Android 自定义View的一些总结
- Paint与Canvas
下面先说下Paint的基本设置函数:
paint.setAntiAlias(true);//抗锯齿功能
paint.setColor(Color.RED); //设置画笔颜色
paint.setStyle(Style.FILL);//设置填充样式
paint.setStrokeWidth(30);//设置画笔宽度
paint.setShadowLayer(10, 15, 15, Color.GREEN);//设置阴影
(1)void setStyle(Paint.Style style) 设置填充样式
Paint.Style.FILL :填充内部
Paint.Style.FILL_AND_STROKE :填充内部和描边
Paint.Style.STROKE :仅描边
看下这三个类型的不同,下面以画的一个圆形为例:
(2)setShadoeLayer(float radius,float dx,float dy,int color) 添加阴影
参数:
radius:阴影的倾斜度
dx:水平位移
dy:垂直位移
使用代码:
paint.setShadowLayer(10, 15, 15, Color.GREEN);//设置阴影 
然后是Canvas的基本设置:
画布背景设置:
canvas.drawColor(Color.BLUE);
canvas.drawRGB(255, 255, 0); //这两个功能一样,都是用来设置背景颜色的。
(3)基本几何图形绘制
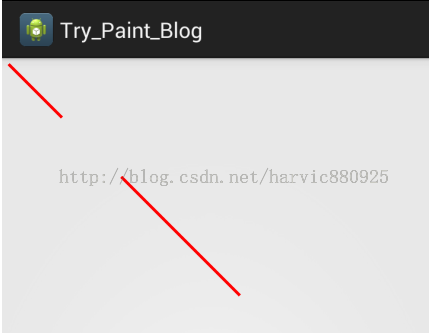
1、画直线
void drawLine (float startX, float startY, float stopX, float stopY, Paint paint)
参数:
startX:开始点X坐标
startY:开始点Y坐标
stopX:结束点X坐标
stopY:结束点Y坐标
Paint paint=new Paint();
paint.setColor(Color.RED); //设置画笔颜色
paint.setStyle(Style.FILL);//设置填充样式
paint.setStrokeWidth(5);//设置画笔宽度
canvas.drawLine(100, 100, 200, 200, paint);2.多条直线
void drawLines (float[] pts, Paint paint)
void drawLines (float[] pts, int offset, int count, Paint paint)
参数:
pts:是点的集合,大家下面可以看到,这里不是形成连接线,而是每两个点形成一条直线,pts的组织方式为{x1,y1,x2,y2,x3,y3,……}
Paint paint=new Paint();
paint.setColor(Color.RED); //设置画笔颜色
paint.setStyle(Style.FILL);//设置填充样式
paint.setStrokeWidth(5);//设置画笔宽度
float []pts={10,10,100,100,200,200,400,400};
canvas.drawLines(pts, paint);3.点
void drawPoint (float x, float y, Paint paint)
参数:
float X:点的X坐标
float Y:点的Y坐标
Paint paint=new Paint();
paint.setColor(Color.RED); //设置画笔颜色
paint.setStyle(Style.FILL);//设置填充样式
paint.setStrokeWidth(15);//设置画笔宽度
canvas.drawPoint(100, 100, paint);
4、多个点
void drawPoints (float[] pts, Paint paint)
void drawPoints (float[] pts, int offset, int count, Paint paint)
参数:
float[] pts:点的合集,与上面直线一直,样式为{x1,y1,x2,y2,x3,y3,……}
int offset:集合中跳过的数值个数,注意不是点的个数!一个点是两个数值;
count:参与绘制的数值的个数,指pts[]里人数值个数,而不是点的个数,因为一个点是两个数值
下面举例说明上面offset与count的含义:(跳过第一个点,画出后面两个点,第四个点不画),注意一个点是两个数值!
Paint paint=new Paint();
paint.setColor(Color.RED); //设置画笔颜色
paint.setStyle(Style.FILL);//设置填充样式
paint.setStrokeWidth(15);//设置画笔宽度
float []pts={10,10,100,100,200,200,400,400};
canvas.drawPoints(pts, 2, 4, paint);
5、矩形工具类RectF与Rect
这两个都是矩形辅助类,区别不大,用哪个都行,根据四个点构建一个矩形结构;在画图时,利用这个矩形结构可以画出对应的矩形或者与其它图形Region相交、相加等等;
RectF:
构造函数有下面四个,但最常用的还是第二个,根据四个点构造出一个矩形;
RectF()
RectF(float left, float top, float right, float bottom)
RectF(RectF r)
RectF(Rect r)
Rect
构造函数如下,最常用的也是根据四个点来构造矩形
Rect()
Rect(int left, int top, int right, int bottom)
Rect(Rect r)
6、矩形
void drawRect (float left, float top, float right, float bottom, Paint paint)
void drawRect (RectF rect, Paint paint)
void drawRect (Rect r, Paint paint)
参数:
第一个的写法是直接传入矩形的四个点,画出矩形
第二、三个构造函数是根据传入RectF或者Rect矩形变量来指定所画的矩形的
Paint paint=new Paint();
paint.setColor(Color.RED); //设置画笔颜色
paint.setStyle(Style.FILL);//设置填充样式
paint.setStrokeWidth(15);//设置画笔宽度
canvas.drawRect(10, 10, 100, 100, paint);//直接构造
RectF rect = new RectF(120, 10, 210, 100);
canvas.drawRect(rect, paint);//使用RectF构造
Rect rect2 = new Rect(230, 10, 320, 100);
canvas.drawRect(rect2, paint);//使用Rect构造7、圆角矩形
void drawRoundRect (RectF rect, float rx, float ry, Paint paint)
参数:
RectF rect:要画的矩形
float rx:生成圆角的椭圆的X轴半径
float ry:生成圆角的椭圆的Y轴半径
Paint paint=new Paint();
paint.setColor(Color.RED); //设置画笔颜色
paint.setStyle(Style.FILL);//设置填充样式
paint.setStrokeWidth(15);//设置画笔宽度
RectF rect = new RectF(100, 10, 300, 100);
canvas.drawRoundRect(rect, 20, 10, paint);8、圆形
void drawCircle (float cx, float cy, float radius, Paint paint)
参数:
float cx:圆心点X轴坐标
float cy:圆心点Y轴坐标
float radius:圆的半径
Paint paint=new Paint();
paint.setColor(Color.RED); //设置画笔颜色
paint.setStyle(Style.FILL);//设置填充样式
paint.setStrokeWidth(15);//设置画笔宽度
canvas.drawCircle(150, 150, 100, paint);9、椭圆
椭圆是根据矩形生成的,以矩形的长为椭圆的X轴,矩形的宽为椭圆的Y轴,建立的椭圆图形
void drawOval (RectF oval, Paint paint)
参数:
RectF oval:用来生成椭圆的矩形
Paint paint=new Paint();
paint.setColor(Color.RED); //设置画笔颜色
paint.setStyle(Style.STROKE);//填充样式改为描边
paint.setStrokeWidth(5);//设置画笔宽度
RectF rect = new RectF(100, 10, 300, 100);
canvas.drawRect(rect, paint);//画矩形
paint.setColor(Color.GREEN);//更改画笔颜色
canvas.drawOval(rect, paint);//同一个矩形画椭圆
10、弧
弧是椭圆的一部分,而椭圆是根据矩形来生成的,所以弧当然也是根据矩形来生成的;
void drawArc (RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
参数:
RectF oval:生成椭圆的矩形
float startAngle:弧开始的角度,以X轴正方向为0度
float sweepAngle:弧持续的角度
boolean useCenter:是否有弧的两边,True,还两边,False,只有一条弧
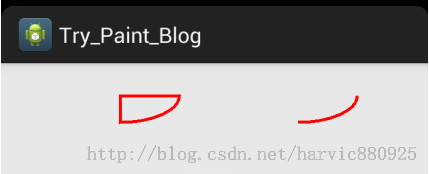
(1)将画笔设为描边,效果:
Paint paint=new Paint();
paint.setColor(Color.RED); //设置画笔颜色
paint.setStyle(Style.STROKE);//填充样式改为描边
paint.setStrokeWidth(5);//设置画笔宽度
RectF rect1 = new RectF(100, 10, 300, 100);
canvas.drawArc(rect1, 0, 90, true, paint);
RectF rect2 = new RectF(400, 10, 600, 100);
canvas.drawArc(rect2, 0, 90, false, paint);
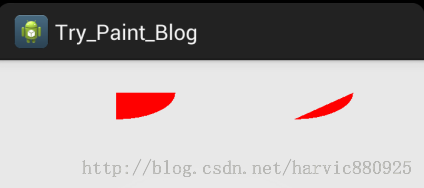
(二)、将画笔设为填充
Paint paint=new Paint();
paint.setColor(Color.RED); //设置画笔颜色
paint.setStyle(Style.FILL);//填充样式改为描边
paint.setStrokeWidth(5);//设置画笔宽度
RectF rect1 = new RectF(100, 10, 300, 100);
canvas.drawArc(rect1, 0, 90, true, paint);
RectF rect2 = new RectF(400, 10, 600, 100);
canvas.drawArc(rect2, 0, 90, false, paint);(4)文字
1、Paint相关设置
//普通设置
paint.setStrokeWidth (5);//设置画笔宽度
paint.setAntiAlias(true); //指定是否使用抗锯齿功能,如果使用,会使绘图速度变慢
paint.setStyle(Paint.Style.FILL);//绘图样式,对于设文字和几何图形都有效
paint.setTextAlign(Align.CENTER);//设置文字对齐方式,取值:align.CENTER、align.LEFT或align.RIGHT
paint.setTextSize(12);//设置文字大小
//样式设置
paint.setFakeBoldText(true);//设置是否为粗体文字
paint.setUnderlineText(true);//设置下划线
paint.setTextSkewX((float) -0.25);//设置字体水平倾斜度,普通斜体字是-0.25
paint.setStrikeThruText(true);//设置带有删除线效果
//其它设置
paint.setTextScaleX(2);//只会将水平方向拉伸,高度不会变2.canvas绘图方式
1)、普通水平绘制
构造函数:
void drawText (String text, float x, float y, Paint paint)
void drawText (CharSequence text, int start, int end, float x, float y, Paint paint)
void drawText (String text, int start, int end, float x, float y, Paint paint)
void drawText (char[] text, int index, int count, float x, float y, Paint paint)
说明:
第一个构造函数:最普通简单的构造函数;
第三、四个构造函数:实现截取一部分字体给图;
第二个构造函数:最强大,因为传入的可以是charSequence类型字体,所以可以实现绘制带图片的扩展文字(待续),而且还能截取一部分绘制


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








