<picker mode="multiSelector" :value="dateTimeNow" @change="changeDateTimeNow" :range="newDateTimeArrayNow">
<!-- <input :disabled="true" class="time_value" :value="timeNow" placeholder="设定订单要求的提货时间" /> 无效-->
<view>
<text class="time_value">{{timeNow?timeNow:"设定订单要求的提货时间"}}</text>
</view>
</picker>
- 在picker标签内部使用 view 不要使用 input
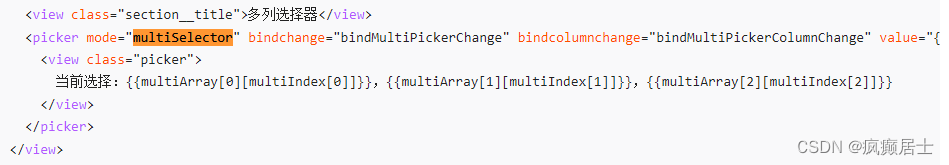
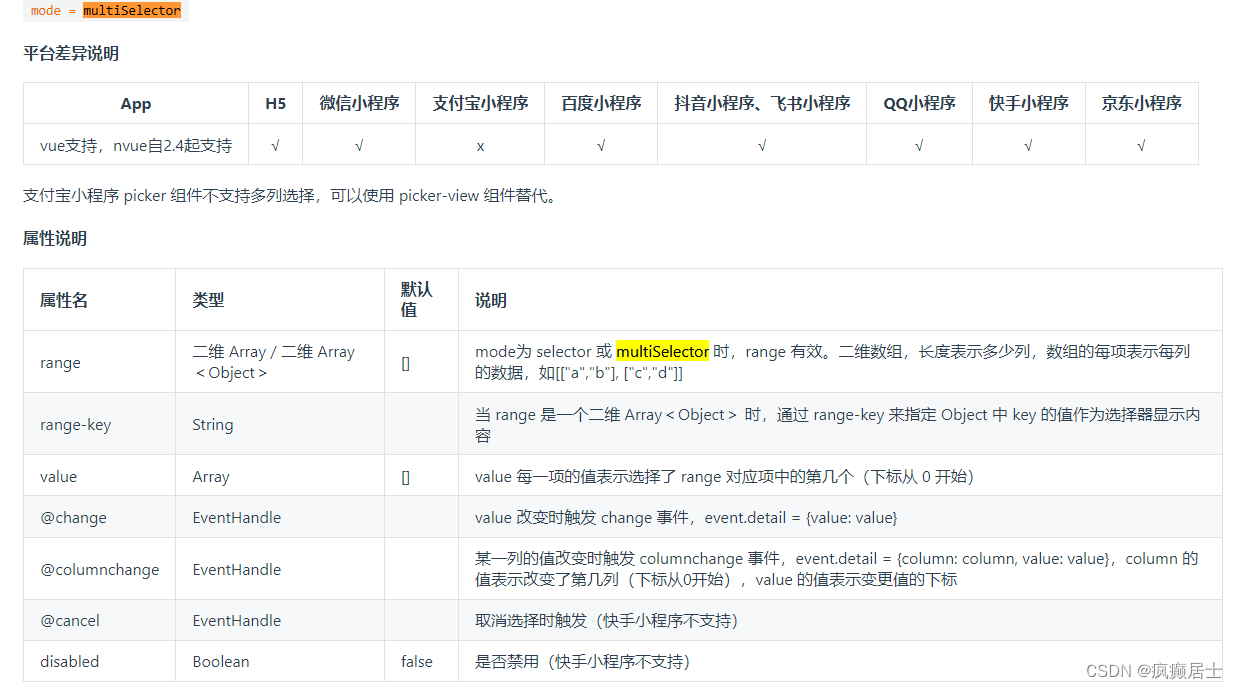
小程序官方示例

uniapp官方示例

- 注意columnchange和bindcolumnchange,change和bindchange 不要使用错了,uniapp和小程序的参数名是有所不同的。






















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








