摘要
https://wylu.github.io/posts/e714e6f9/
jsDelivr 是 ProspectOne 开发的公共开源 CDN(Content Delivery Network),专注于性能,可靠性和安全性。每个人均可免费使用,没有带宽限制。jsDelivr 是唯一由中国政府签发并具有有效 ICP 许可证的公共 CDN,并且直接在中国大陆拥有数百个地点。
jsDelivr 有一个十分好用的功能,它可以加速 Github 仓库的文件访问,借助 jsDelivr 我们可以搭建一个稳定快速、高效免费的图床。
新建 Github 仓库
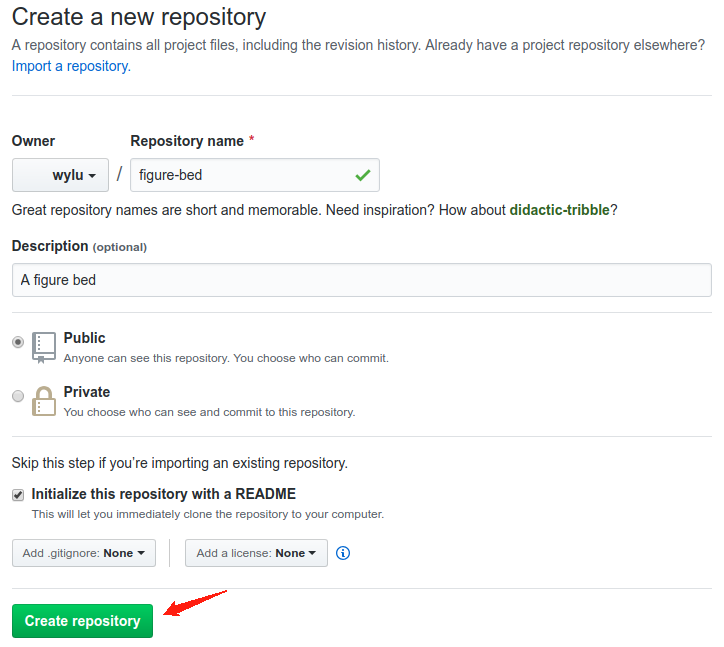
要实现一个 Github 图床,首先我们需要在 Github 创建一个仓库,用来存放我们的图片,假设新仓库名为 figure-bed。

Clone 仓库到本地
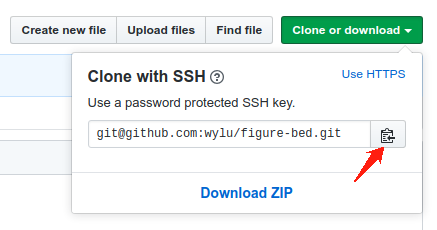
复制图床仓库地址

执行 git clone,将 figure-bed 克隆到本地
$ git clone git@github.com:wylu/figure-bed.git
上传图片到仓库
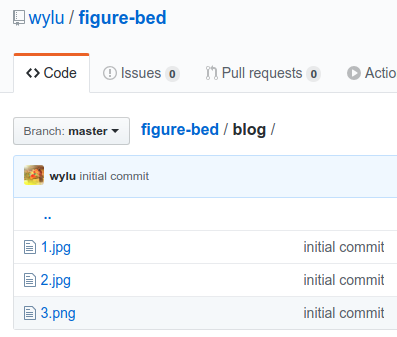
复制需要上传的图片或其它资源,如 js、css等,现假设我们将三张图片放到 figure-bed 仓库的 blog 目录下,其目录结构如下:
$ tree figure-bed
figure-bed
├── blog
│ ├── 1.jpg
│ ├── 2.jpg
│ └── 3.png
└── README.md
1 directory, 4 files
执行以下命令,推送资源到远程库:
$ git status
$ git add *
$ git commit -m "initial commit"
$ git push
通过 jsDelivr 引用图片
在将图片推送到远程库后,我们就可以用 jsDelivr 引用仓库中的图片了。

引用方法为:“https://cdn.jsdelivr.net/gh/Github用户名/仓库名/文件路径”
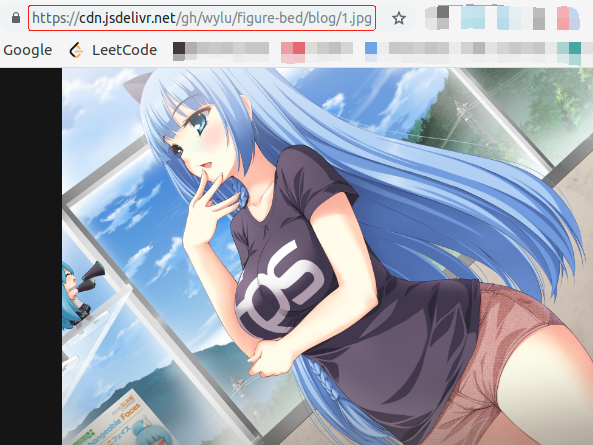
以上面的 figure-bed 为例,假如我们要引用名为 1.jpg 的图片,使用方法为:
https://cdn.jsdelivr.net/gh/wylu/figure-bed/blog/1.jpg

更多引用 Github 资源的写法请参考 jsdelivr GitHub。
利用 PicGo 上传图片到图床
如果你不想手动地 commit 图片到图床,而是想通过简单的拖拽的方式就能实现图片的上传,那么 PicGo 工具是一个不错的选择。
具体操作可参考 THRX 博客 Github+jsDelivr+PicGo 打造稳定快速、高效免费图床






















 1274
1274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








