微签这款app使用了跨平台移动开发技术,使用dcloud的整套技术,包括mui前台框架,h5+技术,以及php的后台技术。以下对我们这款app的需求进行分析以及后续开发的技术和问题进行总结。
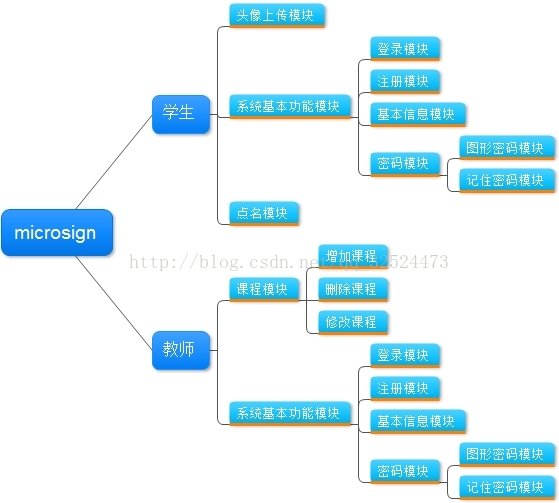
首先,经过讨论,我们这款app需要实现教师与学生两种不同角色的使用,我们需要确定教师与学生的关系,并分别对两种角色不同的功能进行确定。我绘制了以下的图进行说明。教师通过开启课程进行点名,学生则可以通过点名按钮进行点名,期间学生点名通过匹配头像的图片进行人脸识别点名,这是我们技术的亮点。这样可以一定程度上避免代签等一系列问题。
接着我们逐个对功能进行分析:
1.学生
头像上传功能:这个功能使用h5+进行调用手机原生功能,并可拓展头像裁剪功能。可通过即时拍照与选择本地相册进行上传,后台编写php文件上传函数进行,并连接数据库进行路径存储。
2.点名模块:这个功能使用h5+进行调用手机原生拍照功能,接着调用图像接口进行传输图片识别,本作品使用的是http://www.eyekey.com/,并获取返回结果。
3.系统基本功能模块,此模块教师端与学生端都可进行使用,主要实现登录模块,注册模块,基本信息模块,密码模块游客分为图像密码以及记住密码模块功能,功能复杂但截止至发文以基本实现。
2.教师
课程模块:即实现课程的增删改以及课程的开启与关闭。
教师与学生的关系图























 570
570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








