一、前言
在实现Banner和冒泡式提醒前,我们可以先了解一下border的实现规律,语言不好表述,直接上代码和效果图。
width: 0; height: 0;
border-top:20px solid;
border-left:20px solid red;
border-right:20px solid green;
border-bottom:20px solid blue;
在div中书写内容

显而易见,border的填充方式是三角形填充,那我们便可以进行一些有用的变化,实现一些经常用的图形。

下拉列表处,我们经常用到,如果为了用这个小图形,再引入一个图片,在background-position定位,不仅加大网站加载量,还书写麻烦。
代码如下:(对比图一可知,这只是top部分,所以别的部分border-color: transparent即可)
border-top:20px solid;
border-left:20px solid transparent;
border-right:20px solid transparent ;
border-bottom:20px solid transparent;
类似图形亦可以类比实现。
其二我们要了解一下CSS伪类的知识,CSS的伪类还是比较强大的,在此不赘述,想学习的可以去查资料(这里主要使用before和after)
二、Banner标签的实现(效果图如下)

扩大分析此图

可见,此Banner标签有三部分组成,上部和左下部的实现便是简单border的应用,关键在于两点,其一,content部分(即本图中的”图片“);其二在于如何用一个标签实现三部分功能。
首先我是这么写的
.Banner {position:relative;margin:20px;}
.Banner:before {
padding-right:10px;font-weight:bold;line-height:0px;
color:#000;height:0px;
border: 15px solid #EE7600;
border-right-color: transparent;
content: "图片";
box-shadow:-0px 5px 5px -5px #000;
}

很简单,content需要占用空间(类比上面的图二),那Banner标签是如何实现的那?
这就是absolute(绝对定位)的强大了,可以说是一种高级的应用。
absolute有两大特点:其一,原地漂浮性,即飘到对应位置的正上空;其二,不占据任何宽高。(以后有机会我会更详尽的书写一下absolute的高级应用)
因此加上absolute之后,content就自觉的飘升上空,Banner实现完毕。(而且我感觉左下角的那个视觉差异用的赞,开始我还想了很多方案,但都写不出来)
.Banner {position:relative;margin:20px;}
.Banner:before {
position:absolute;top:5px;left:-8px;z-index:1; /*定位相关*/
padding-right:10px;font-weight:bold;line-height:0px;
color:#000;height:0px;
border: 15px solid #EE7600; /*利用的是border属性*/
border-right-color: transparent; /*去掉右边的边框*/
content: "图片"; /*这里定义标签上的文字*/
box-shadow:-0px 5px 5px -5px #000;
}
.Banner:after { /*第二部分的效果*/
content: "";
position:absolute;top:35px;left:-8px;
border: 4px solid #89540c;
border-left-color: transparent;
border-bottom-color: transparent;
}
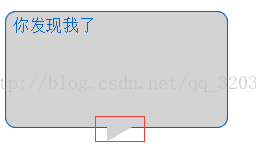
三、冒泡式提醒的设计

第二个图比较简单,就是两个伪类的叠加,border-radius:50%. + absolute 定位
第一个图初一看感觉特别简单,感觉只需加一个伪类便可,然后得到了如下的结果


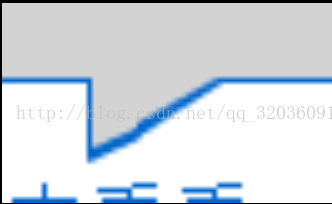
颜色不对,只使用一个伪类是存在问题的,于是聚聚们就想了一个很赞的方法,叠加,第一个图叠加第二个图,边框和内容颜色不就很搭配了吗?(不得不说这种想法很厉害)但其实也是存在bug的因为他们是无法完全遮盖的,见下图

放大后可见,斜边其实是有一段距离的,但由于单位过小重合了。
#tips{
width:200px;height:100px;padding:5px;
border:1px solid;border-radius:10px;
position:absolute;display:none;top:-130px;
background:#D3D3D3;
}
#tips:before{content:"";width:0;height:0;
border-top:10px solid ;border-bottom:5px solid transparent ;border-left:10px solid ;border-right:16px solid transparent;
position:absolute;left:45%;top:101%;}
#tips:after{content:"";width:0;height:0;
border-top:9px solid #D3D3D3 ;border-bottom:4px solid transparent ;border-left:9px solid #D3D3D3;border-right:15px solid transparent;
position:absolute;left:45.5%;top:100%;}




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








