone, android
4、不同的分辨率
本地化测试:
1、不同语言环境下,页面的显示是否正确。
软件辅助性测试:软件辅助功能测试是指测试软件是否向残疾用户提供足够的辅助功能
1、高对比度下能否显示正常(视力不好的人使用)
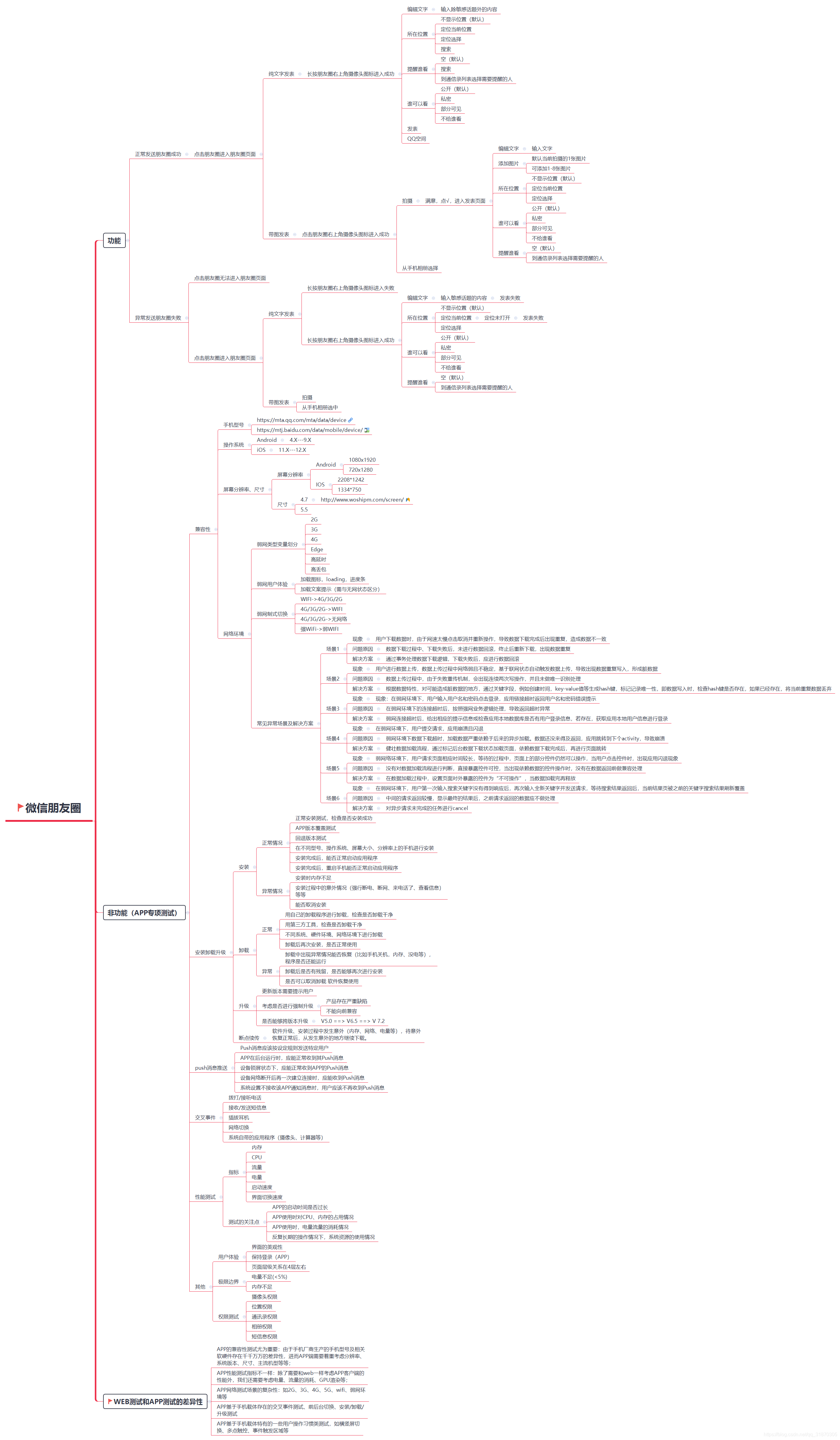
面试题2:微信朋友圈
模糊,点击下载

总结
- 抢购
- 掌握抢购测试点分析
- 掌握抢购测试用例编写
- 掌握抢购测试执行与缺陷跟踪
- 了解非功能测试
作业说明
1.继续完善抢购功能设计测试用例分析、设计、执行。
2.自己独立分析优惠券功能测试点、并完成测试用例设计、执行、及缺陷跟踪。























 1234
1234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










