<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=piXQ5CgHFqEefqCVbhhBFfe6HjF7l4zW "></script>
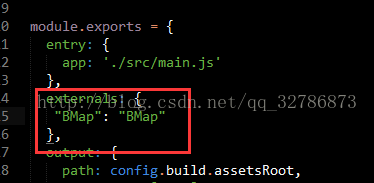
(2)在webpack.base.conf.js文件内添加external选项,在module.exports内部,和entry平级;
externals: {
"BMap": "BMap"
},
(3)添加地图组件BMapComponent.vue,这里主要注意两点:
a)使用BMap的时候需要import (经过本人测试,如果不用import会提示BMap未定义)

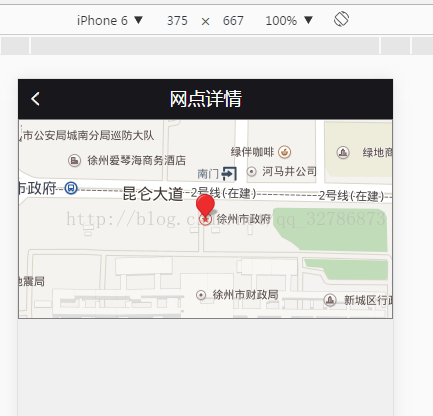
b)注意一定要给bmap的div设置高度,否则会看不见
该组件的代码如下
<!-- 页面模版 -->
<template>
<div>
<!--header-->
<com-header :title="headerData.title" :toLink="headerData.toLink"></com-header>
<!--header end-->
<!--container-->
<div id="allmap"
style="
width: 100%;
height:200px;
border: 1px solid gray;
overflow:hidden;">
</div>
<!--container end-->
</div>
</template>
<script>
import comHeader from 'components/comHeader'
import BMap from 'BMap'
export default {
components: {
comHeader
},
data: () => ({
headerData: {
title: '网点详情',
toLink: '/SalesOutlets'
}
}),
created () {
// 组件创建完后获取数据,这里和1.0不一样,改成了这个样子
this.loadMap()
// this.ready() // 如果在此处直接调用this.ready()方法,将无法加载地图
},
mounted () {
this.ready()
},
methods: {
loadMap: function () {
console.log(this.$route.params.name)
console.log(this.$route.params.addr)
console.log(this.$route.params.phone)
// setTimeout(this.ready, 0)
},
ready: function () {
var map = new BMap.Map('allmap')
map.enableScrollWheelZoom(true)
console.log(map)
var localSearch = new BMap.LocalSearch(map)
// localSearch.enableAutoViewport() // 允许自动调节窗体大小
map.clearOverlays() // 清空原来的标注
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi(0)
map.centerAndZoom(poi.point, 20)
var point = new BMap.Point(poi.point.lng, poi.point.lat)
var marker = new BMap.Marker(point) // 创建标注,为要查询的地方对应的经纬度
map.addOverlay(marker)
})
localSearch.search(this.$route.params.addr)
}
}
}
</script>
<style>
/* 去掉地图左下角的百度LOGO */
.anchorBL {
display:none
}
</style>
如果直接在实例生命周期的created中调用this.ready()方法将无法加载地图,我在index.html中加入了一个id为allmap的div,当我调用该组件时,该组件上的div没有显示地图,而index.html中id为allmap的div里却显示了地图,经过测试我猜测是因为该组件还没有初始化完毕,导致new BMap.Map('allmap')时实例化地图对象失败。所以应该在实例生命周期的mounted中调用this.ready()方法。
实例生命周期参见:https://vuefe.cn/v2/guide/instance.html#实例生命周期
(4) 在父组件中使用
a)引入 import BMapComponent from './components/BMapComponent.vue'
b)在template中增加标签
<b-map-component></b-map-component>

























 1846
1846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








