问题一:子元素设置外边距后,父元素会跟着下移
解决方法:(三种)
方法一:父元素添加overflow:hidden;
方法二:给子元素 或者 父元素 添加 浮动
方法三:给父元素添加边框


问题二:高度塌陷
原因:父元素没有添加高度,子元素浮动 造成父元素高度塌陷
解决方法:(三种)
方法一:父元素添加overflow:hidden;
方法二:给父元素设置合适的高度
方法三:在所有浮动起来的子元素最后添加空的块元素(p,h1~h6,div)为该块元素添加clear:both
注:clear:both清除浮动,只是清除前边的浮动元素,对该元素带来的影响,并不会影响自身的浮动
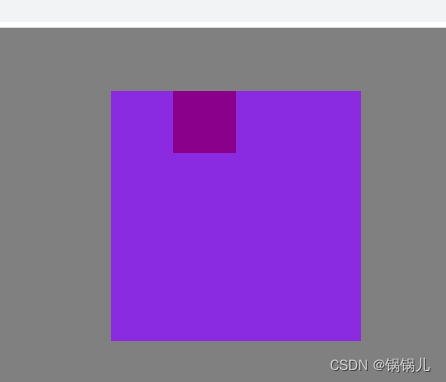
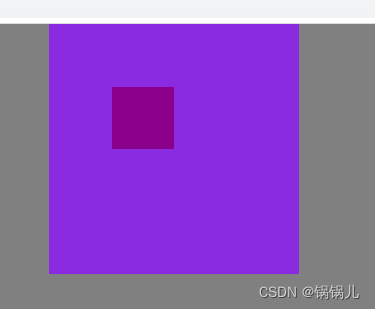
问题三:无法实现居中对齐
用定位实现居中对齐,给需居中对齐的元素用绝对定位(position: absolute;),给其父元素用相对定位(position: relative;)
两种实现方法:
方法一:给子元素定位
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;方法二:
position: absolute;
left: 50%;
margin-left: 负的该元素宽度的一半;
top: 50%;
margin-top: 负的该元素高度的一半;问题四:元素的隐藏
四种:
/* 1.将元素隐藏的同时,其空间也消失 */
display: none;
/* 2.将元素隐藏,但空间还在 */
visibility: hidden;
/* 3.元素透明 opacity值的范围:0~100,0完全透明 */
opacity: 0;
/* ie浏览器的兼容写法实现隐藏 */
filter:alpha(opacity=数值);




















 384
384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








