这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的带有{{ }}或者{{{ }}}标签直到实例准备完毕。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
<style>
/***** 结合CSS样式一起使用 *****/
[v-cloak] {
display: none !important;
}
</style>
</head>
<body>
<div id="box">
<!-- 为span标签添加v-cloak属性 -->
<span v-cloak>{{{msg}}}</span>
<span v-html="msg"></span>
</div>
<script>
new Vue({
el: '#box',
data: {
msg: '<strong>welcome</strong>'
}
});
</script>
</body>
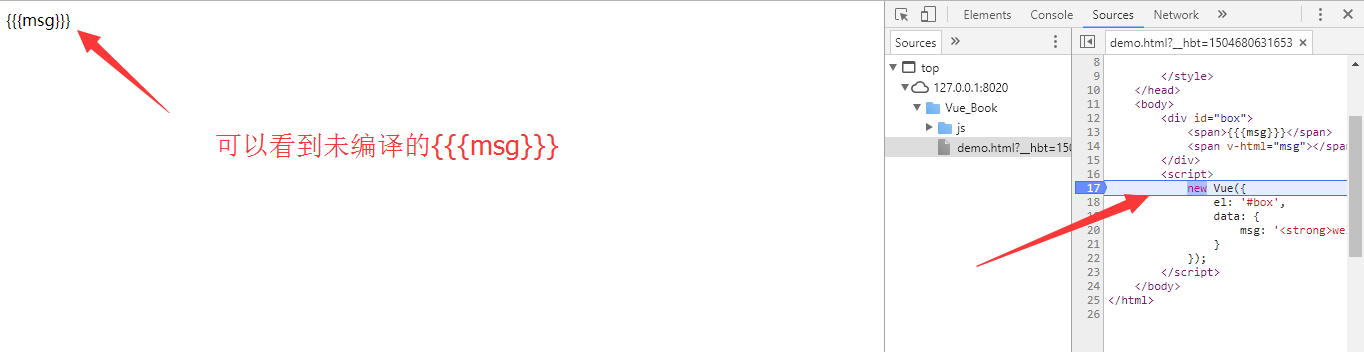
</html>- 未使用
v-cloak属性
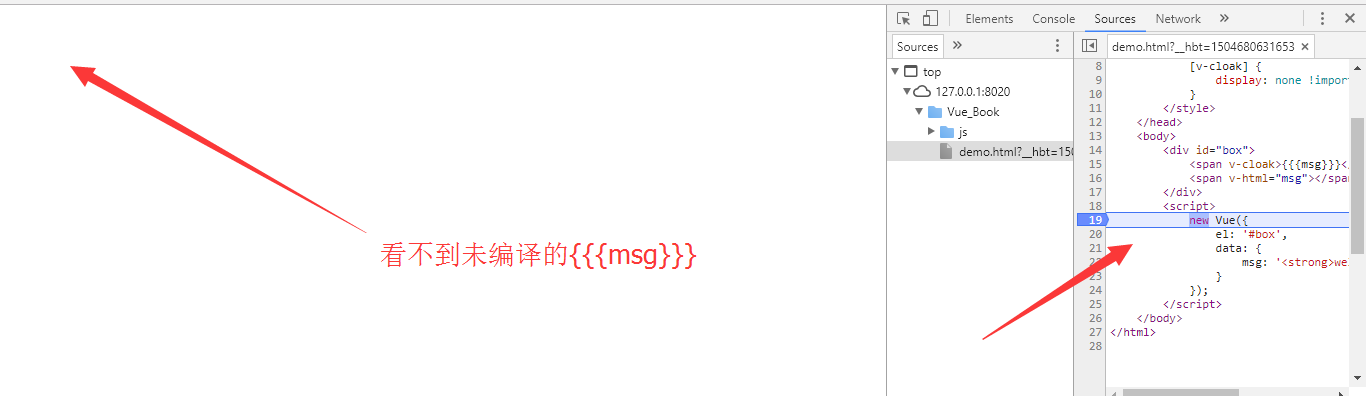
- 使用了
v-cloak属性























 234
234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








