瀑布流现在基本上是图片显示网页的标配,主要是为了适配图片和文字块的大小,使显示出的效果没有那么呆板
实现这个功能首先要有html,css和js基础
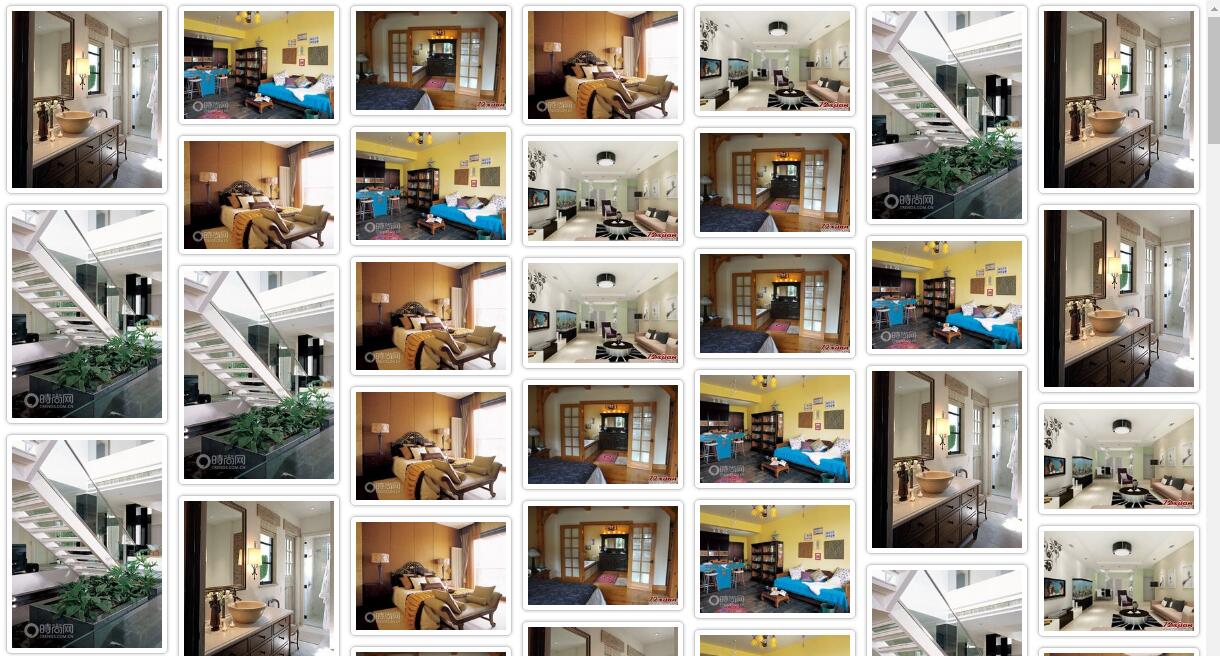
首先先实现瀑布流
即下一行的图片放在上一行的凹下去的地方
基本的html代码如下
<html lang="en">
<head>
<meta charset="UTF-8">
<title>瀑布流</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<!--script不能用<script/>-->
<script src="js/app1.js"></script>
</head>
<body>
<div id="container">
<div class="box">
<div class="img_box">
<img src="images/1.jpg">
</div>
</div>
<div class="box">
<div class="img_box">
<img src="images/2.jpg">
</div>
</div>
<div class="box">
<div class="img_box">
<img src="images/3.jpg">
</div>
</div>
<div class="box">
<div class="img_box">
<img src="images/4.jpg">
</div>
</div>
<div class="box">
<div class="img_box">
<img src="images/5.jpg">
</div>
</div>
<div class="box">
<div class="img_box">
<img src="images/6.jpg">
</div>
</div>
<div class="box">
<div class="img_box">
<img src="images/1.jpg">
</div>
</div>
<div class="box">
<div class="img_box">
<img src="images/2.jpg">
</div>
</div>
<div class="box">
<div class="img_box">
<img src="images/3.jpg">
</div>
</div>
<div class="box">
<div class="img_box">
<img src="images/4.jpg">
</div>
</div>
<div class="box">
<div class="img_box">
<img src="images/5.jpg">
</div>
</div>
</div>
</body>
</html>然后再写一下css
*{
margin: 0px;
padding: 0px;
}
/*container为相对布局*/
#container{
position:relative;
}
/*box向左浮动*/
.box{
padding:5px;
float: left;
}
/*加一些边框*/
.img_box{
padding: 5px;
border:1px solid #ccc;
box-shadow:0 0 5px #ccc;
border-radius: 5px;
}
/*宽度固定,高度自适应,使图片不变形*/
.img_box img{
width: 150px;
height: auto;
}接下来就是这次的核心,写js
//开始加载要执行的方法
window.onload=function(){
imgLocation("container","box")
}
function imgLocation(parent,content){
var cparent=document.getElementById(parent);
var ccontent=getChildElement(cparent,content)
//图片宽度
var imgWidth=ccontent[0].offsetWidth;
//每一行图片个数
var cols= Math.floor(document.documentElement.clientWidth/imgWidth);
//使宽度一定,内容居中
cparent.style.cssText="width:"+imgWidth *cols+"px;margin:0 auto";
var BoxHeightArr=[];
for(var i=0;i<ccontent.length;i++){
//获取第一行图片的高度
if (i<cols){
BoxHeightArr[i]=ccontent[i].offsetHeight;
}else {
//Math.min对数组要加上apply
var minheight=Math.min.apply(null,BoxHeightArr);
var minIndex=getminheightLocation(BoxHeightArr,minheight)
//设为绝对布局使内容不随屏幕大小改变
ccontent[i].style.position="absolute";
ccontent[i].style.top=minheight+"px";
ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px";
//该列的高度加上后添加进去图片高度
BoxHeightArr[minIndex]=BoxHeightArr[minIndex]+ccontent[i].offsetHeight
}
}
}
//获取最小高度的位置
function getminheightLocation(BoxHeightArr,minHeight){
for(var i in BoxHeightArr){
if (BoxHeightArr[i]==minHeight){
return i;
}
}
}
function getChildElement(parent,content){
var contentArr=[];
//获取所有子Element
var allcontent=parent.getElementsByTagName("*")
for(var i=0;i<allcontent.length;i++){
//如果className是box就添加进去
if (allcontent[i].className==content){
contentArr.push(allcontent[i]);
}
}
return contentArr
}这样就简单实现了瀑布流效果
接下来是下拉到底部自动刷新
主要是在滚动时监听是否到底部,到达差不多底部的位置就加载
添加以下代码即可
window.onscroll=function(){
//模拟数据
var imgData={"data":[{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"}]}
if (checkFlag()){
var cparent=document.getElementById("container");
for(var i =0;i<imgData.data.length;i++){
var ccontent=document.createElement("div");
ccontent.className="box";
cparent.appendChild(ccontent);
var boximg=document.createElement("div");
boximg.className="img_box";
ccontent.appendChild(boximg);
var img=document.createElement("img");
img.src="images/"+imgData.data[i].src;
boximg.appendChild(img);
}
//按照之前规则排列
imgLocation("container","box")
}
}
function checkFlag(){
var cparent=document.getElementById("container");
var ccontent=getChildElement(cparent,"box");
//最后一张图片距离顶部距离
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
//当前距离
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
//该页面显示的高度
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
//如果差不多到达底部则返回true
if (lastContentHeight<scrollTop+pageHeight){
return true;
}
}






















 4187
4187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








