<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.nav_box{ height: 40px;}
.nav{padding:10px 30px;}
.nav1{background: red;}
.nav2{background:#1a9ebf;}
.nav3{background:#5a4b82;}
.nav4{background:#e3b822;}
.nav5{background:#52d689;}
.nav6{background:#9ad717;}
.box{width: 100%;height:500px ; display: block;}
.box1{background: red;}
.box2{background:#1a9ebf;}
.box3{background:#5a4b82;}
.box4{background:#e3b822;}
.box5{background:#52d689;}
.box6{background:#9ad717;}
</style>
</head>
<body>
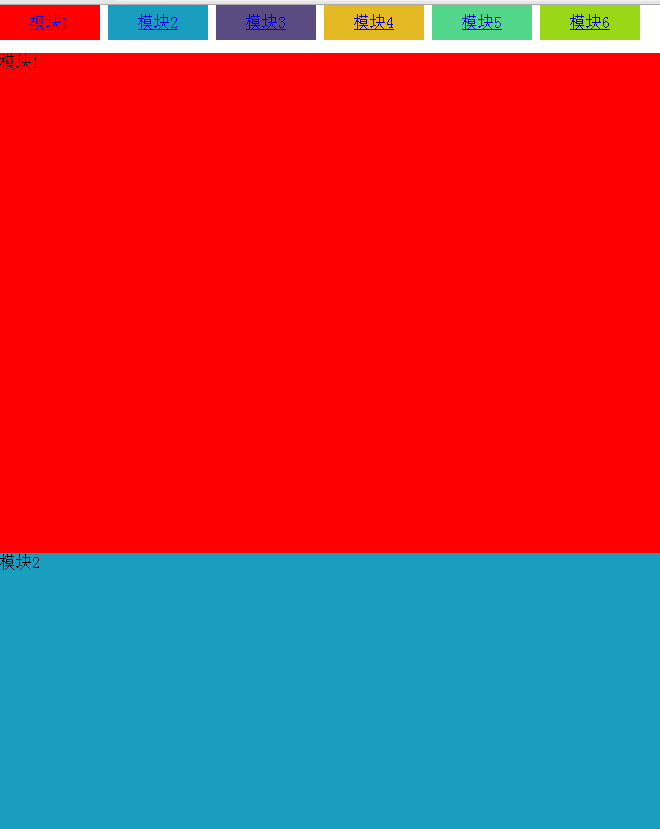
<div class="nav_box">
<a class="nav nav1" href="#box1">模块1</a>
<a class="nav nav2" href="#box2">模块2</a>
<a class="nav nav3" href="#box3">模块3</a>
<a class="nav nav4" href="#box4">模块4</a>
<a class="nav nav5" href="#box5">模块5</a>
<a class="nav nav6" href="#box6">模块6</a>
</div>
<a class="box box1" id="box1">模块1</a>
<a class="box box2" id="box2">模块2</a>
<a class="box box3" id="box3">模块3</a>
<a class="box box4" id="box4">模块4</a>
<a class="box box5" id="box5">模块5</a>
<a class="box box6" id="box6">模块6</a>
</body>
</html>点击导航模块,相应的模块跳转到宽口顶部

























 744
744

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








