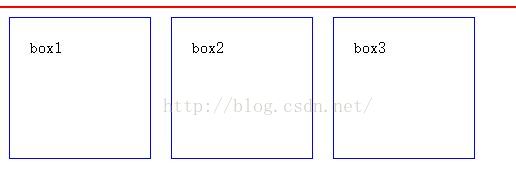
在涉及到浮动的时候,有时候会出现父元素“坍塌”的情况,类似这样:
重点是:
<style>
.all{
border:1px solid red;
}
.box{
width:100px;
height:100px;
border:1px solid blue;
padding:20px;
margin:10px;
float:left;
}
</style>
<body>
<div id="all">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
</body>
这是因为浮动元素脱离了文档流,并不占据文档流的位置,导致父元素不能被撑开,所以没了高度。
解决办法如下:
<style>
.clearfix:before,
.clearfix:after {
display: table;
content: " ";
}
.clearfix:after {
clear: both;
}
.clearfix{
*zoom: 1;
}
.all{
border:1px solid red;
}
.box{
width:100px;
height:100px;
border:1px solid blue;
padding:20px;
margin:10px;
float:left;
}
</style>
<body>
<div class="clearfix all">
<div class="clearfix box">box1</div>
<div class="clearfix box">box2</div>
<div class="clearfix box">box3</div>
</div>
</body>重点是:
.clearfix:before,
.clearfix:after {
display: table;
content: " ";
}
.clearfix:after {
clear: both;
}
.clearfix{
*zoom: 1;
}或者是采用第二种方法:
<style>
.news{
background-color: gray;
border: 1px solid black;
}
.news img{
float: left;
}
.news p{
float: right;
}
</style><body>
<div class="news">
<img src="img/01.jpg" alt="" />
<p>some text</p>
<br class="clear" />
</div>
</body><style>
.news{
background-color: gray;
border: 1px solid black;
}
.news img{
float: left;
}
.news p{
float: right;
}
.clear{
clear: both;
}
</style>
<body>
<div class="news">
<img src="img/01.jpg" alt="" />
<p>some text</p>
<br class="clear" />
</div>
</body>























 764
764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








