上一篇文章介绍如何手动配置webpack项目基本结构,在真实开发环境中我们是不需要那么麻烦的,我们可以借助工具【vue-cli】 — 脚手架来帮我们搭建webpack项目基本结构。
第一步:我们需要安装vue-cli
npm install vue-cli -g- 验证是否安装成功
vue --version第二步:生成项目模板
vue init <模板名> 本地项目名称创建simple版本项目
vue init simple vue-simple-youxin- 执行上面的命令之后生成了vue-simple-youxin,并且里面只有一个index.html文件目录如下图所示:
- 打开index.html文件如下图所示
创建webpack版本项目
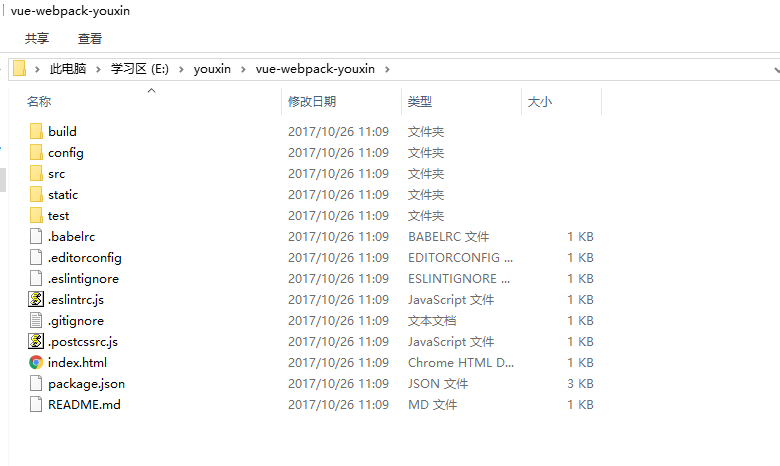
vue init webpack vue-webpack-youxin- 执行上述命令之后,会生成
vue-webpack-youxin文件,里面的内容显示如下:
安装完成基本结构之后,我们要想跑起该项目需要先安装一下里面的依赖包。即只需要进入该项目执行下面命令:
// 安装依赖包
npm install
// 运行程序
npm run dev创建webpack-simple版本项目
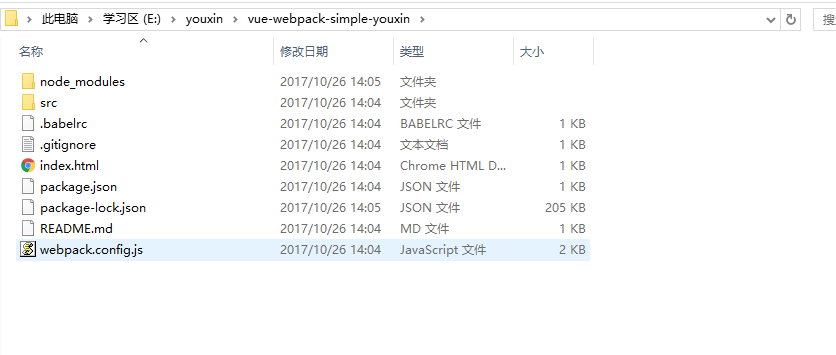
vue init webpack-simple vue-webpack-simple-youxin- 执行上述命令之后,将会生成
vue-webpack-simple-youxin项目文件夹,该项目文件目录结构如下图所示:
要运行
vue-webpack-simple-youxin项目只需要进入该目录然后执行下面命令:
|- npm install
|- npm run dev

























 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








