文章目录
前言
使用子组件和父组件的作用是能让页面代码简洁并更好的管理页面;
提示:以下是本篇文章正文内容,下面案例可供参考
我这里使用的是uni-app和vue是一样的,创建了自己的项目就可以直接运行项目了喔!
一、创建父组件
首先创建一个项目用到的一个页面,也就是父组件
父组件页面:/pages/index/index

二、创建子组件
创建一个和pages同级的components目录,在目录下创建base-btn组件,方便等下使用我这边就加了个输入框和按钮以及点击按钮执行的方法
/components/base-btn/index
<template>
<view>
<input class="uni-input" confirm-type="search" placeholder="搜索" />
<button size="mini" @click="submit">提交</button>
</view>
</template>
<script>
export default {
props: {},
data() {
return {};
},
methods: {
submit() {
console.log('submit');
}
}
};
</script>
三、父组件使用子组件
<template>
<view class="content">
<!-- 第三步:使用子组件 -->
<base-btn></base-btn>
</view>
</template>
<script>
// 第一步:导入子组件
import baseBtn from '@/components/base-btn/index.vue';
export default {
// 第二步:引用子组件
components: {
baseBtn
},
data() {
return {};
},
onLoad() {},
methods: {}
};
</script>
四、父组件传值给子组件
一、props传参
在子组件base-btn/index中和data同级创建props,并添加需要传入的变量
子组件代码如下:
<template>
<view>
<!-- 通过v-model="searchval"绑定传入的值 -->
<input class="uni-input" confirm-type="search" placeholder="搜索" v-model="searchval" />
<button size="mini" @click="submit">提交</button>
</view>
</template>
<script>
export default {
props: {
// 父组件传入输入框的数据
searchval: {
type: String
}
},
data() {
return {
// 输入框数据
searchval: ''
};
},
methods: {
submit() {
console.log('submit');
}
}
};
</script>
二、父组件传参
只需要在父组件中加入子组件设置好的变量名称并赋值即可
<base-btn searchval="明呀Ming"></base-btn>
通过定义的变量,只需要加 : 绑定即可
父组件代码如下:
<template>
<view class="content">
<!-- 第三步:使用子组件 -->
<base-btn :searchval="input"></base-btn>
</view>
</template>
<script>
// 第一步:导入子组件
import baseBtn from '@/components/base-btn/index.vue';
export default {
// 第二步:引用子组件
components: {
baseBtn
},
data() {
return {
input: '明呀Ming'
};
}
};
</script>
五、父组件使用子组件定义的方法
一、通过定义的ref
在子组件中我事先定义了submit方法
在父组件使用子组件的地方添加ref
<base-btn ref="basebtn" :searchval="input"></base-btn>
1.通过ref定义的名称我们就可以在父组件调用子组件的实例对象
2.这里我就用mounted函数调用了
<script>
// 第一步:导入子组件
import baseBtn from '@/components/base-btn/index.vue';
export default {
// 第二步:引用子组件
components: {
baseBtn
},
data() {
return {
input: '明呀Ming'
};
},
mounted() {
console.log(this.$refs.basebtn);
}
};
</script>
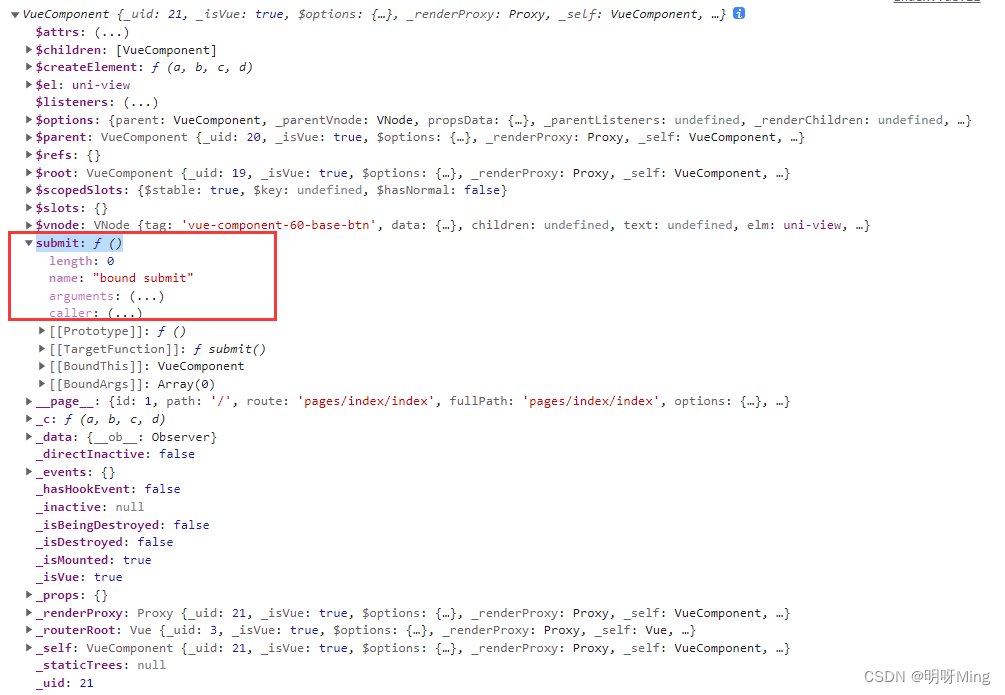
console.log(this.$refs.basebtn);//输出的结果

在实例对象里我们就能看到刚刚在子组件中定义好的submit方法;
接下来只需要this.$refs.basebtn.submit();就能执行子组件的submit方法了
二、通过定义的$emit
1.$emit就是往外发送,通过这个官方给的定义我们就能将定义好的方法发送到父组件
2.首先在子组件的submit方法中添加$emit的定义
//子组件的submit方法
submit() {
//定义发送给父组件的方法名称为btn-submit
this.$emit('btn-submit')
//如果需要传递参数
//this.$emit('btn-submit',1)
}
通过 @btn-submit 在父组件中使用
<base-btn ref="basebtn" :searchval="input" @btn-submit="btnSubmit" ></base-btn>
父组件定义的btnSubmit方法
methods:{
btnSubmit(){
console.log('btn-submit');
},
//接收参数
// btnSubmit(e) {
// console.log('btn-submit', e);
// }
}
六、子组件调用父组件的方法
还是刚刚父组件的代码无需改动
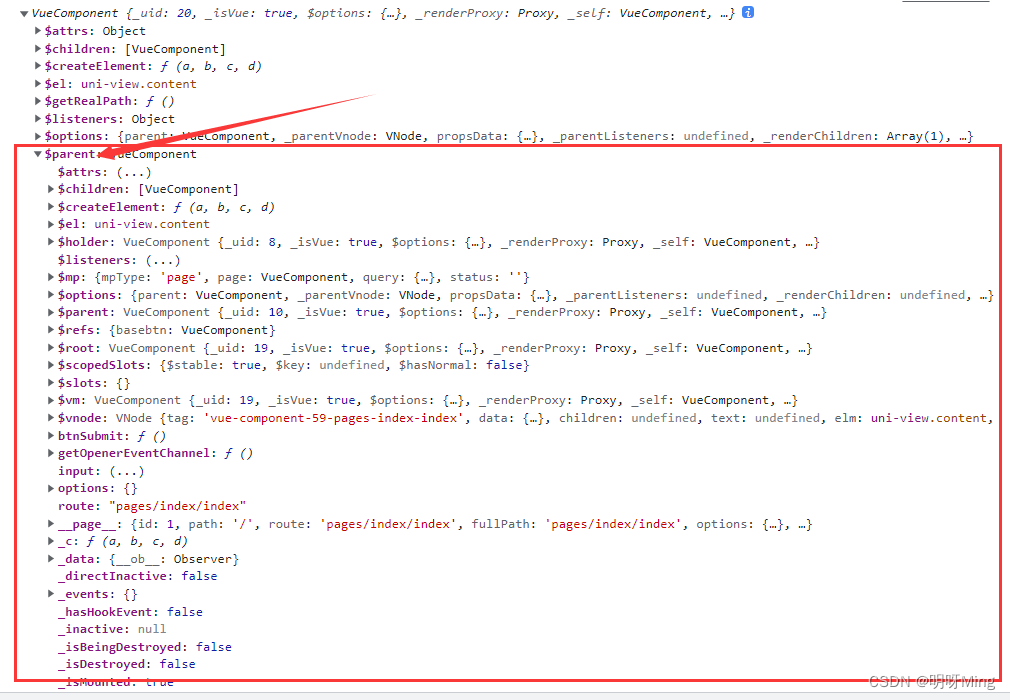
通过定义的$parent
在base-btn子组件中使用$parent
mounted() {
console.log(this.$parent);
},
如果在第一层找不到则可能在第二层可以以此类推至相对应;改变参数或使用参数也是同理的!
console.log(this.$parent);输出结果:



























 1580
1580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










