项目介绍:uview-ui 1.x的,并且使用语言切换功能(i18n,hbuilder新建项目选择i18n项目),因为是h5项目,所以使用location.reload()进行刷新
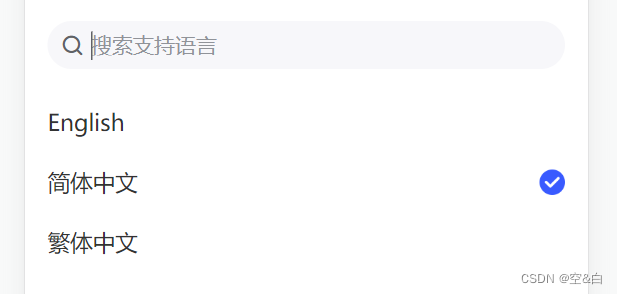
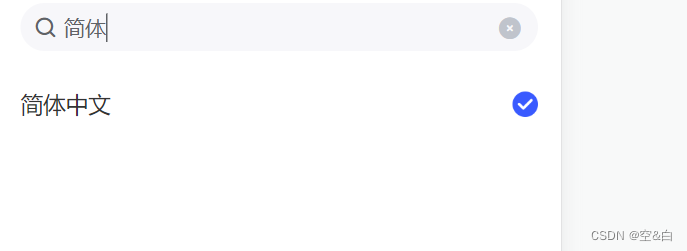
效果图:


主要判断在 v-if=“!keyword || item.text.indexOf(keyword) != -1”
<!-- 语言 -->
<template>
<view>
<view class="plr-30">
<view class="mt-20 pb-30">
<u-search placeholder="搜索支持语言" v-model="keyword" bg-color="#F7F7FA" :show-action="false"></u-search>
</view>
<view v-for="(item,index) in languageList" :key="index">
<view class="language-item flex align-center justify-sb" v-if="!keyword || item.text.indexOf(keyword) != -1" @click="changeLanguage(item)">
<view class="f30 text-333">
{{item.text}}
</view>
<u-image v-show="item.check" src="/static/user/lan-check.png" width="34rpx" height="34rpx"></u-image>
</view>
</view>
</view>
</view>
</template>
<script>
export default{
data(){
return{
keyword:'',
languageList:[
{text:'English',code:'en',check:false},
{text:'简体中文',code:'zh-CN',check:false},
{text:'繁体中文',code:'zh-HK',check:false},
],
}
},
onLoad() {
let applicationLocale = uni.getLocale();
this.languageList.forEach((item,index)=>{
if(item.code == applicationLocale){
item.check = true
}
})
},
methods:{
changeLanguage(item){
if(!item.check){
uni.setLocale(item.code);
this.$i18n.locale = item.code;
location.reload()
}
}
}
}
</script>
<style lang="scss">
.language-item{
height: 80rpx;
&-check{
width: 34rpx;
height: 34rpx;
}
}
</style>
适用条件:一次性请求到所有数据条件下的搜索,分页可能会有点问题(项目未遇到)
ps:如果要适用字母大小写的,在indexOf里改成keyword.toUpperCase(),直接替换成全部大写,具体情况具体分析






















 4439
4439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








