对position属性的relative和absolute总是很迷糊,今天就花了半天时间对各种情况进行尝试并做了比较。
初始状态一个父层、两个子层,都设置宽高、边框、背景色和定位的left和top;
<div class="fu">
父层
<div class="zi1">子层1</div>
<div class="zi2">子层2</div>
</div>body背景设置为淡黄色;
为防止margin和padding的干扰,将各个元素的这两个属性设置为0,如代码所示;
另外在父层外前后另添加了几段文字,以示参考位置。
CSS文件内容:
.fu {
background-color: #CCC;
height: 300px;
width: 400px;
border: 5px dotted #0F0;
left: 200px;
top: 300px;
margin: 0px;
padding: 0px;
}
.zi1 {
height: 80px;
width: 100px;
border: 3px dashed #96F;
background-color: #3F9;
left: 50px;
top: 50px;
margin: 0px;
padding: 0px;
}
.zi2 {
height: 150px;
width: 100px;
border: 3px solid #CC3;
background-color: #F60;
left: 100px;
top: 100px;
margin: 0px;
padding: 0px;
}
body {
background-color: #FF9;
margin: 0px;
padding: 0px;
}
下面只说明父或子层position的属性,其他属性不会变。
下面的变化是有先后顺序的。
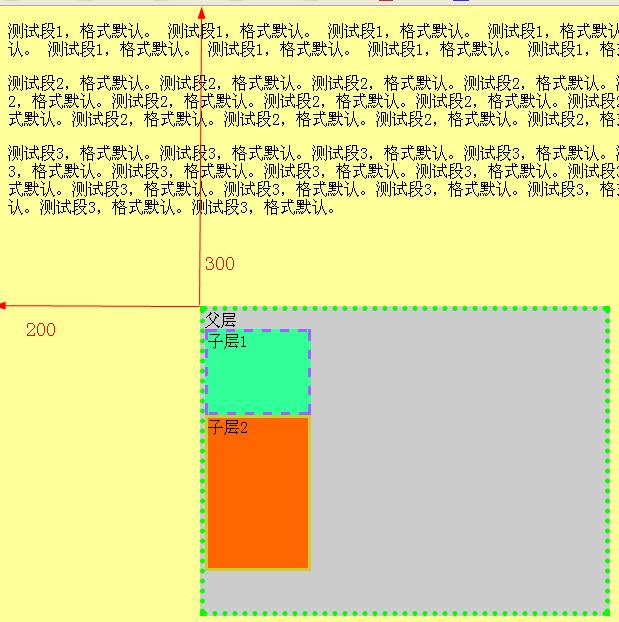
第一阶段:父层position属性为absolute
A.父、子层都为空(即初始状态),如图:
B.父:absolute;子:都为空
父层相对浏览器 left:200,top:300;
子层全部随着父层走,相对父层位置不变。
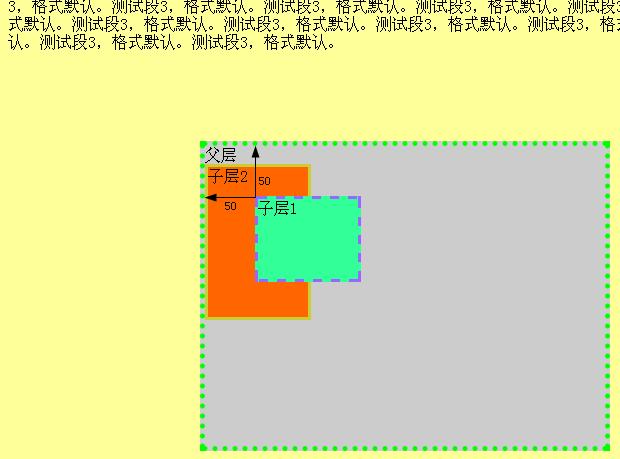
如图:
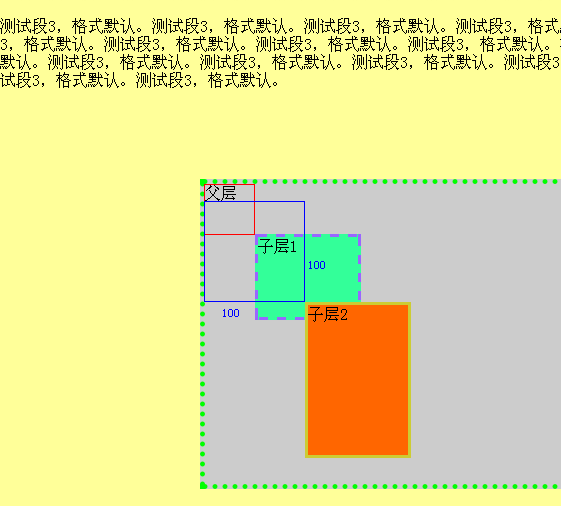
与B相比,子1发生变化:相对父层的边框内边缘左上角left:50,top:50;
子2层位置变化,并被子1遮住部分。
如图:

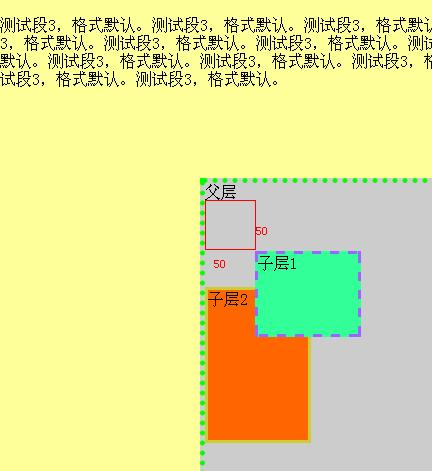
D.父:absolute;子1:relative;子2:空
与C相比,子1变化:相对“父层”这两个字的的左下角的点left:50,top:50。
子2变化,变化规律没看出来。
如图:

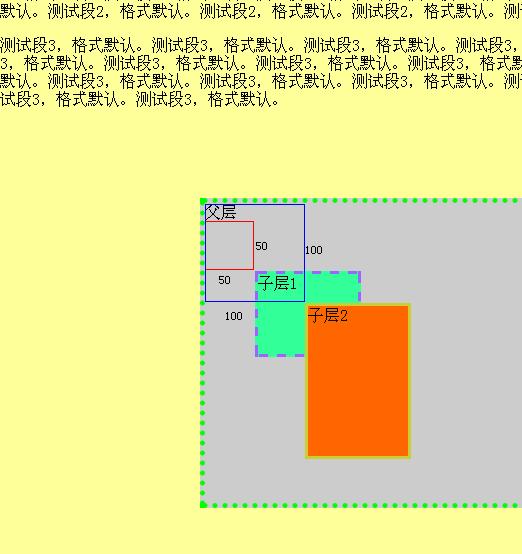
E.父:absolute;子1:relative;子2:absolute;
与D相比,子1不变,子2变化至:相对父层的边框内边缘左上角left:100,top:100;
如图:

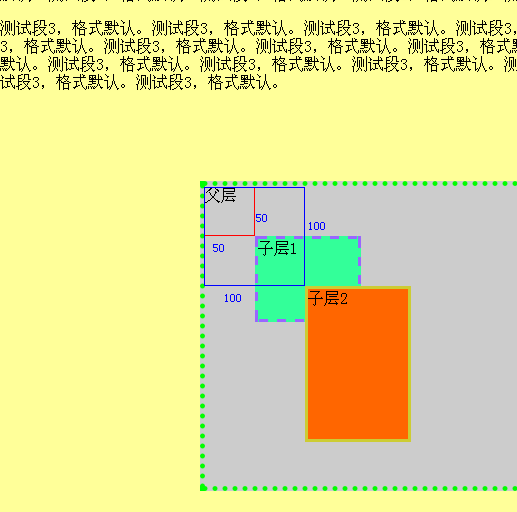
F.父:absolute;子1:absolute;子2:absolute;
变化和预想中的一样,
相对于E,子1变回了C中的情况:相对父层的边框内边缘左上角left:50,top:50;
如图:

G.父:absolute;子1:absolute;子2:relative;
子2下移,和D中的子1情况相似,相对“父层”这两个字的的左下角的点left:100,top:100。
如图:

接下来进入第二个阶段,父层position变为relative
和上一阶段相似,每种情况逐一尝试;
下面的变化是有先后顺序的:H.父:relative;子:都为空
此处的参照位置应选成A,父层(联带着两个子层)的位置相对于A(即正常流中的位置):left:200,top:300;
如图:

I.父:relative;子1:absolute;子2:空
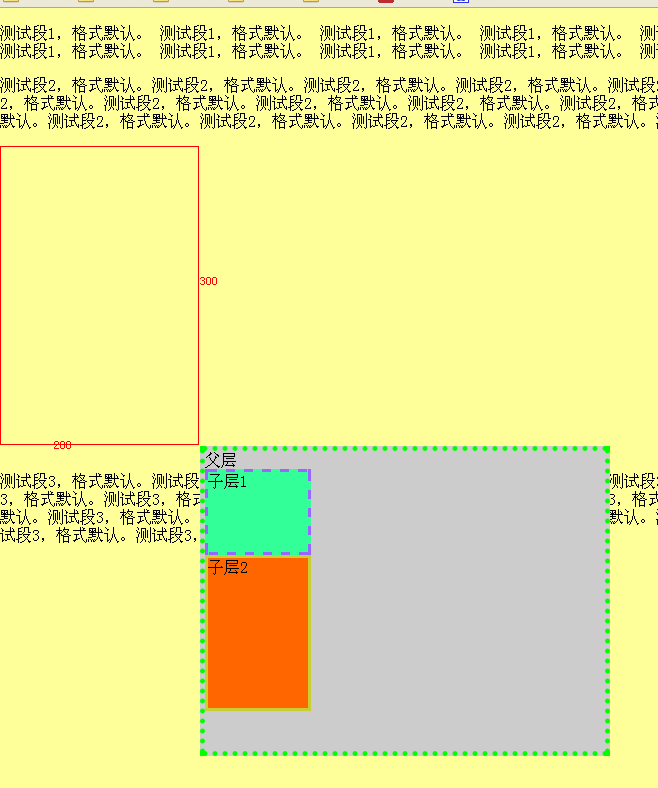
与H相比,子1发生变化:相对父层的边框内边缘左上角left:50,top:50;
子2层位置变化,并被子1遮住部分。
父层内部与C相似。
如图:

J.父:absolute;子1:relative;子2:空
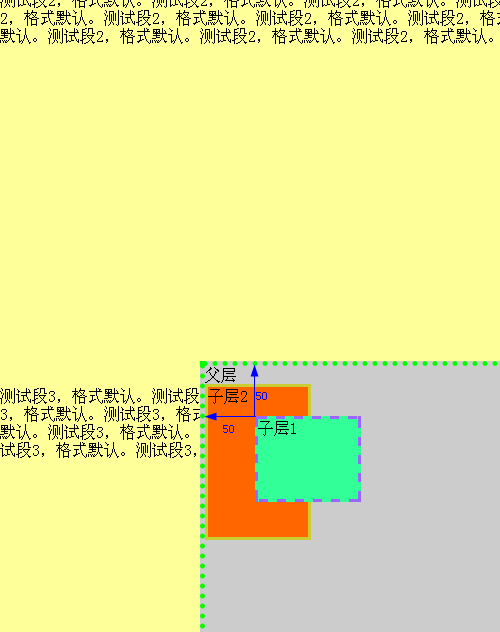
与I相比,子1变化:相对“父层”这两个字的的左下角的点left:50,top:50。
子2变化,变化规律没看出来。(还是这里不懂。)
如图:

K.父:relative;子1:relative;子2:absolute;
与J相比,子1不变,子2变化至:相对父层的边框内边缘左上角left:100,top:100;
如图:

至此可以发现,父层的position属性为relative或absolute只会影响到 父层(联带着两个子层) 的位置,而对浮层内部的布局内有影响。
但是还有一种情况是,如果父层的position属性为空,那,内部的布局会怎么变化呢?
下面进入第三阶段,父层的position属性设为空。
下面的变化是有先后顺序的:注意这里为了方便观看,将情况的标号设置为了小写字母,为的是与第一阶段的各种情况照应。
c.父:空;子1:absolute;子2:空
这时会发现,子1 脱离了正常的文档流,相对浏览器左上角的位置left:50,top:50;
而父层与子2层还是保持正常文档流的位置。
如图:

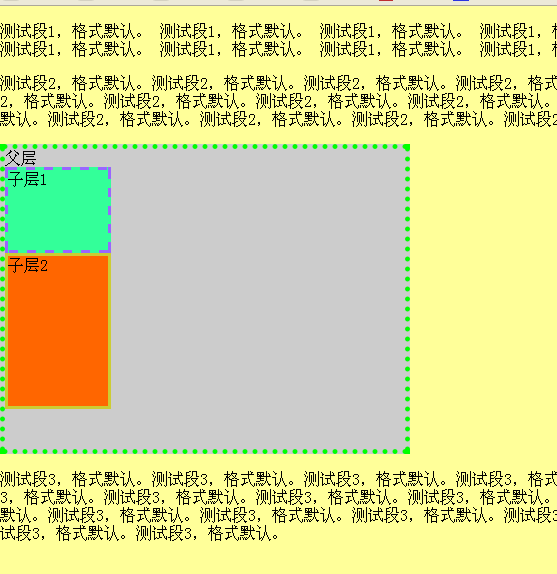
d.父:空;子1:relative;子2:空
这种情况的父层内部的布局与父层的position属性不为空时内部的布局一样。
如图:

e.父:空;子1:relative;子2:absolute;
相对d,子1保持不动,子2脱离正常文档流,相对浏览器左上角的位置left:100,top:100;
如图:

f.父:空;子1:absolute;子2:absolute;
相对初始状态,子1和子2都脱离了正常文档流,进入绝对位置,
两个层相互叠加,如果需要调控两者前后位置,需要用到Z-index属性,不在本文记录范围。
如图:

g.父:空;子1:absolute;子2:relative;
子2回归正常文档流,进入相对位置。
如图:

总结:
1.当父层position属性为空或默认时,内部的子元素如果为absolute,则将会不再受父层的限制。2.如果父层position为relative或absolute,则父层(联带内部子层)根据相应规则进行移动。
3.由H、I、J、K等可知,当层position属性为relative时,虽然层的位置会变化,但是该层原本的位置还会被占着,而且可能会覆盖在其他元素上面。
4.relative为相对定位,即相对于处于正常流位置。
5.absolute为据对定位,相对于上级已经定好位的元素,如果上一级没有定好位的元素,则相对于body定位。
6.TOP、RIGHT、BOTTOM、LEFT属性只有当设定了position属性才有效。
我找到了一篇关于position属性很好的文章:http://www.jb51.net/article/16461.htm
下面是其中的一部分:
设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局。假如其他具有不同 z-index 属性的对象已经占据了给定的位置,他们之间不会相互影响,而会在同一位置层叠。 此时对象不具有外补丁( margin ),但仍有内补丁( padding )和边框( border )。
要激活对象的绝对(absolute)定位,必须指定 left , right , top , bottom 属性中的至少一个,并且设置此属性值为 absolute 。否则上述属性会使用他们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递。
TRBL属性(TOP、RIGHT、BOTTOM、LEFT)只有当设定了position属性才有效。
当设定position:absolute
如果父级(无限)没有设定position属性,那么当前的absolute则结合TRBL属性以浏览器左上角为原始点进行定位
如果父级(无限)设定position属性,那么当前的absolute则结合TRBL属性以父级(最近)的左上角为原始点进行定位。
当设定position: relative
则参照父级(最近)的内容区的左上角为原始点结合TRBL属性进行定位(或者说相对于被定位元素在父级内容区中的上一个元素进行偏移),无父级则以BODY的左上角为原始点。相对定位是不能层叠的。在使用相对定位时,无论元素是否进行移动,元素依然占据原来的空间。因此,移动元素会导致它覆盖其他框。
一般来讲,网页居中的话用Absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原始点,不会应为分辨率的变化而变化位置。有时还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
设置此属性值为 relative 会保持对象在正常的HTML流中,但是它的位置可以根据它的前一个对象进行偏移。在相对(relative)定位对象之后的文本或对象占有他们自己的空间而不会覆盖被定位对象的自然空间。与此不同的,在绝对(absolute)定位对象之后的文本或对象在被定位对象被拖离正常文档流之前会占有它的自然空间。放置绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。其实对于定位的主要问题是要记住每个定位的意义。
相对定位是“相对于“元素在文档流中初始位置的,而绝对定位是”相对于“最近的已经定位的祖先元素。
























 347
347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








