只想写个简单的html , 然偶通过点击按钮发送请求,然后发现请求都是失败的,get请求失败, post请求也失败,还以为是请求方法的问题,使用了axios, jquery, http等请求方法,发现结果一样报错。

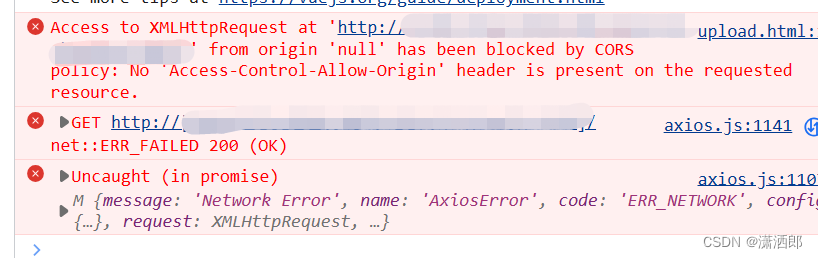
最后查看前端console控制台,发现是跨域问题, 百度搜索了许多解决跨域的方法,我只是写一个简单的html网页文件,不想通过设置代理,Vue中跨域解决, 最后还是从服务端进行解决, 我的服务端是用flask python写的,就几行代码,百度搜索了一下flask解决跨域的方法,发现很简单,就尝试了一下,结果真的解决问题了,这里记录一下,这种问题很浪费时间。
python flask的简单demo
from flask import Flask
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def hello():
return 'hello'
if __name__ == '__main__':
app.run()
解决跨域问题
1、安装包
pip install flask-cors2、声明依赖
from flask_cors import cross_origin3、在方法上添加跨域注解
@app.route('/', methods=['GET', 'POST'])
@cross_origin() # 放这里
def hello():
return 'hello'4、解决问题
请求成功

完整代码
from flask import Flask
from flask_cors import cross_origin
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
@cross_origin()
def hello():
return 'hello'
if __name__ == '__main__':
app.run()






















 3421
3421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










