前言:相信大家都用过美图秀秀这个app,其实美图秀秀实现的原理,也就是重写对图片RGB颜色重新的编写和计算来达到实现另外的效果。
-----------分割线-------------
注意:实现滤镜效果和颜色通道改变的效果,需要关闭硬件加速。paint设置属性Paint.ANTI_ALIAS_FLAG(抗锯齿效果)。
------------- 一:模糊遮罩滤镜效果---------------
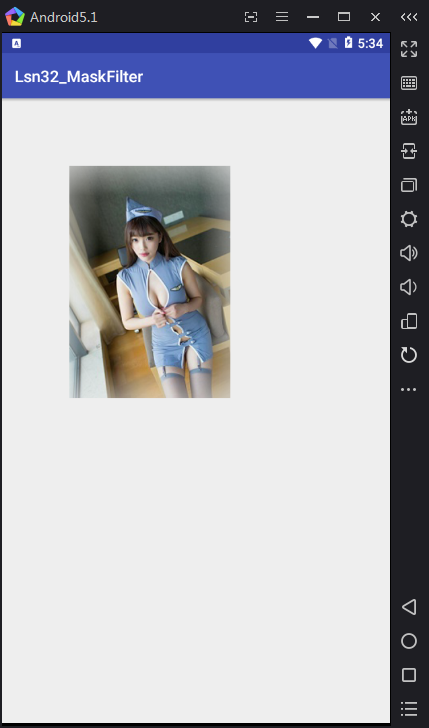
直接看代码:inner效果:@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.u);//一般写在构造方法中 //需要关闭硬件加速(没有关闭则没效果) setLayerType(View.LAYER_TYPE_SOFTWARE, null);//一般写在构造方法中 paint = new Paint(Paint.ANTI_ALIAS_FLAG);//一般写在构造方法中 // paint.setMaskFilter(new BlurMaskFilter(50, BlurMaskFilter.Blur.INNER)); // paint.setMaskFilter(new BlurMaskFilter(50, BlurMaskFilter.Blur.NORMAL)); // paint.setMaskFilter(new BlurMaskFilter(50, BlurMaskFilter.Blur.OUTER)); paint.setMaskFilter(new BlurMaskFilter(50, BlurMaskFilter.Blur.SOLID)); canvas.drawBitmap(bitmap, 100, 100, paint); }

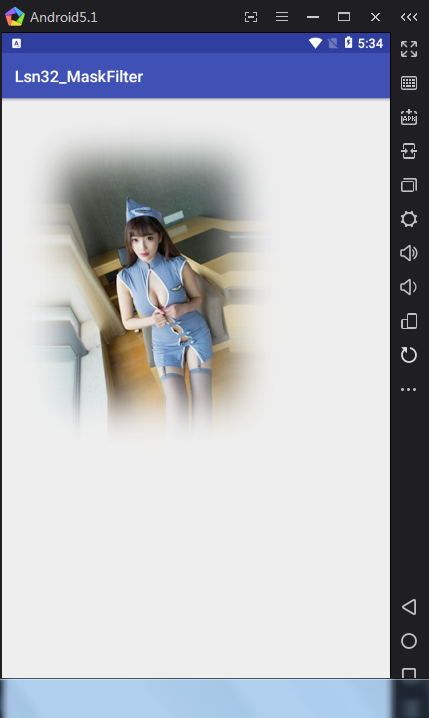
normal效果:

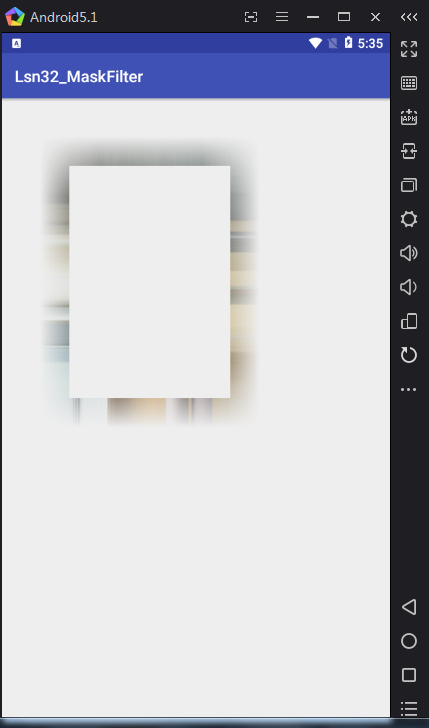
outer效果:

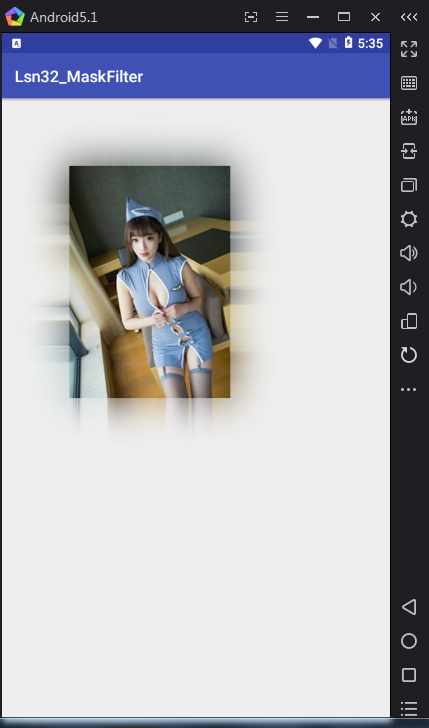
solid效果:

------------- 二:浮雕滤镜效果---------------direction:指定长度为xxx的数组标量[x,y,z],用来指定光源的位置ambient:指定周边背景光源(0~1)specular:指镜面反射系数blurRadius:指定模糊半径代码:效果:@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //需要关闭硬件加速(没有关闭则没效果) setLayerType(View.LAYER_TYPE_SOFTWARE, null); Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.u); //浮雕滤镜效果(实现凸起的立体效果) paint.setMaskFilter(new EmbossMaskFilter(new float[]{10, 10, 10}, 0.5f, 1, 1)); canvas.drawBitmap(bitmap, 50, 100, paint); //平移 canvas.translate(200, 0); paint.setMaskFilter(new EmbossMaskFilter(new float[]{10, 10, 10}, 0.1f, 5, 5)); canvas.drawBitmap(bitmap, 100, 100, paint); }
----------- 三:颜色RGB的滤镜处理----------
1、曝光:
//需要关闭硬件加速(没有关闭则没效果)
setLayerType(View.LAYER_TYPE_SOFTWARE, null);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.u);
canvas.drawBitmap(bitmap, null, new RectF(0, 0, 250, 250 * bitmap.getHeight() / bitmap.getWidth()), paint);
canvas.translate(250, 0);
ColorMatrix matrix = new ColorMatrix(new float[]{
0, 0, 0, 0, 0,
0, 1, 0, 0, 200,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(matrix));
canvas.drawBitmap(bitmap, null, new RectF(0, 0, 250, 250 * bitmap.getHeight() / bitmap.getWidth()), paint);
2、反向代码:
ColorMatrix matrix = new ColorMatrix(new float[]{
-1, 0, 0, 0, 255,
0, -1, 0, 0, 255,
0, 0, -1, 0, 255,
0, 0, 0, 1, 0,
});
3、颜色增强(美白效果)代码:
ColorMatrix matrix = new ColorMatrix(new float[]{
1.2f, 0, 0, 0, 0,
0, 1.2f, 0, 0, 0,
0, 0, 1.2f, 0, 0,
0, 0, 0, 1.2f, 0,
});
4、处理黑白图片。
去色原理:只要把RGB三通道的色彩信息设置成一样;即:R=G=B,那么图像就变成了灰色,并且,为了保证图像亮度不变,同一个通道中的R+G+B=1:如:0.213+0.715+0.072=1;RGB=0.213, 0.715, 0.072;三个数字是根据色彩光波频率及色彩心理学计算出来的。
具体代码:
ColorMatrix matrix = new ColorMatrix(new float[]{
0.213f, 0.715f, 0.072f, 0, 0,
0.213f, 0.715f, 0.072f, 0, 0,
0.213f, 0.715f, 0.072f, 0, 0,
0, 0, 0, 1f, 0,
});
5、发色效果代码(比如红色和绿色交换----把第一行和第二行交换):
ColorMatrix matrix = new ColorMatrix(new float[]{
0, 1f, 0, 0, 0,
1f, 0, 0, 0, 0,
0, 0, 1f, 0, 0,
0, 0, 0, 1f, 0,
});效果:
6、复古风格:
ColorMatrix matrix = new ColorMatrix(new float[]{
1/2f,1/2f,1/2f,0,0,
1/3f,1/3f,1/3f,0,0,
1/4f,1/4f,1/4f,0,0,
0,0,0,1f,0,
});
------------------完!----------------
































 5184
5184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










