方法一:转化为base64
第一步:在阿里巴巴矢量图标库下载需要的图标

QQ截图20180316191514.png
点击下载代码,将下载后的download.zip解压
第二步:进入https://transfonter.org/平台,将ttf格式转化为base64格式,转化完毕下载
第三步:在微信小程序中使用
- 打开刚刚我们经过转换的解压出来的文件,找到stylesheet.css,将其中的内容全部复制到wxss文件中(在哪使用在哪加入)。
- 打开没有转化过的download文件中的iconfont.css文件,将中除了@font-face部分的其他所有代码复制到wxssz中.
- 在wxml中使用字体图标直接使用class即可(在wxss中每个字体图标对应一个class)。
方法二:使用在线图标
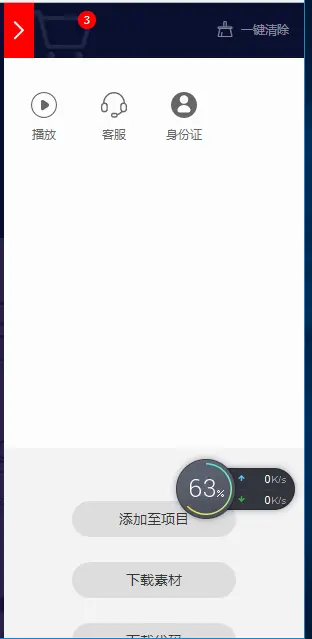
第一步:在阿里巴巴矢量图标库下载需要的图标

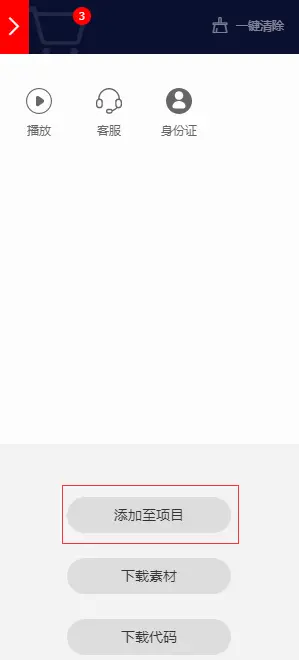
image.png
添加至项目
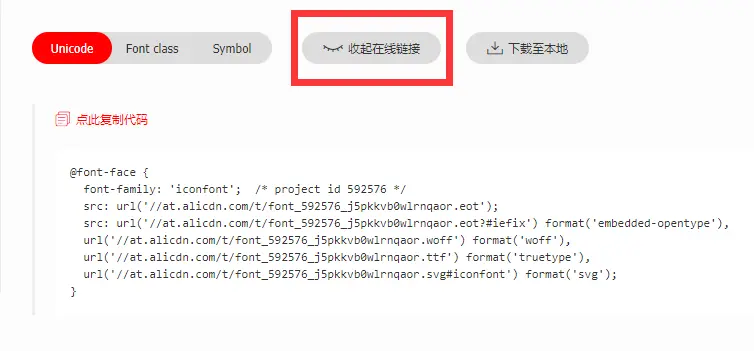
第二步:打开在线代码

image.png
将在线代码复制
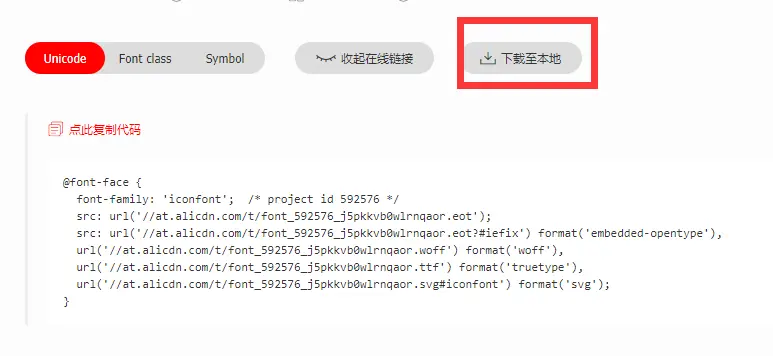
第三步:点击下载至本地下载图标

image.png
将下载的download文件解压打开iconfont.css,将文件中的@font-face替换为在线链接(即刚刚复制的代码)。





















 4040
4040

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








