复制数组
- 1、删除数组中一个元素
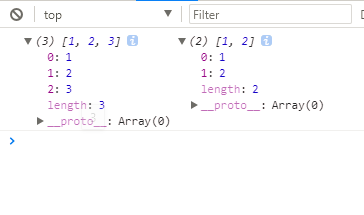
var arr = [1,2,3];
var arr2 = arr;
arr2.pop();
console.info(arr,arr2);- 2、复制数组,然后再删除里面的一个元素
var arr = [1,2,3]
var arr2 = [];
for(var i=0;i<arr.length;i++) {
arr2[i] = arr[i];
}
arr2.pop();
console.info(arr, arr2);- 3、实现上面第2种的操作我们可以这样做:
var arr = [1,2,3]
var arr2 = Array.from(arr);
arr2.pop();
console.info(arr, arr2);或者使用ES6新特性
var arr = [1,2,3]
var arr2 = [...arr];
arr2.pop();
console.info(arr, arr2);循环
- 之前在ES5中遍历循环有一下两种:
- 1、普通for循环
- 2、for in循环
- 现在使用ES6,可以用for…of循环
使用for…of循环数组
var arr = ['红楼梦','三国演义','水浒传','西游记','金瓶梅'];
for(var name of arr) {
console.info(name);
}
console.info("---------------------------------------");
for(var name of arr.entries()) {
console.info(name);
}
console.info("---------------------------------------");
for(var name of arr.keys()) {
console.info(name);
}使用for…of遍历json
var json = {'a': 'apple','b': 'banana', 'c': 'pear','d': 'orange'};
for(var name in json) {
console.info(name,json[name]);
}Map对象
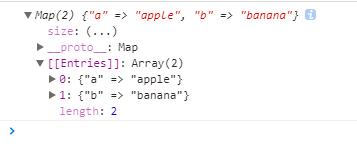
- Map对象创建以及简单操作
var map = new Map(); //创建Map对象
map.set('a','apple'); //设置值操作
map.set('b','banana');
map.set('c','orange');
map.delete('c'); //删除操作
console.info(map);- 遍历Map对象:
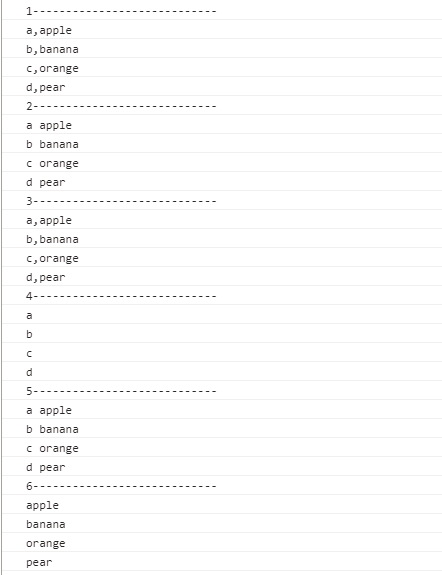
var map = new Map();
map.set('a','apple');
map.set('b','banana');
map.set('c','orange');
map.set('d','pear');
for(var name in map) {
//不能使用for...in来进行遍历Map对象
console.info(map);
}
console.info("1----------------------------");
for(var name of map) {
//获取map键值对
console.info(name);
}
console.info("2----------------------------");
for(var [key,value] of map) {
//分开获取key和value
console.info(key,value);
}
console.info("3----------------------------");
for(var name of map.entries()) {
//获取map键值对
console.info(name);
}
console.info("4----------------------------");
for(var key of map.keys()) {
//获取map中的所有key
console.info(key);
}
console.info("5----------------------------");
for(var [key,value] of map.entries()) {
//对map键值对进行遍历且解构赋值
console.info(key,value);
}
console.info("6----------------------------");
for(var val of map.values()) {
//获取map中的所有value值
console.info(val);
}箭头函数
- 用箭头函数替换普通函数
var fn = function(){
//普通函数
return 'string';
}
var fn0 = () => {
//箭头函数:样式一
return 'string0';
}
var fn1 = () => 'string1'; //箭头函数:样式二- 利用箭头函数可以实现什么?
var square = (x) => x*x; //封装求平方函数
var add = (x,y) => x+y; //封装求和函数
var isEven = (x) => x%2 == 0; //判断是否是偶数
var not = (fn) => (...args) => { //对函数执行结果进行否定
console.info(args);
return !fn.apply(null,args);
}
//普通函数遍历map并且打印出各个元素的平方
[5,6,7].map(function(item){
console.info(item*item);
});
console.info([5,6,7].map(square)); //使用ES6箭头函数箭头函数和普通函数区别
- 1、箭头函数中没有this
var json = {
a: 1,
b: 2,
show: () => {
console.info(this); //指向了window
console.info(this.a); //undifined
}
};
json.show();- 2、箭头函数不能作为构造函数,因为箭头函数没有this
var Fn = function() {
this.name = "xx";
}
console.info(new Fn());
var Fn0 = () => {
this.name = "xxxx";
}
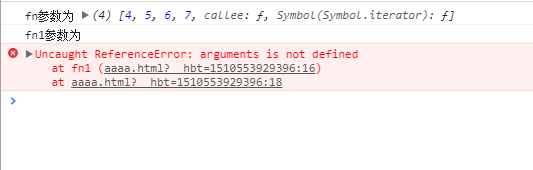
console.info(new Fn0());- 3、arguments:形参,箭头函数中没有arguments
var fn = function() {
console.info("fn参数为",arguments);
}
fn(4,5,6,7);
var fn1 = () => {
console.info("fn1参数为");
console.info(arguments,typeof arguments);
}
fn1(4,5,6,7); //会报错
- 4、箭头函数不能作为生成器
ES6对象
- 对象语法简洁化:
- 单例模式(就是json)
var name = 'abc';
var age = 101;
var person = {
name,
age,
showName() {
return this.name;
},
showAge() {
return this.age;
}
};
console.info(person.showName()); //输出 -> abc面向对象:
- 创建类与对象
//ES5使用构造函数创建类与对象
function Person(name,age) {
this.name = name;
this.age = age;
}
Person.prototype.showName = function(){
return this.name;
};
Person.prototype.showAge = function(){
return this.age;
}
var p1 = new Person('abc',10);
console.info(p1.showName());
//使用ES6创建类与对象
class Person { //类
constructor(name,age) {
this.name = name;
this.age = age;
}
showName(){
return this.name;
}
showAge(){
return this.age;
}
}
var p1 = new Person('aaa',10);
var p2 = new Person('bbb',20);
//console.info(p1.name,p1.showName());
console.info(p1.constructor == Person); //对象的constructor指向构造函数或者类面向对象继承
- 原型继承:子类.prototype=new 父类();
class Person {//类
constructor(name='default',age=0) {
this.name = name;
this.age = age;
}
showName() {
return this.name;
}
showAge() {
return this.age;
}
}
class Worker extends Person { //继承
constructor(name,age,job="扫地的") {
super(); //调用父类的方法
this.job = job;
}
showJob() {
return this.job;
}
}
var v1 = new Worker('aaa',12,'学生');
console.info(v1.showJob());面向对象的应用
- 第一个:封装队列,即类似于数组的函数
class Queue {
constructor(content = []) {
this._queue = [...content]; //拷贝数组
}
shift() {
const value = this._queue[0];
this._queue.shift();
return value;
}
push(n) {
this._queue.push(n);
return this._queue.length;
}
}
var q = new Queue([1,2,3,4]);
console.info(q.shift(),q.shift(),q._queue);- 第二个:Tab选项卡
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.on {
background: #F60;
color: #FFF;
}
.box div {
width: 200px;
height: 200px;
border: 1px solid #000;
display: none;
}
</style>
<script>
class Tab {
constructor(id) {
this.oBox = document.getElementById(id);
this.aBtn = this.oBox.getElementsByTagName('input');
this.aDiv = this.oBox.getElementsByTagName('div');
this.init();
}
init() {
for (let i=0;i<this.aBtn.length;i++) {
this.aBtn[i].onclick = function(){
this.hide();
this.show(i);
}.bind(this);
}
}
hide() {
for(let i=0;i<this.aBtn.length;i++) {
this.aBtn[i].className = "";
this.aDiv[i].style.display = "none";
}
}
show(index) {
this.aBtn[index].className = "on";
this.aDiv[index].style.display = "block";
}
}
window.onload = function(){
new Tab('box');
}
</script>
</head>
<body>
<div id="box" class="box">
<input class="on" type="button" value="aaa" />
<input type="button" value="bbb" />
<input type="button" value="ccc" />
<div style="display: block;">111</div>
<div>222</div>
<div>333</div>
</div>
</body>
</html>- 第三个:利用继承制作自动播放Tab选项卡
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.on {
background: #F60;
color: #FFF;
}
.box div {
width: 200px;
height: 200px;
border: 1px solid #000;
display: none;
}
</style>
<script>
class Tab {
constructor(id) {
this.oBox = document.getElementById(id);
this.aBtn = this.oBox.getElementsByTagName('input');
this.aDiv = this.oBox.getElementsByTagName('div');
this.iNow = 0;
this.init();
}
init() {
for (let i=0;i<this.aBtn.length;i++) {
this.aBtn[i].onclick = function(){
this.iNow = i;
this.hide();
this.show(i);
}.bind(this);
}
}
hide() {
for(let i=0;i<this.aBtn.length;i++) {
this.aBtn[i].className = "";
this.aDiv[i].style.display = "none";
}
}
show(index) {
this.aBtn[index].className = "on";
this.aDiv[index].style.display = "block";
}
}
class AutoTab extends Tab {
constructor(id) {
super(id);
this.next();
setInterval(this.next.bind(this),1000);
}
next() {
console.info(111);
this.iNow++;
if(this.iNow == this.aBtn.length) this.iNow = 0;
this.hide();
this.show(this.iNow);
}
}
window.onload = function(){
new AutoTab('box');
}
</script>
</head>
<body>
<div id="box" class="box">
<input class="on" type="button" value="aaa" />
<input type="button" value="bbb" />
<input type="button" value="ccc" />
<div style="display: block;">111</div>
<div>222</div>
<div>333</div>
</div>
</body>
</html>模块化
- 主页html如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/traceur.js" ></script>
<script type="module">
import modA from './js/a.js';
import modB from './js/b.js';
console.info(modA, modB, modA + modB); //12 5 17
</script>
</head>
<body>
</body>
</html>- a.js文件内容如下:
const a = 12;
export default a;- b.js文件内容如下:
const a = 5;
export default a;
























 2891
2891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








