vue.js中的路由是根据不同路径来展示不同的页面效果
路由入门
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
<script src="js/vue-router.js"></script>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主页</a>
</li>
<li>
<a v-link="{path:'/news'}">新闻</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
</body>
<script>
//1.准备一个根组件
var App = Vue.extend();
//2.Home News组件都准备
var Home = Vue.extend({
template: '<h3>我是主页</h3>'
});
var News = Vue.extend({
template: '<h3>我是新闻</h3>'
});
//3.准备路由
var router = new VueRouter();
//4.关联
router.map({
'home': {
component: Home
},
'news': {
component: News
}
});
//5.启动路由
router.start(App,'#box');
</script>
</html>多层路由
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
<script type="text/javascript" src="js/vue-router.js" ></script>
<style>
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主页</a>
</li>
<li>
<a v-link="{path:'/news'}">新闻</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
<template id="home">
<h3>我是主页</h3>
<div>
<a v-link="{path:'/home/login'}">登录</a>
<a v-link="{path:'/home/reg'}">注册</a>
</div>
<div>
<router-view></router-view>
</div>
</template>
<template id="news">
<h3>我是新闻</h3>
</template>
</body>
<script>
//1.准备一个组件
var App = Vue.extend();
//2. Home News组件都准备
var Home = Vue.extend({
template: '#home'
});
var News = Vue.extend({
template: '#news'
});
//3.准备路由
var router=new VueRouter();
//4.关联
router.map({
'home': {
component: Home,
subRoutes: {
'login': {
component: {
template: '<strong>我是登录信息<strong>'
}
},
'reg': {
component: {
template: '<strong>我是注册信息</strong>'
}
}
}
},
'news':{
component:News
}
});
//5. 启动路由
router.start(App,'#box');
//6. 跳转
router.redirect({
'/':'home'
});
</script>
</html>vue中路由传递参数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
<script type="text/javascript" src="js/vue-router.js" ></script>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主页</a>
</li>
<li>
<a v-link="{path:'/news'}">新闻</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
<template id="home">
<h3>我是主页</h3>
<div>
<a v-link="{path:'/home/login'}">登录</a>
<a v-link="{path:'/home/reg'}">注册</a>
</div>
<div>
<router-view></router-view>
</div>
</template>
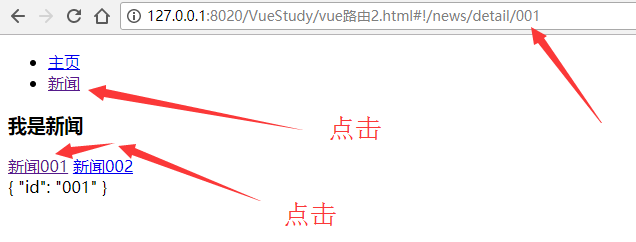
<template id="news">
<h3>我是新闻</h3>
<div>
<a v-link="{path:'/news/detail/001'}">新闻001</a>
<a v-link="{path:'/news/detail/002'}">新闻002</a>
</div>
<router-view></router-view>
</template>
<template id="detail">
{{$route.params | json}}
</template>
</body>
<script>
//1.准备一个组件
var App = Vue.extend();
//2. Home News组件都准备
var Home = Vue.extend({
template: '#home'
});
var News = Vue.extend({
template: '#news'
});
var Detail = Vue.extend({
template: '#detail'
});
//3.准备路由
var router=new VueRouter();
//4.关联
router.map({
'home': {
component: Home,
subRoutes: {
'login': {
component: {
template: '<strong>我是登录信息<strong>'
}
},
'reg': {
component: {
template: '<strong>我是注册信息</strong>'
}
}
}
},
'news':{
component:News,
subRoutes: {
'/detail/:id': {
component: Detail
}
}
}
});
//5. 启动路由
router.start(App,'#box');
//6. 跳转
router.redirect({
'/':'home'
});
</script>
</html>
























 174
174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








