<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
.fu {
background-color: #CCC;
height: 300px;
width: 400px;
border: 5px solid #0F0;
left: 200px;
top: 300px;
margin: 0px;
padding: 0px;
position:absolute;
}
.zi1 {
height: 80px;
width: 100px;
border: 3px dashed #96F;
background-color: #3F9;
left: 50px;
top: 50px;
margin: 0px;
padding: 0px;
position:absolute;
}
.zi2 {
height: 150px;
width: 100px;
border: 3px solid #CC3;
background-color: #F60;
left: 100px;
top: 100px;
margin: 0px;
padding: 0px;
}
body {
background-color: #FF9;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div class="fu">
父层
<div class="zi1">子层1</div>
<div class="zi2">子层2</div>
</div>
</body>
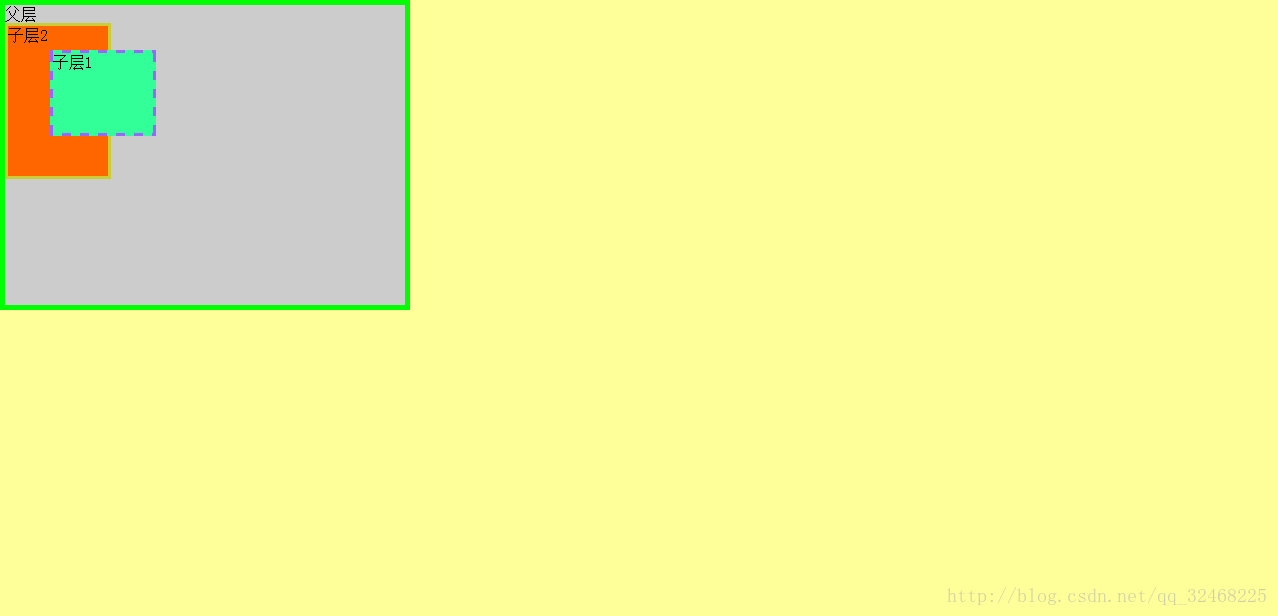
</html>两个父级对象添加position:absolute后:
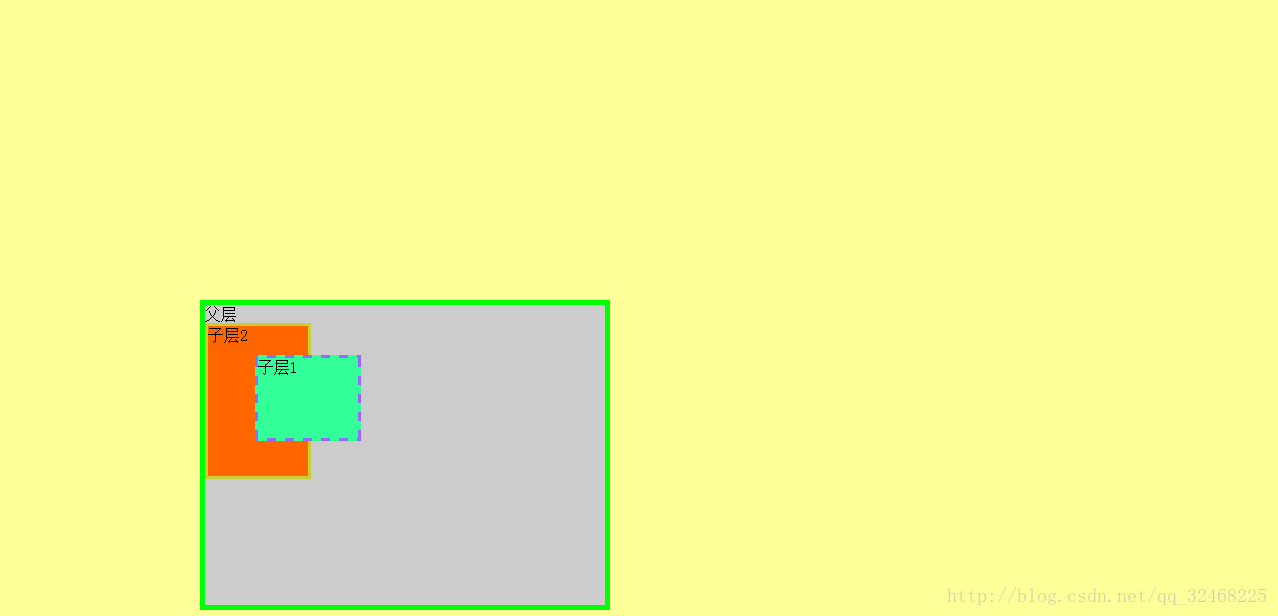
将最外层的父级对象去掉后:

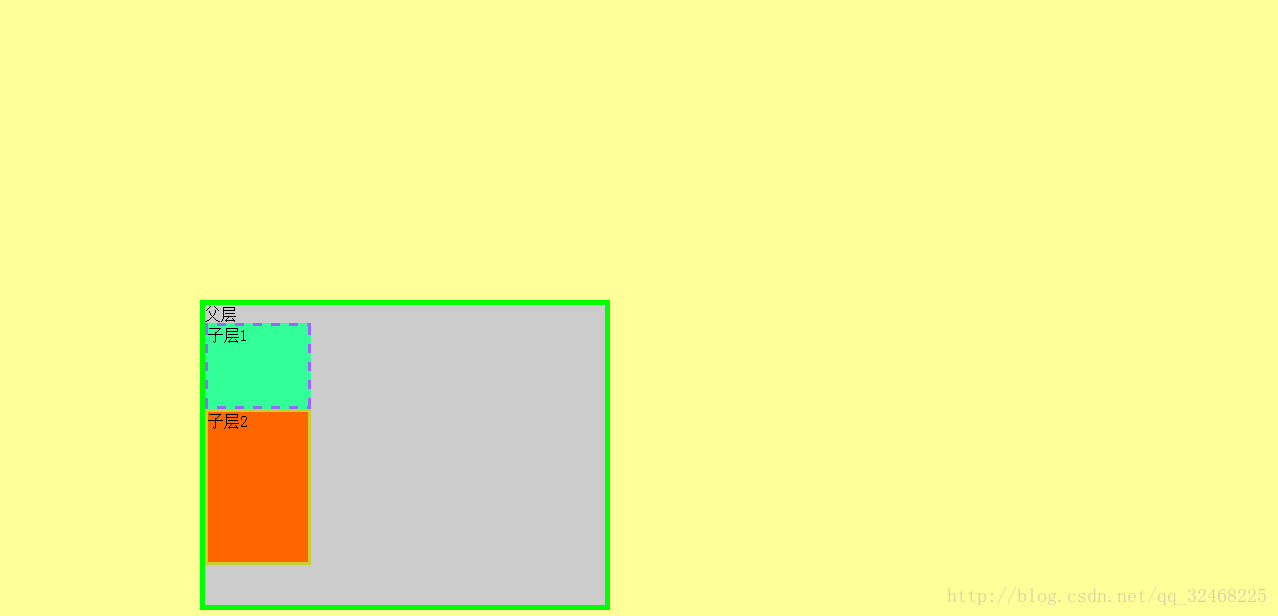
保留最外层父对象的position:absolute,取消第二层的div的绝对定位:
position:absolute
设置该属性后,对象会脱离正常文档流,而不考虑它周围内容的布局
要激活对象的绝对定位,则一定要设置top,bottom,left,right属性中的一个或以上,并且要设置position:absolute
当设定position:absolute
如果父级(无限)没有设定position属性,那么当前的absolute则结合TRBL属性以浏览器左上角为原始点进行定位
如果父级(无限)设定position属性,那么当前的absolute则结合TRBL属性以父级(最近)的左上角为原始点进行定位。
(TRBL分别代表了top,right,bottom,left属性)
当设定position: relative
设置该属性后,对象会保持在常规文档流中,但位置会根据前一个对象进行一定的偏移。
则参照父级(最近)的内容区的左上角为原始点结合TRBL属性进行定位(或者说相对于被定位元素在父级内容区中的上一个元素进行偏移),无父级则以BODY的左上角为原始点。相对定位是不能层叠的。在使用相对定位时,无论元素是否进行移动,元素依然占据原来的空间(z-index)。因此,移动元素会导致它覆盖其他框。
一般来讲,网页居中的话用Absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原始点,不会应为分辨率的变化而变化位置。有时还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
绝对定位和相对定位的一些区别:
在相对(relative)定位对象之后的文本或对象占有他们自己的空间而不会覆盖被定位对象的自然空间。与此不同的,在绝对(absolute)定位对象之后的文本或对象在被定位对象被拖离正常文档流之前会占有它的自然空间。其实对于定位的主要问题是要记住每个定位的意义。相对定位是“相对于“元素在文档流中初始位置的,而绝对定位是”相对于“最近的已经定位的祖先元素。
























 964
964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








